
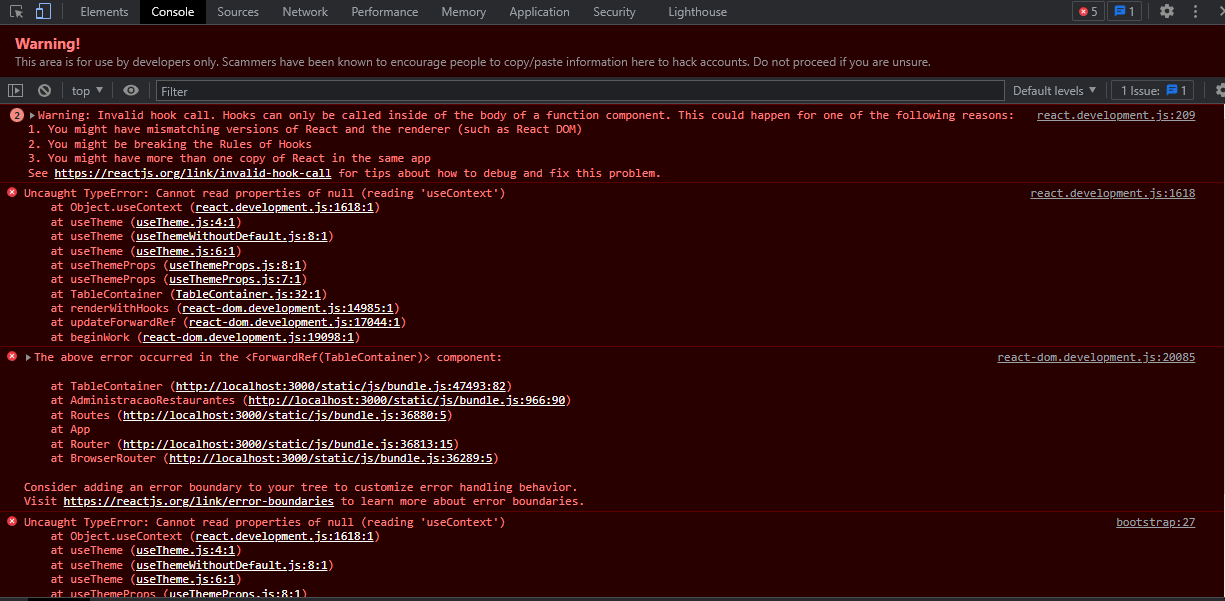
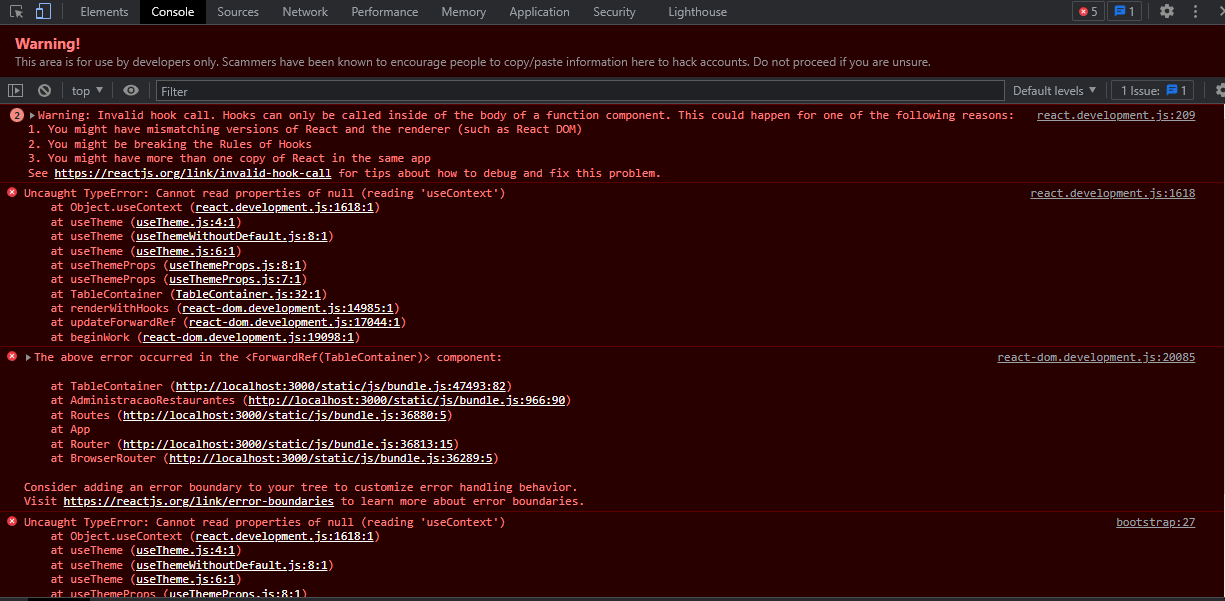
 ele ta dando esse erro, e o código ta igual o do professor.
ele ta dando esse erro, e o código ta igual o do professor.

 ele ta dando esse erro, e o código ta igual o do professor.
ele ta dando esse erro, e o código ta igual o do professor.
salve, Filipe!
consegue compartilhar o repositório do Github pra gente dar uma olhada juntos?
Filipe, clonei seu projeto e tive que adicionar as dependências que faltavam (você deve ter esquecido de fazer commit do package.json e package-lock.json):
npm i @emotion/react @emotion/style @mui/material axiosE então deu tudo certo, vou te mandar alguns prints:
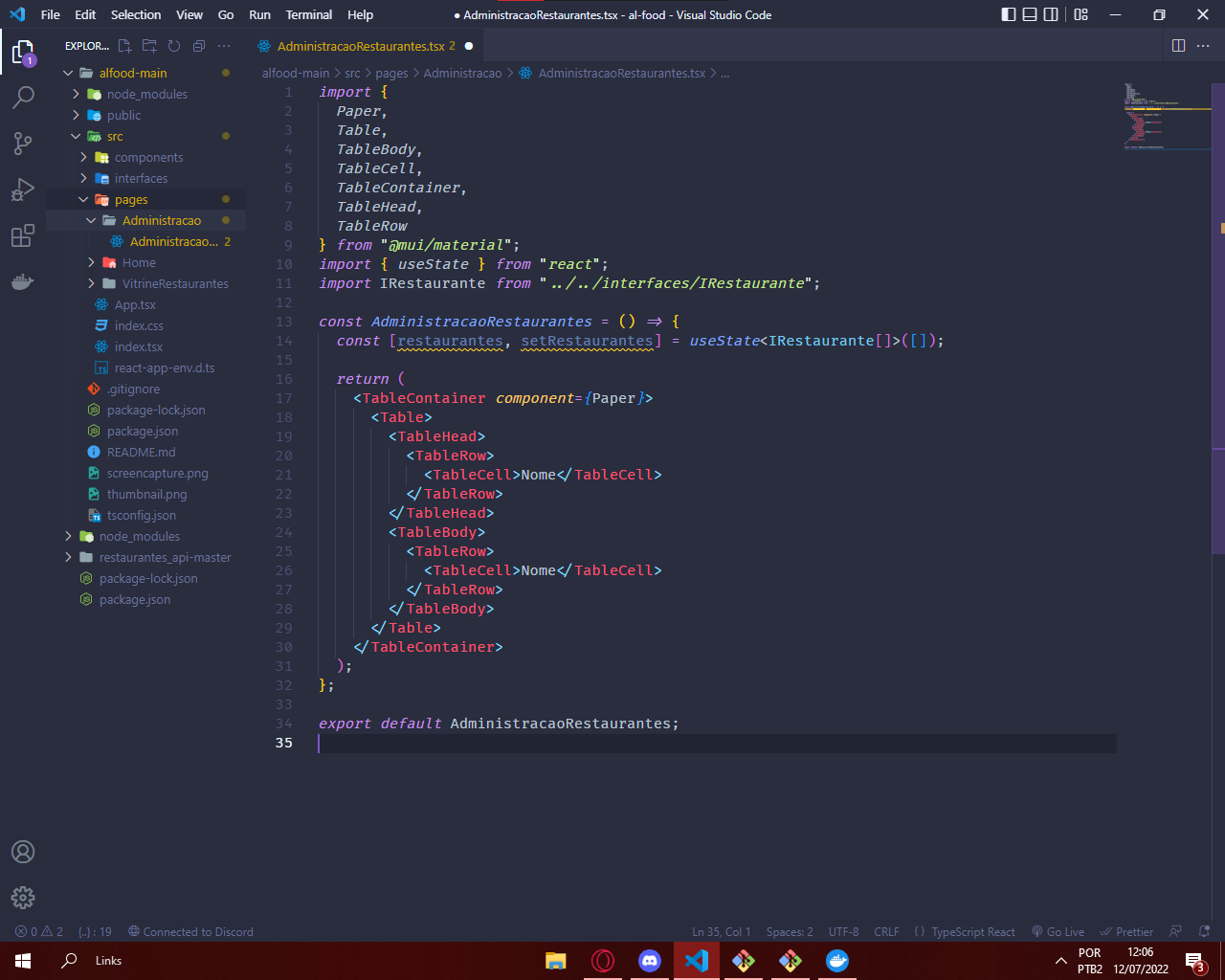
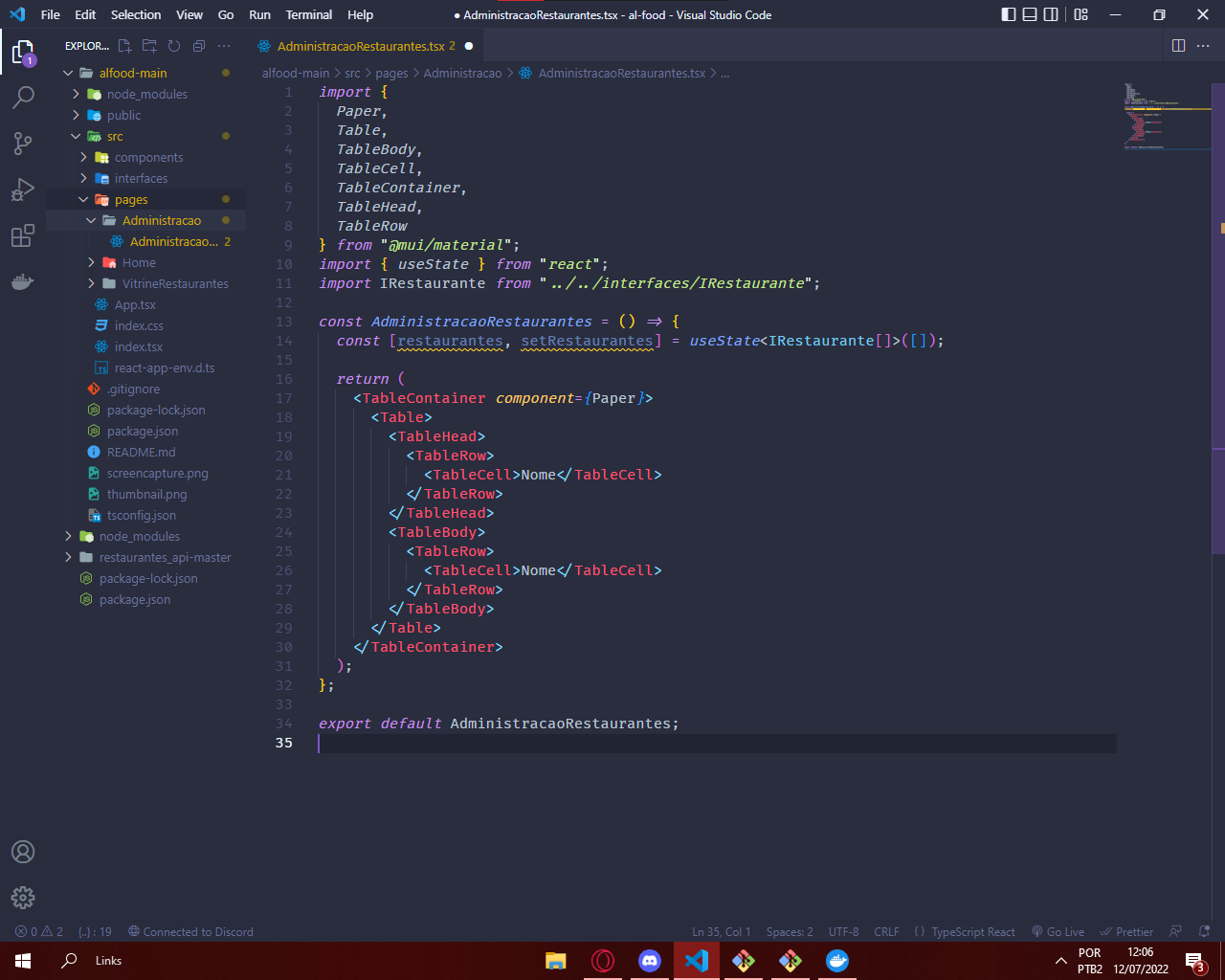
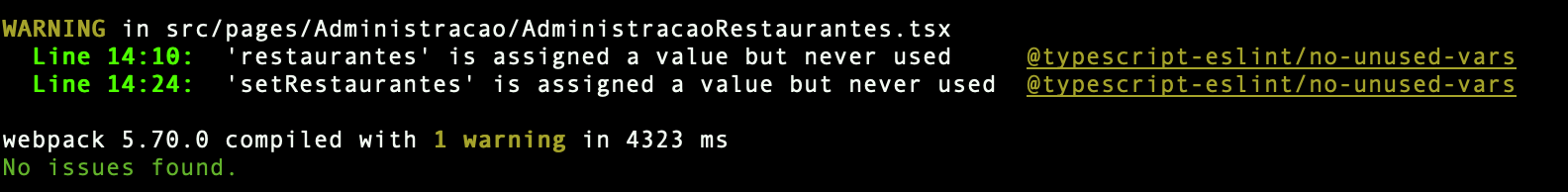
Aqui ele tá reclamando dessa linha, que você começou a configurar o estado local mas ainda não deu sequência:
const [restaurantes, setRestaurantes] = useState<IRestaurante[]>([]);
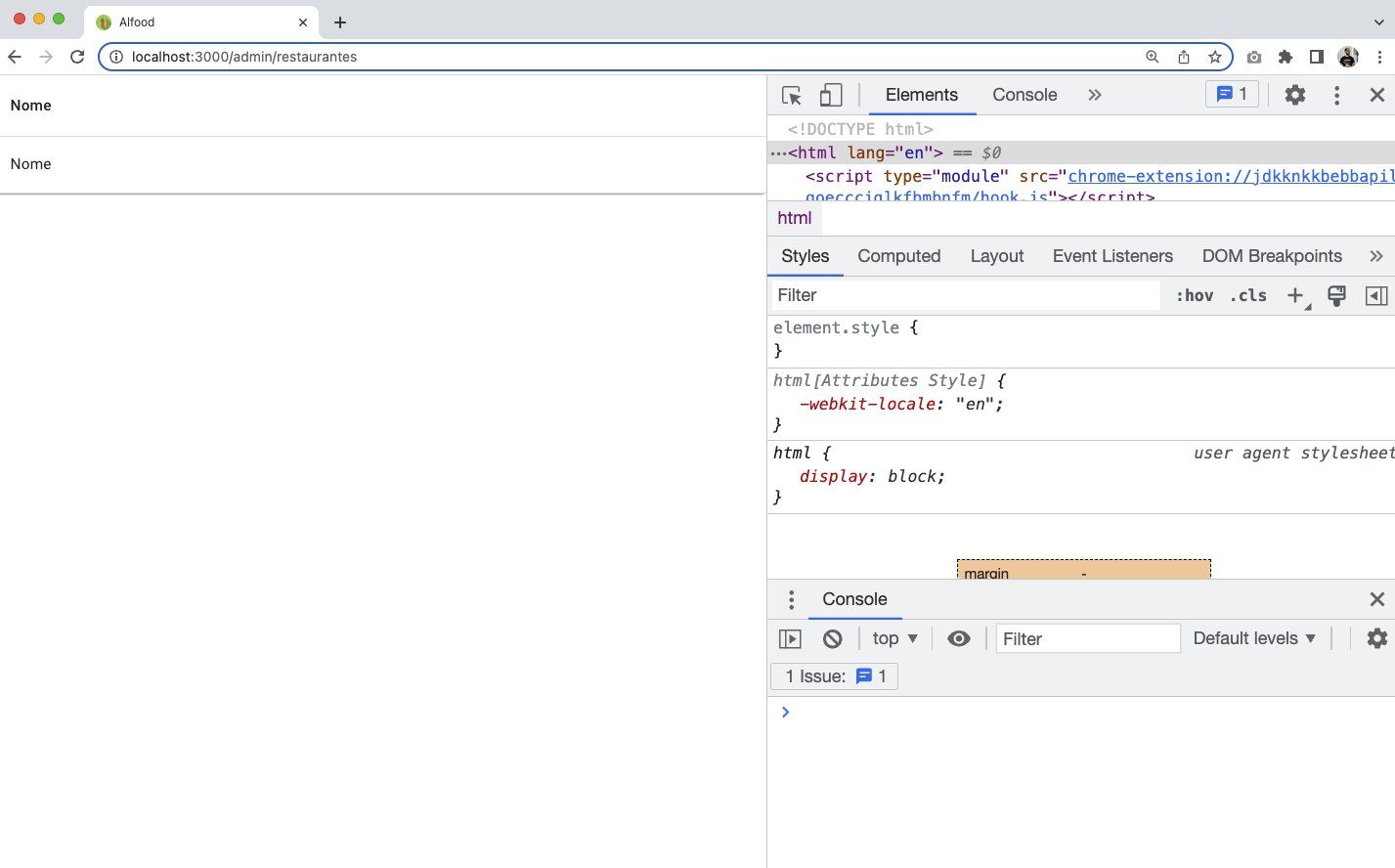
Mas a aplicação está funcionando como o esperado:

achei o erro, tava na organização das pastas no meu pc aqui, baixei o projeto dnv e deu certo