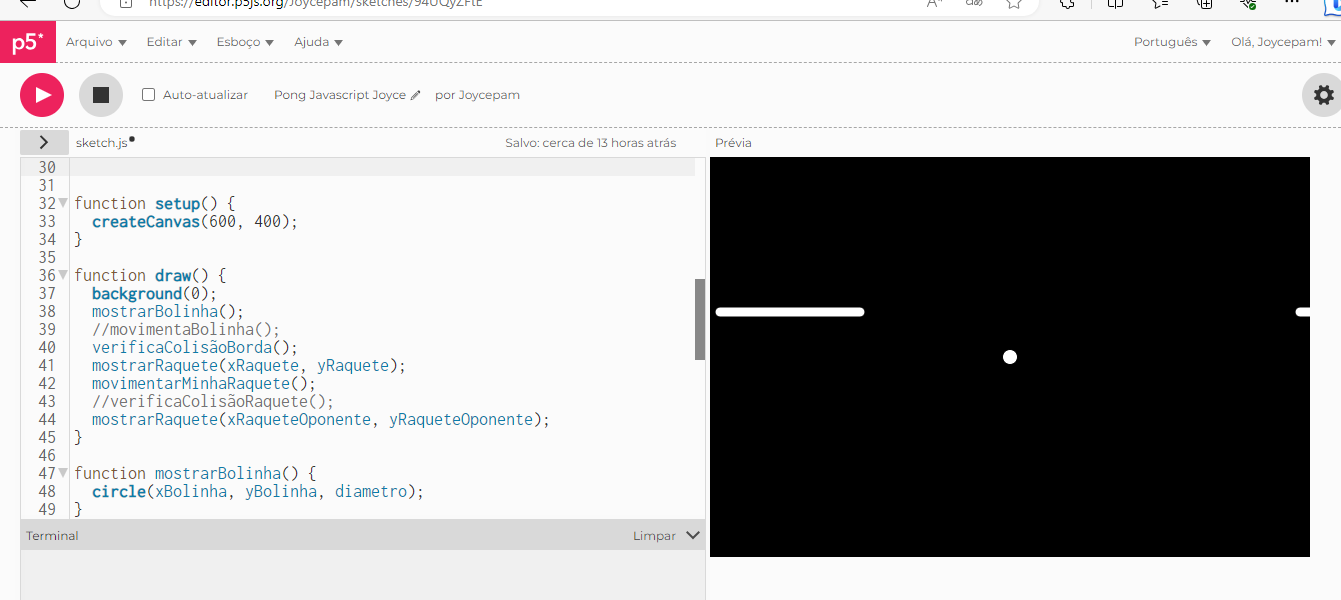
Depois de adicionar o x, y ao invés de criar uma nova função de mostrar raquete do oponente, as minhas raquetes ficaram na posição horizontal, já refiz várias vezes continua dando o mesmo erro.
function mostrarRaquete(x,y) {
rect(x, y, yRaqueteOponente, raqueteComprimento, raqueteAltura);
}
function draw() {
background(0);
mostrarBolinha();
//movimentaBolinha();
verificaColisãoBorda();
mostrarRaquete(xRaquete, yRaquete);
movimentarMinhaRaquete();
//verificaColisãoRaquete();
mostrarRaquete(xRaqueteOponente, yRaqueteOponente);
}
//variaveis raquete oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;