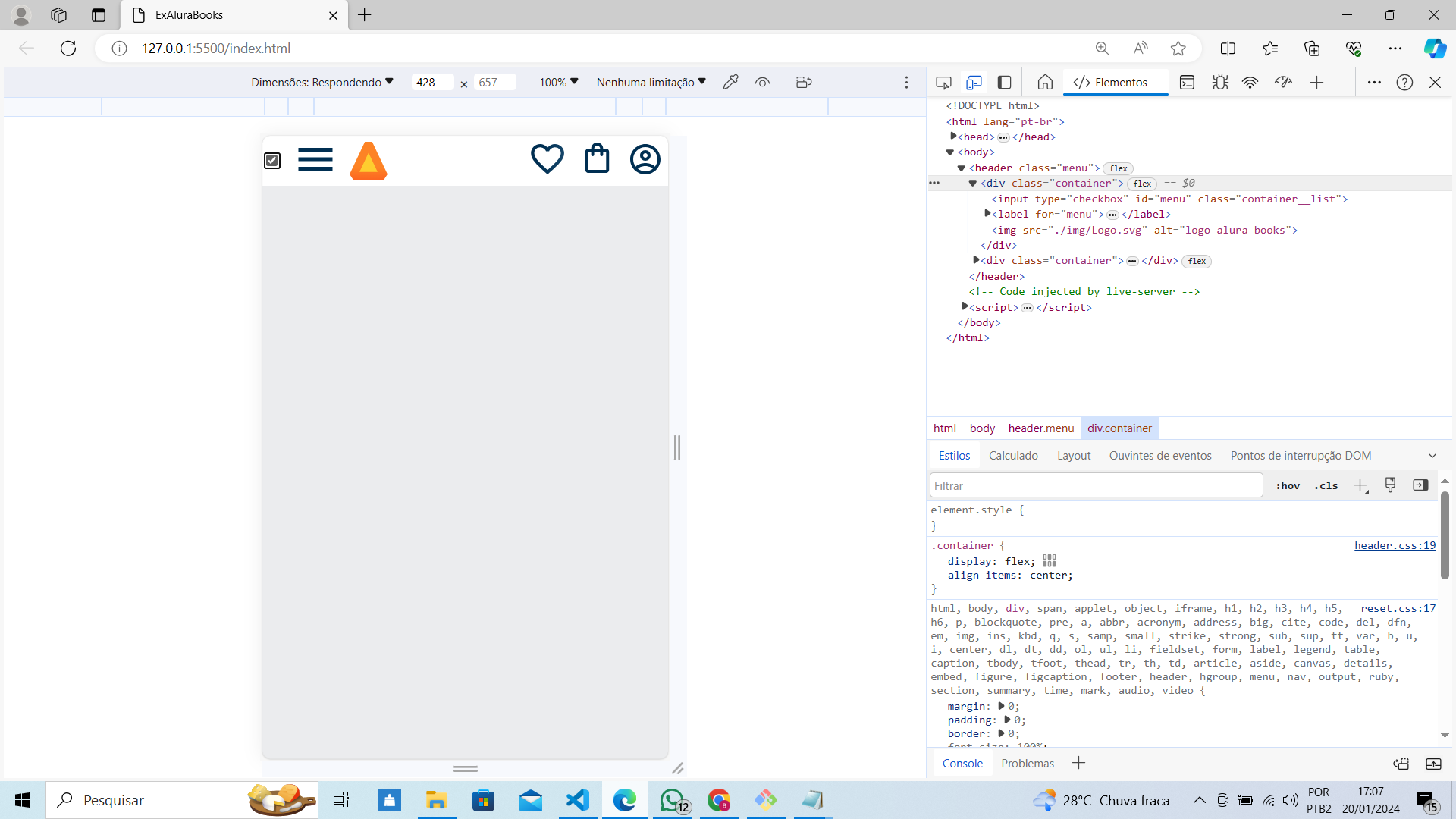
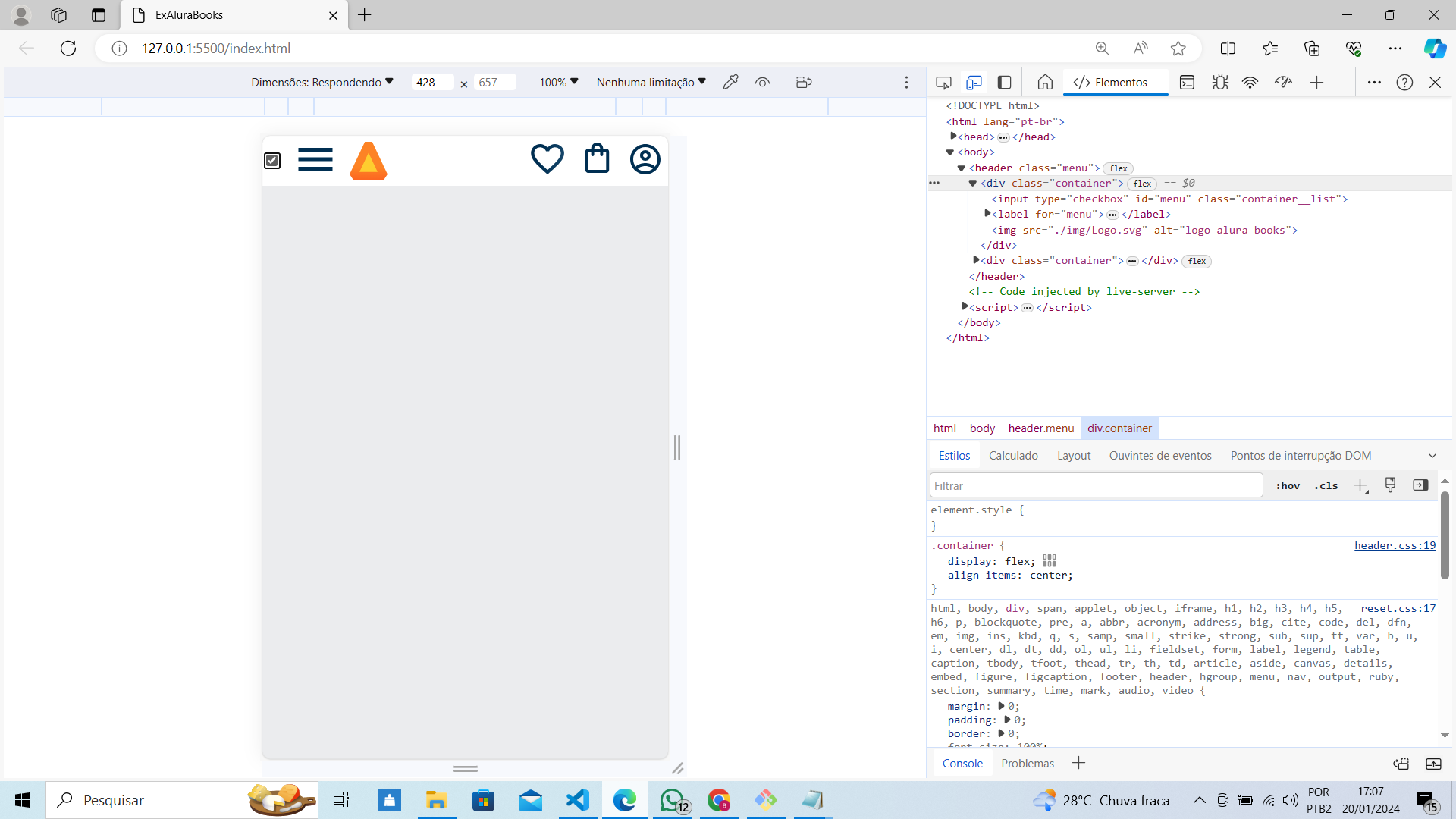
estou encontrando erro referente à lista do menu hamburguer, podem ajudar? A lista não aparece quando clico no checkbox
https://github.com/broobs/exalurabooks.git



estou encontrando erro referente à lista do menu hamburguer, podem ajudar? A lista não aparece quando clico no checkbox
https://github.com/broobs/exalurabooks.git



Olá Bruna! Tudo ok contigo?
No seu código, existem alguns problemas em relação à indentação, então eu recomendo que antes de continuar, eu recomendo que você abra os arquivos e digite o atalho: "Shift + Alt + f" para indentar o código.
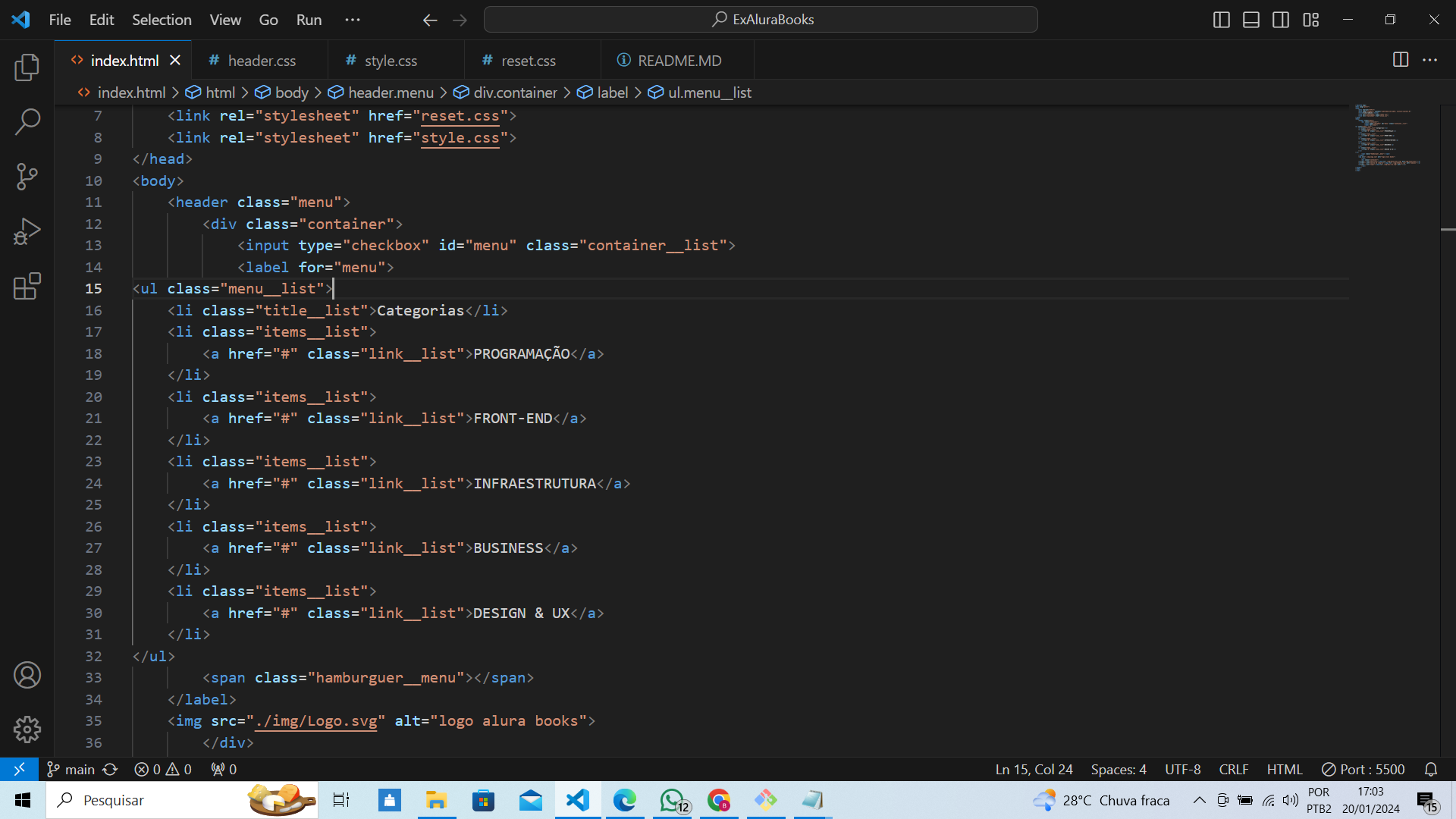
E agora sobre o código você só precisa trocar descomentar o display: none; da classe .menu__list.
Depois você troca essa parte aqui:
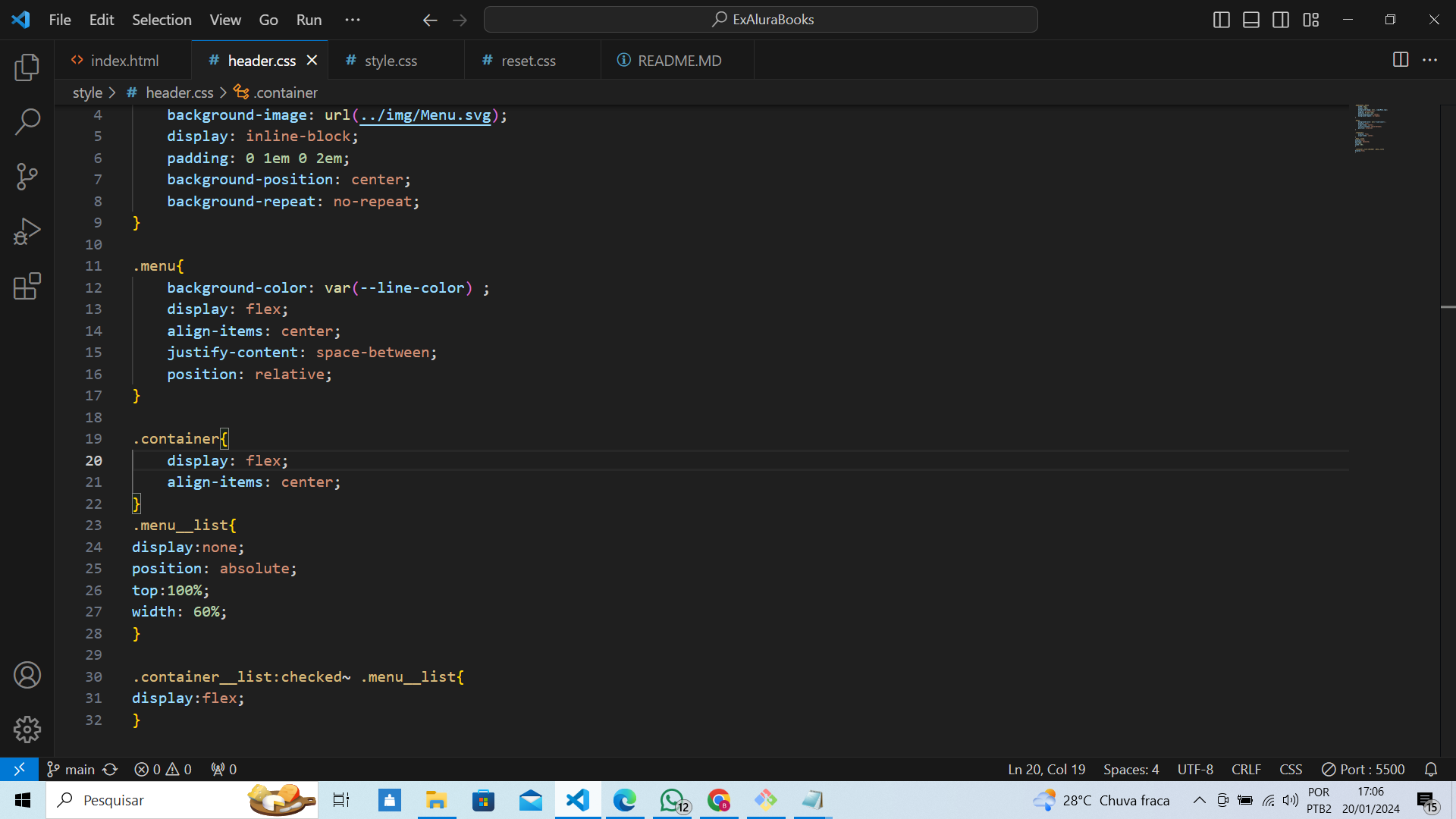
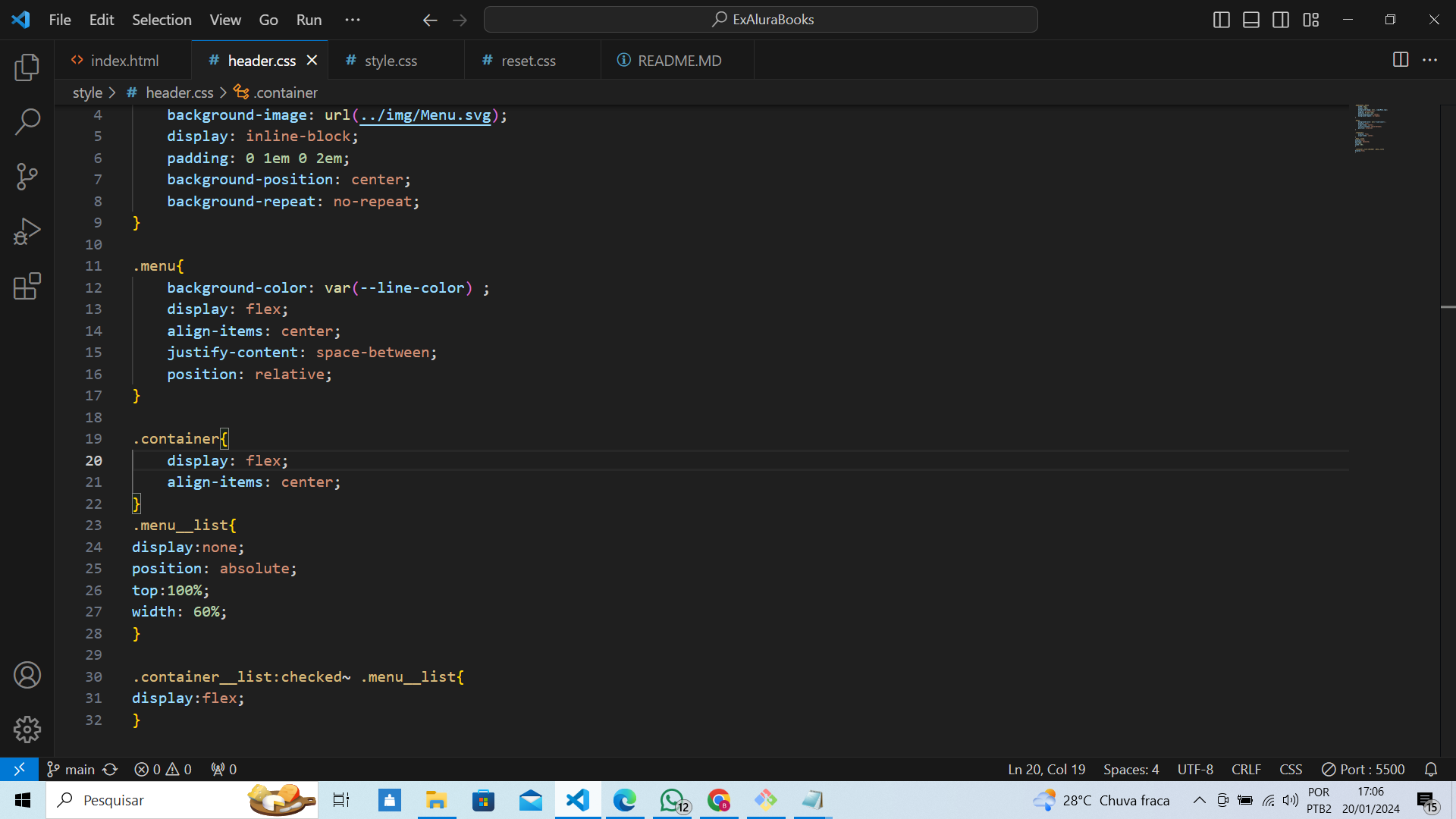
.container__list:checked~ .menu__list{
display:block;
}
Por isso aqui:
.container__list {
display: none;
}
.container__list:checked ~ label .menu__list {
display: flex;
}
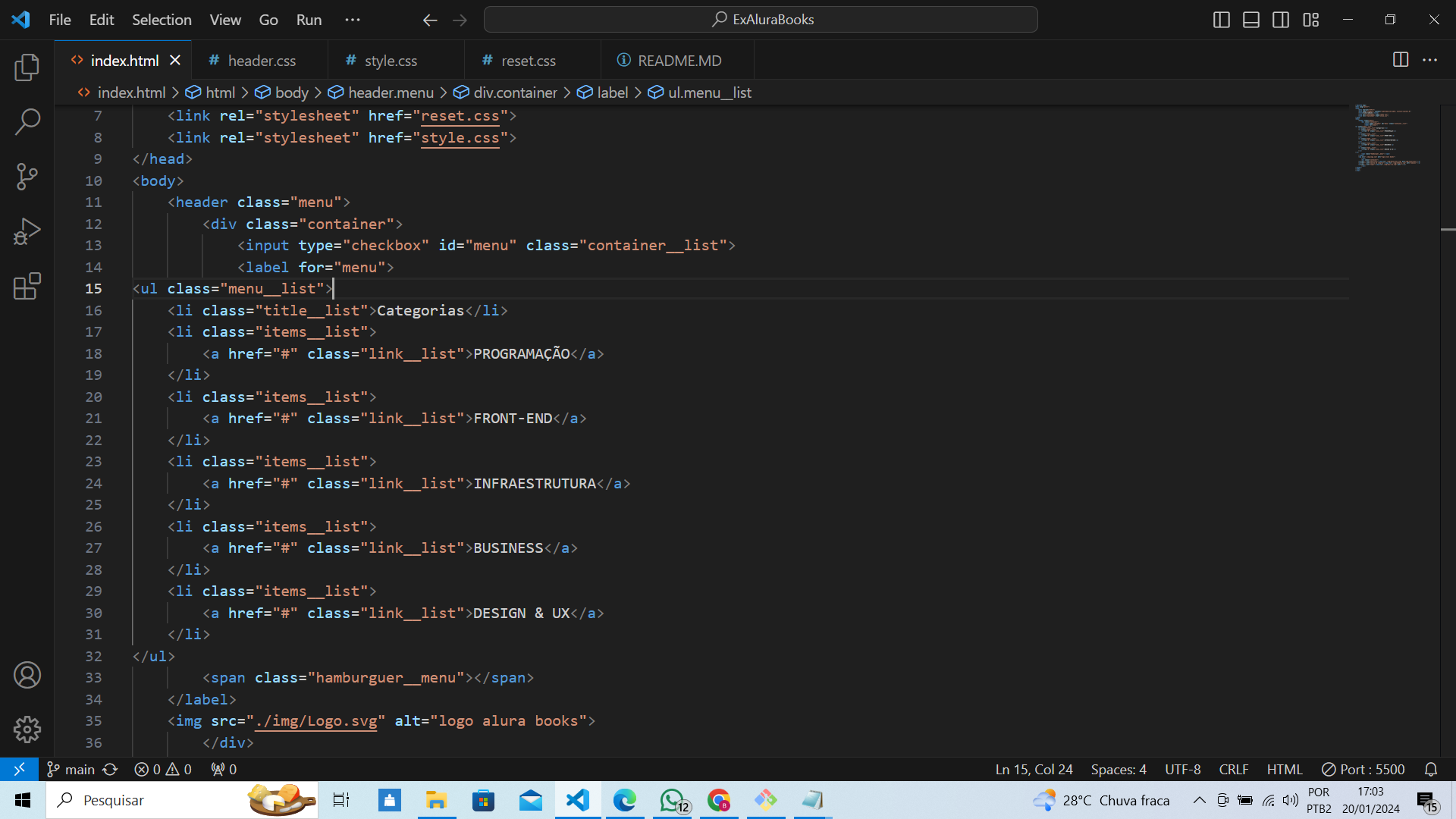
Só copiar e colar. Agora explicando o que foi feito ao fim de tudo, primeiro deixamos a caixinha do input invisível, assim como a lista, e nessa linha .container__list:checked ~ label .menu__list foi selecionar a classe do input e dizer o seguinte: "Quando a tag com essa classe estiver marcada, então a lista que está dentro da tag label que está após a tag com a classe container__list irá receber o display de none para flex".
E não será display do tipo block, pois isso quebra a visualização dos estilos da lista. Portanto, no momento a ideia é deixar com o flex mesmo.
Era isso, se precisar eu estarei por aqui!
Abraços e bons estudos.