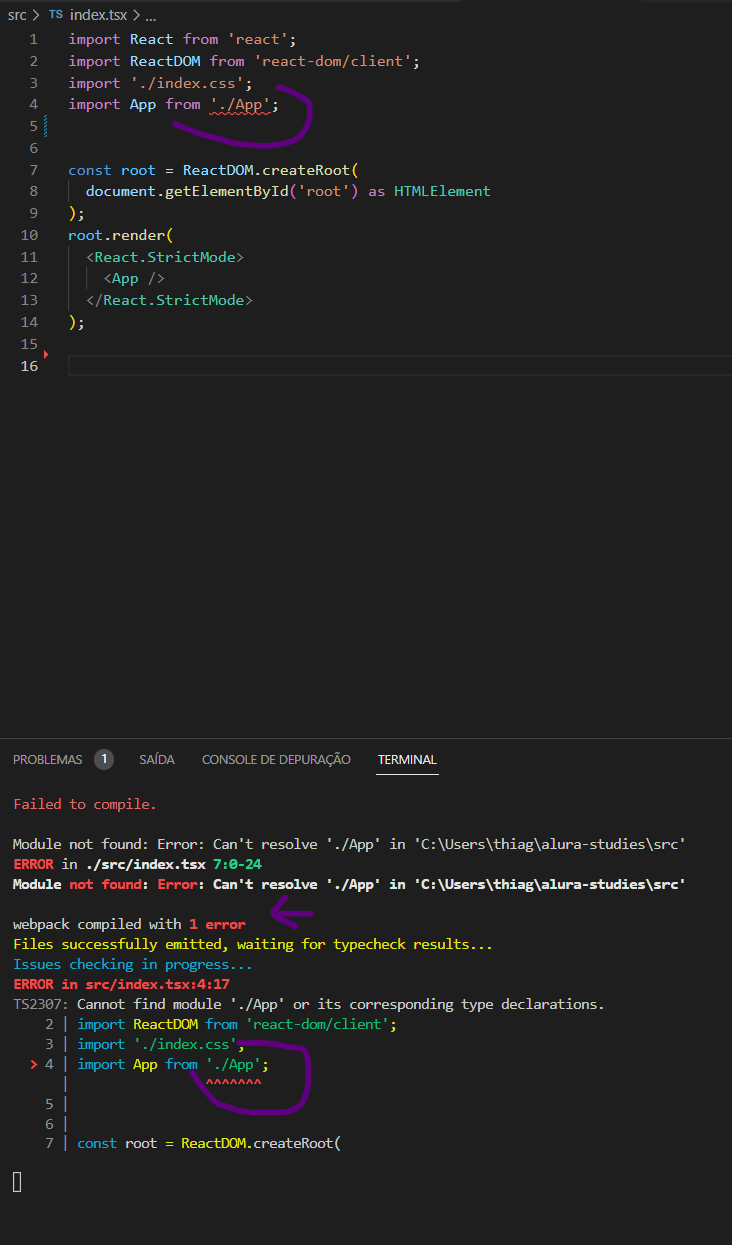
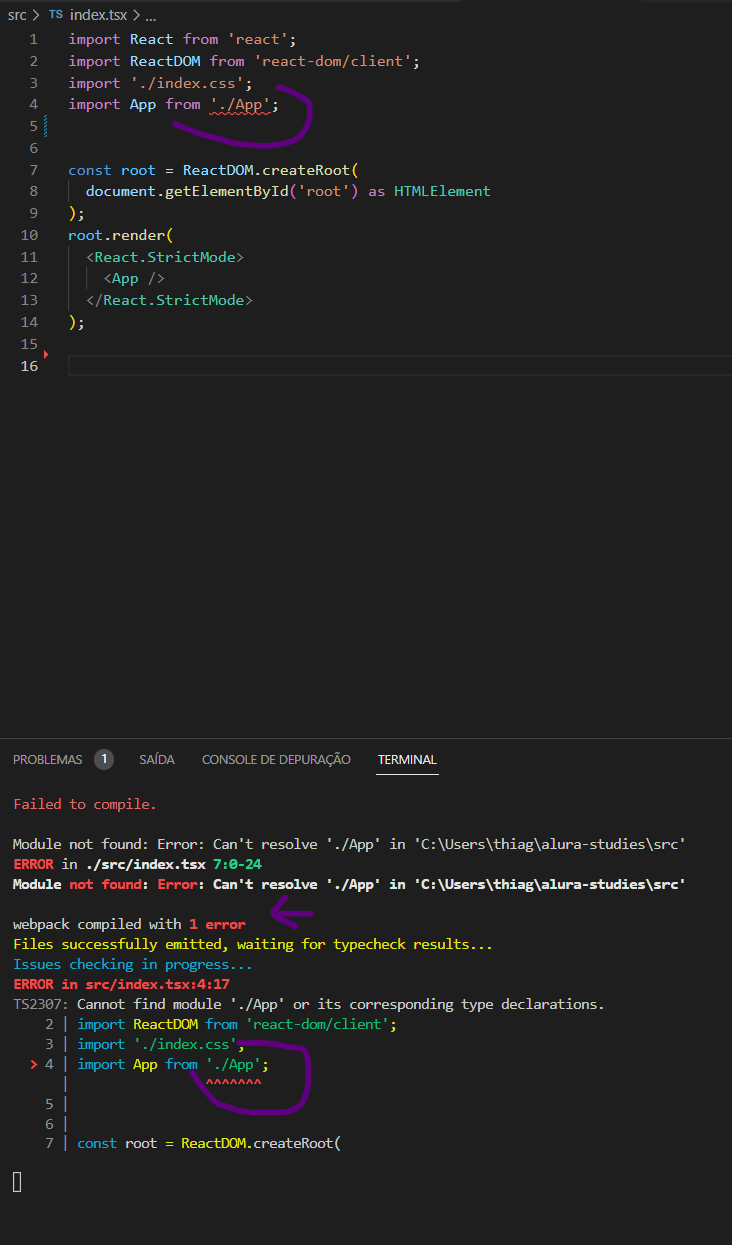
Estou com erro aqui e não to sabendo como arrumar porque está do mesmo jeito que o do prof. e quando vai abrir na pagina fica a mesma imagem

Estou com erro aqui e não to sabendo como arrumar porque está do mesmo jeito que o do prof. e quando vai abrir na pagina fica a mesma imagem

Olá Yasmin De Souza Gumucio Beltran,
Espero que esteja tudo bem contigo.
Uma forma de referenciarmos um outro arquivo que queremos importar é através do caminho relativo, neste caso, quando o arquivo está na mesma pasta utilizamos o ponto e barra (./NomeDoArquivo), caso estivesse em uma pasta acima na hierarquia/estrutura das pastas do projeto, utilizaríamos o ../ para subir uma pasta. Neste exemplo o App.tsx e o Index.tsx estão na mesma pasta src, logo no arquivo Index.tsx basta colocar igual você fez:
import App from './App'

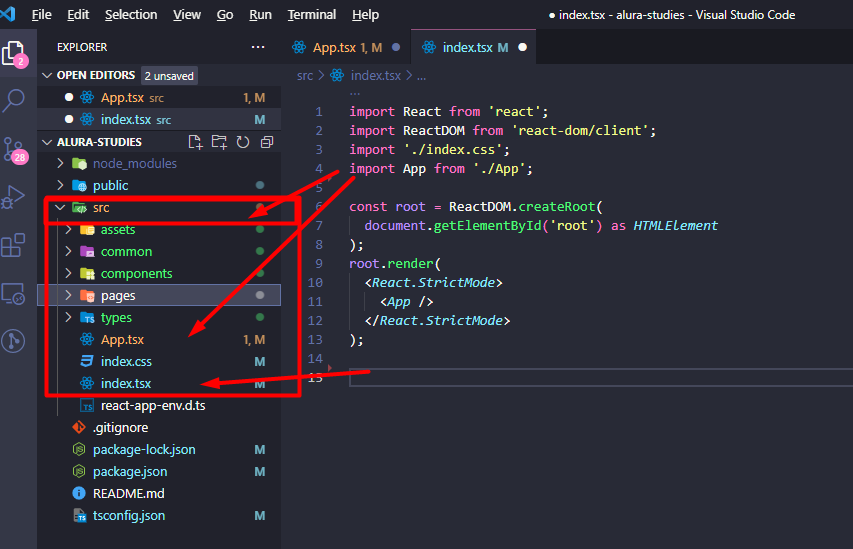
Agora tem que analisar se seu arquivo App.tsx está na mesma pasta src.
Caso a estrutura do seu projeto esteja diferente, envia um print para perceber onde pode estar o erro.
Dica
Para que o VSCode te ajude e importe automaticamente, comece digitando o nome do componente e pressione CTRL + SPACE (Se aparecer a opção de Add importe selecione e seja feliz) assim minimiza esses erros acontecerem. Ex.: Digite "<App" e CTRL + SPACE
Espero ter ajudado, qualquer coisa avisa.