Olá, Ana! Tudo bem?
Primeiramente, agradeço por compartilhar seu problema conosco. Entendo que você está enfrentando dificuldades ao tentar remover o caminho relativo dos imports dos componentes no seu projeto React, seguindo os passos apresentados pelo professor. Vou tentar te ajudar a entender o motivo desse erro e como solucioná-lo.
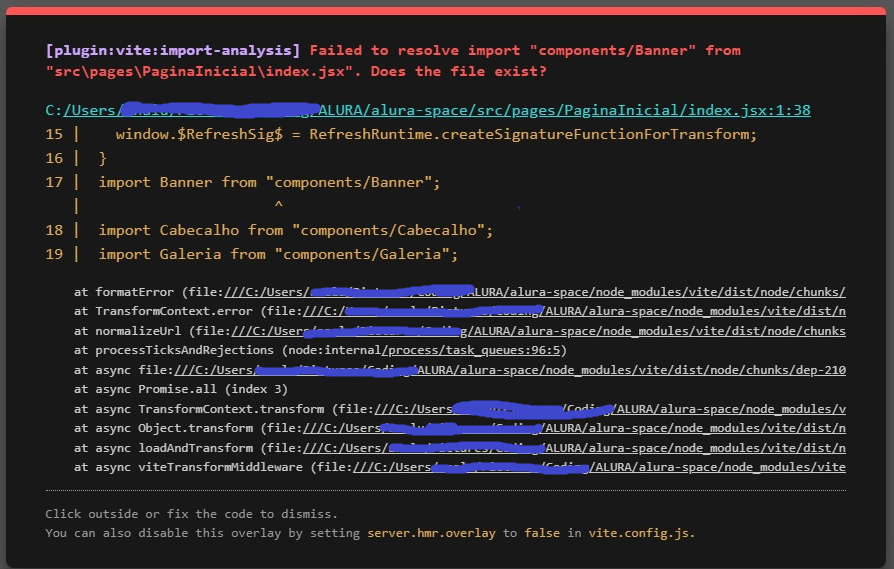
Com base no código que você compartilhou, percebi que você está utilizando imports com caminhos relativos para os componentes, como por exemplo: import Banner from "components/Banner". No entanto, você deseja utilizar imports com caminhos absolutos para facilitar a organização do seu projeto.
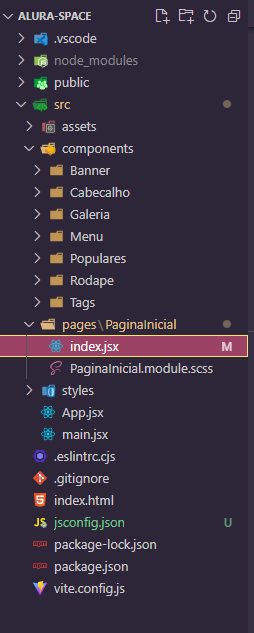
Para utilizar imports absolutos em um projeto React, é necessário fazer algumas configurações. Pelo que pude observar, você já adicionou um arquivo chamado jsconfig.json na raiz do seu projeto, o que é um bom começo. Esse arquivo é responsável por fornecer as configurações do projeto para o compilador.
Dentro do jsconfig.json, você adicionou a chave "baseUrl" com o valor "src". Isso indica que a pasta src será considerada a pasta base para os imports absolutos. Ou seja, a partir de agora, você poderá importar módulos começando pelo diretório src, sem a necessidade de especificar o caminho completo.
No entanto, é importante mencionar que o jsconfig.json não faz o trabalho de resolver os imports automaticamente no lado do cliente (navegador). Ele apenas informa ao compilador como resolver os caminhos dos módulos durante a fase de compilação. Portanto, para que os imports funcionem corretamente no navegador, é necessário utilizar uma ferramenta adicional, como o Babel ou o webpack.
Agora, vamos aos passos para configurar corretamente o seu projeto e fazer os imports absolutos funcionarem:
Certifique-se de que você possui a dependência do Babel instalada no seu projeto. Você pode instalá-la usando o seguinte comando no terminal, na raiz do seu projeto:
npm install --save-dev @babel/preset-env
Verifique se o arquivo de configuração do Babel, chamado .babelrc ou babel.config.js, existe na raiz do seu projeto. Caso não exista, crie um desses arquivos.
Dentro do arquivo .babelrc ou babel.config.js, adicione as seguintes configurações:
{
"presets": ["@babel/preset-env"]
}
Instale o pacote babel-plugin-module-resolver para permitir a resolução de imports absolutos. Execute o seguinte comando no terminal:
npm install --save-dev babel-plugin-module-resolver
Crie um arquivo chamado babel.config.js na raiz do seu projeto, se você não tiver um ainda. Dentro desse arquivo, adicione as seguintes configurações:
module.exports = {
presets: ['@babel/preset-env'],
plugins: [
[
'module-resolver',
{
root: ['./src'],
alias: {
components: './src/components'
// Adicione mais aliases conforme necessário para outros diretórios
}
}
]
]
};
Certifique-se de substituir components pelo diretório real onde seus componentes estão localizados.
Por fim, reinicie o servidor de desenvolvimento do seu projeto para que as alterações tenham efeito.
Agora, você poderá importar seus componentes usando caminhos absolutos, como no exemplo abaixo:
import Banner from "components/Banner";
import Cabecalho from "components/Cabecalho";
import Galeria from "components/Galeria";
import Menu from "components/Menu";
import Populares from "components/Populares";
import Rodape from "components/Rodape";
Esses imports serão resolvidos corretamente, considerando a pasta src como o diretório base.
Lembrando que é importante que todos os arquivos e pastas estejam corretamente organizados dentro do diretório src. Certifique-se de que os nomes e caminhos dos diretórios estejam corretos para que o Babel consiga resolver os imports.
Espero que essas informações te ajudem a resolver o problema com a importação.
Caso ainda tenha dúvidas, fique à vontade para perguntar.
Abraços e bons estudos!

 Estou usando o Vite ao inves do CRA.
Estou usando o Vite ao inves do CRA.



