Olá turma, estou com problemas no site do GitHub pages, acredito que eu tenha que mudar algo no codigo para conseguir publicar corretamente. O CSS nao está rodando. Segue link da pagina do github page que está bugando e tbm do meu repositorio:
Olá turma, estou com problemas no site do GitHub pages, acredito que eu tenha que mudar algo no codigo para conseguir publicar corretamente. O CSS nao está rodando. Segue link da pagina do github page que está bugando e tbm do meu repositorio:
Olá Pedro! Tudo bem com você?
Vamos tentar resolver isso!
Ao acessar o link do seu site (https://pedrocrespi.github.io/Alurabook/), notei que o arquivo CSS não está sendo carregado corretamente. Para resolver isso, você pode tentar esses passos:
Primeiro, verifique se o caminho do arquivo CSS está correto no seu HTML. Certifique-se de que o caminho para o arquivo CSS está correto e que o arquivo está no local esperado.
Outra possível causa é que o nome do arquivo CSS esteja incorreto. Verifique se o nome do arquivo CSS está exatamente igual ao nome do arquivo no seu repositório do GitHub.
Além disso, é importante lembrar que o GitHub Pages é case-sensitive, ou seja, diferencia letras maiúsculas de minúsculas. Então, verifique se o nome do arquivo CSS no seu HTML está exatamente igual ao nome do arquivo no seu repositório, incluindo a capitalização correta.
Lembre-se também de verificar se o arquivo CSS está sendo adicionado corretamente ao seu repositório no GitHub. Verifique se o arquivo está na pasta correta.
Espero que essas dicas te ajudem a resolver o problema com o CSS no seu site do GitHub Pages. Se tiver mais alguma dúvida, é só me dizer.
Espero ter ajudado e bons estudos!
Olá, bom dia.
O endereço do CSS no HTML está correto. Continuo sem conseguir :(
Todas as conexões estão com as letras na formatação certa. Segui exatamente o passo a passo da aula. O index em meu navegador está com o css rodando normalmente.
https://pedrocrespi.github.io/Alurabook/
https://github.com/pedrocrespi/Alurabook
Qual erro que deve ter ocorrido?
Só está dando problema no reprodutor do pages do github :/
Olá Pedro, espero que esteja tudo bem com você!
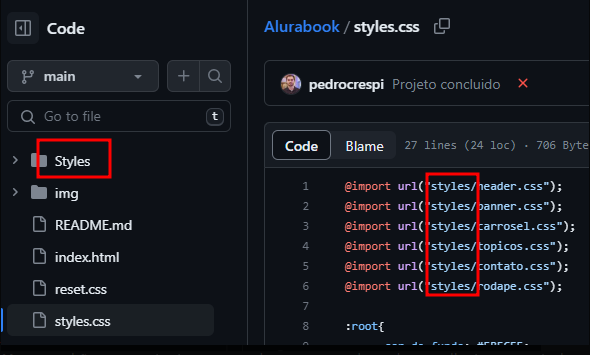
Gostaria de te lembrar de uma informação importante sobre o GitHub Pages: ele é "case-sensitive", o que significa que diferencia letras maiúsculas de minúsculas. Portanto, é fundamental verificar se o nome do arquivo CSS no seu HTML está exatamente igual ao nome do arquivo no seu repositório. Analisando a situação, percebi que a pasta "Styles" foi escrita com letra maiúscula no repositório, mas no seu código ela está escrita com letra minúscula. Veja no print abaixo:
 Para resolver esse problema, sugiro que você faça a modificação para deixar ambos os nomes iguais. Se possível, altere a referência no seu HTML para "Style" com a mesma letra maiúscula que está no repositório. Dessa forma, o GitHub Pages conseguirá encontrar o arquivo corretamente.
Para resolver esse problema, sugiro que você faça a modificação para deixar ambos os nomes iguais. Se possível, altere a referência no seu HTML para "Style" com a mesma letra maiúscula que está no repositório. Dessa forma, o GitHub Pages conseguirá encontrar o arquivo corretamente.
Caso tenha alguma dúvida ou precise de ajuda adicional, estou à disposição para ajudar!