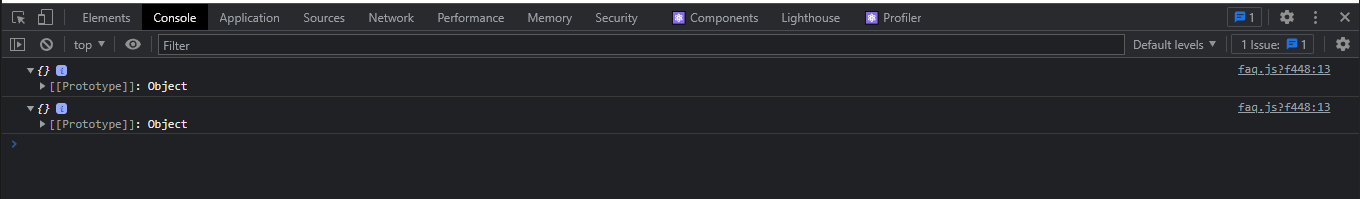
Quando faço um console.log para ver o conteúdo de props retorna da função getStaticProps() acabo recebendo um objeto vazio duas vezes no console
import { useEffect, useState } from "react";
import Link from "../src/components/Link";
export async function getStaticProps() {
return {
props: {
qualquercoisa: "q eu passar"
}, // will be passed to the page component as props
}
}
export default function FAQPage(props) {
console.log(props)
const [faq, setFaq] = useState([]);
useEffect(() => {
const FAQ_API_URL = "https://gist.githubusercontent.com/omariosouto/0ceab54bdd8182cbd1a4549d32945c1a/raw/578ad1e8e5296fa048e3e7ff6b317f7497b31ad9/alura-cases-faq.json";
fetch(FAQ_API_URL)
.then((respostaDoServidor) => {
return respostaDoServidor.json();
})
.then((resposta) => {
setTimeout(() => {
setFaq(resposta)
}, 3 * 1000)
return resposta;
})
}, []);
return (
<div>
<h1>Alura Cases - FAQ</h1>
<Link href="/">
Ir para a Home
</Link>
<ul>
{faq.map(({ answer, question }) => {
return (
<li key={question}>
<article>
<h2>{question}</h2>
<p>{answer}</p>
</article>
</li>
)
})}
</ul>
</div>
)
}