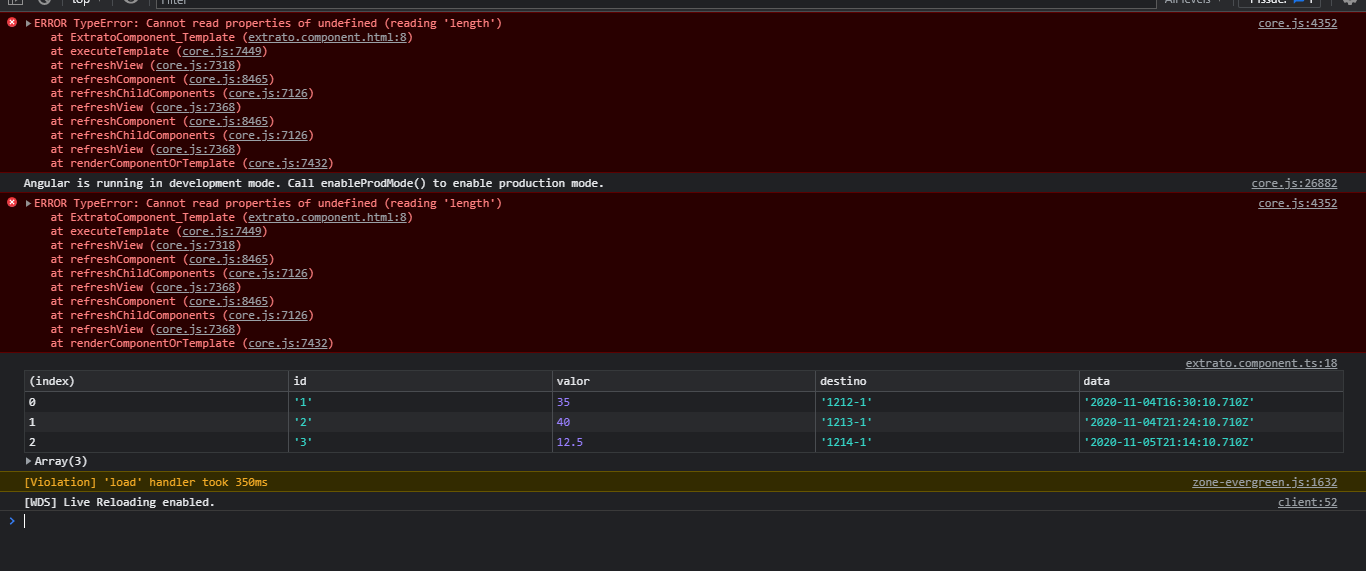
Estava recebendo no console o erro que segue em anexo, e acredito que seja porque a variavel transferencia não estava sendo inicializada.
transferencias: any[] ; //como o professor mostrou
transferencias: any[] = []; //como precisei fazer pro erro deixar de ser exibidoPorém na aula o professor não inicializou e nenhum erro foi exibido no console dele ao rodar a aplicação. Gostaria de confimar se realmente é necessário inicializar na mão, ou se o ngOnInit deveria garantir que a variavel seja inicializada pegando os valores do service antes do ngIf fazer o teste do .length. Não entendi este comportamento. Segue o código da classe ExtratoComponent que apresenta o erro:
import { Transferencia } from './../model/transferencia.model';
import { Component, Input, OnInit} from '@angular/core';
import { TransferenciaService } from '../services/transferencia.service';
@Component({
selector: 'app-extrato',
templateUrl: './extrato.component.html',
styleUrls: ['./extrato.component.scss']
})
export class ExtratoComponent implements OnInit {
transferencias: any[];
constructor(private service: TransferenciaService) { }
ngOnInit() {
this.service.todas().subscribe((transferencias: Transferencia[]) => {
console.table(transferencias);
this.transferencias = transferencias;
});
}
}