Oi Edna!
No seu arquivo HTML, como você está utilizando a sintaxe de import/export do Javascript (com o type="module") nós precisamos abrir a nossa aplicação com um servidor local para parar de dar esse erro de CORS. Esse erro é uma limitação do navegador que impede que um site chame um outro domínio diferente. É uma política de segurança do navegador.
Eu recomendo você utilizar o Browser Sync no Sublime, para abrir a sua aplicação em um servidor local e arrumar esse erro de requisição bloqueada.
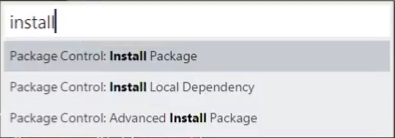
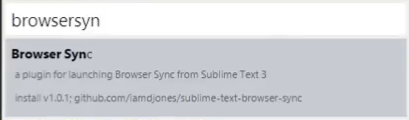
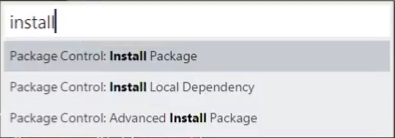
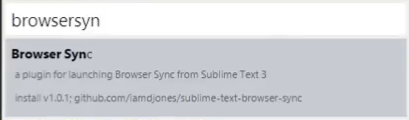
Para instalar um plugin no Sublime, basta pressionar Ctrl + shift + P, e então digitar "Install", e clicar na opção "Install Package". Feito isso, pressione novamente Ctrl + shift + P e digite "Browser Sync", e então instale esse pacote!


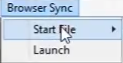
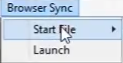
Após instalado, irá aparecer na aba superior "Browser Sync", colocando o cursor por cima do "Start File", você verá seu arquivo HTML listado (lembre-se que você tem que estar dentro da pasta do projeto). É só clicar no seu arquivo HTML e pronto, irá iniciar o servidor local!

Além disso, um outro ponto que eu vejo para ser arrumado, é na hora que você importa os arquivos Cliente.js e ContaCorrente.js no seu HTML. Em vez de importar o caminho inteiro, pode fazer assim, já que todos os arquivos estão dentro da mesma pasta.
import {Cliente} from "Cliente.js";
import {ContaCorrente} from "ContaCorrente.js";
Espero ter ajudado =) Bons estudos!