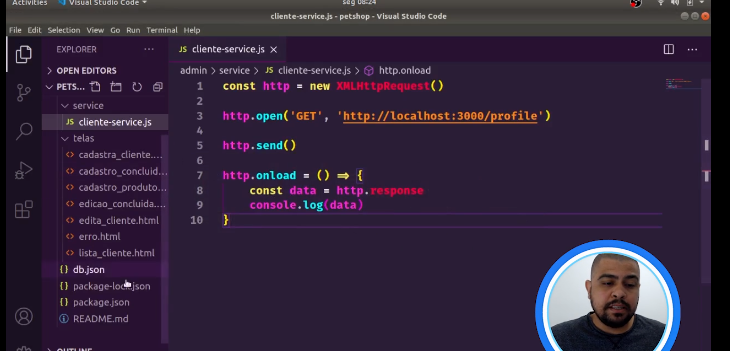
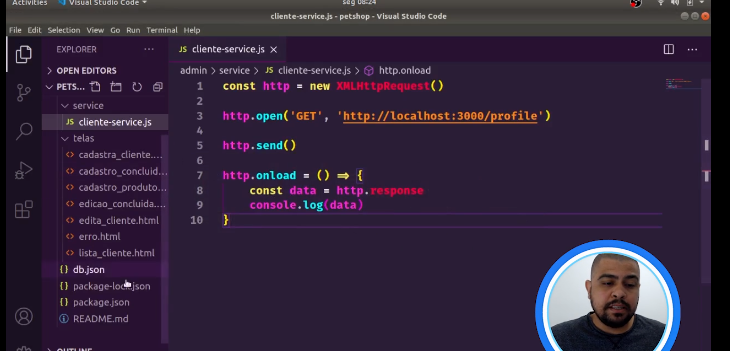
Não compreendi o símbolo entre o () e {} 
Não compreendi o símbolo entre o () e {} 
Oi Raul, tudo bem?
O símbolo entre parênteses () e chaves {} no trecho de código que você compartilhou é uma função de seta (arrow function) em JavaScript.
Arrow functions são uma forma mais concisa de escrever funções em JavaScript, e foram introduzidas na versão ES6 (ECMAScript 2015). Elas possuem uma sintaxe mais enxuta e uma maneira diferente de lidar com o escopo do this.
No código que você mostrou, a função de seta é usada como um callback para a propriedade onload do objeto http. Isso significa que essa função será executada quando a requisição HTTP for concluída e os dados estiverem prontos para serem manipulados.
A função de seta recebe um parâmetro (nesse caso não foi especificado um nome para o parâmetro), que representa o evento que ocorreu (no caso, o evento de carregamento da requisição). Em seguida, o corpo da função é definido entre as chaves {}.
No exemplo que você deu, a função de seta atribui o valor da resposta da requisição à variável data e, em seguida, imprime esse valor no console usando console.log(data);.
Um abraço e bons estudos.