
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
import { Observable } from 'rxjs';
import { Animal } from '../animais';
import { AnimaisService } from '../animais.service';
@Component({
selector: 'app-detalhe-animal',
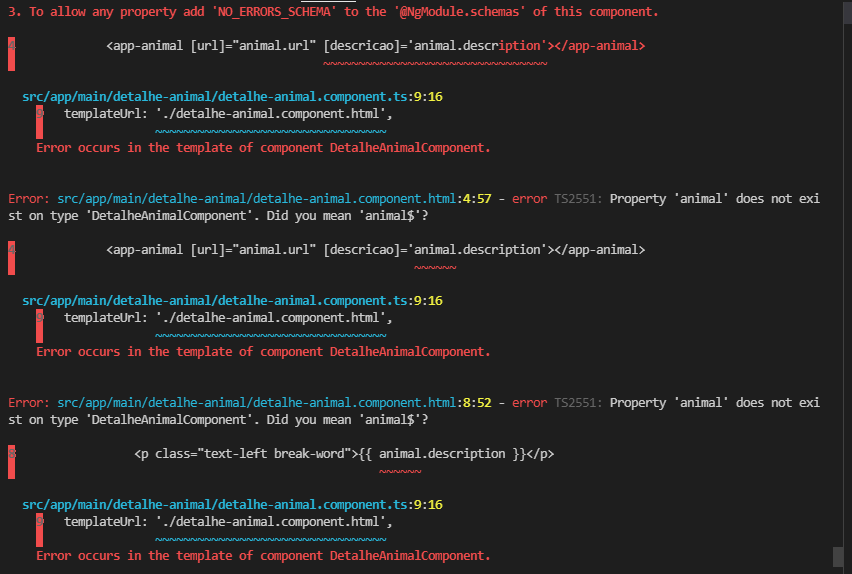
templateUrl: './detalhe-animal.component.html',
styleUrls: ['./detalhe-animal.component.scss'],
})
export class DetalheAnimalComponent implements OnInit {
animalID!: number;
animal$!: Observable<Animal>;
constructor(
private animalService: AnimaisService,
private activatedRouted: ActivatedRoute,
private router: Router
) {}
ngOnInit(): void {
this.animalID = this.activatedRouted.snapshot.params.animalID;
this.animal$ = this.animalService.buscarId(this.animalID);
}
}<div class="bg-white border" #ngIf="animal$ | async as animal">
<div class="row">
<div class="col-lg-8">
<app-animal [url]="animal.url" [descricao]='animal.description'></app-animal>
</div>
<div class="col-lg-4">
<small>
<p class="text-left break-word">{{ animal.description }}</p>
</small>
</div>
</div>
</div>


