Olá!
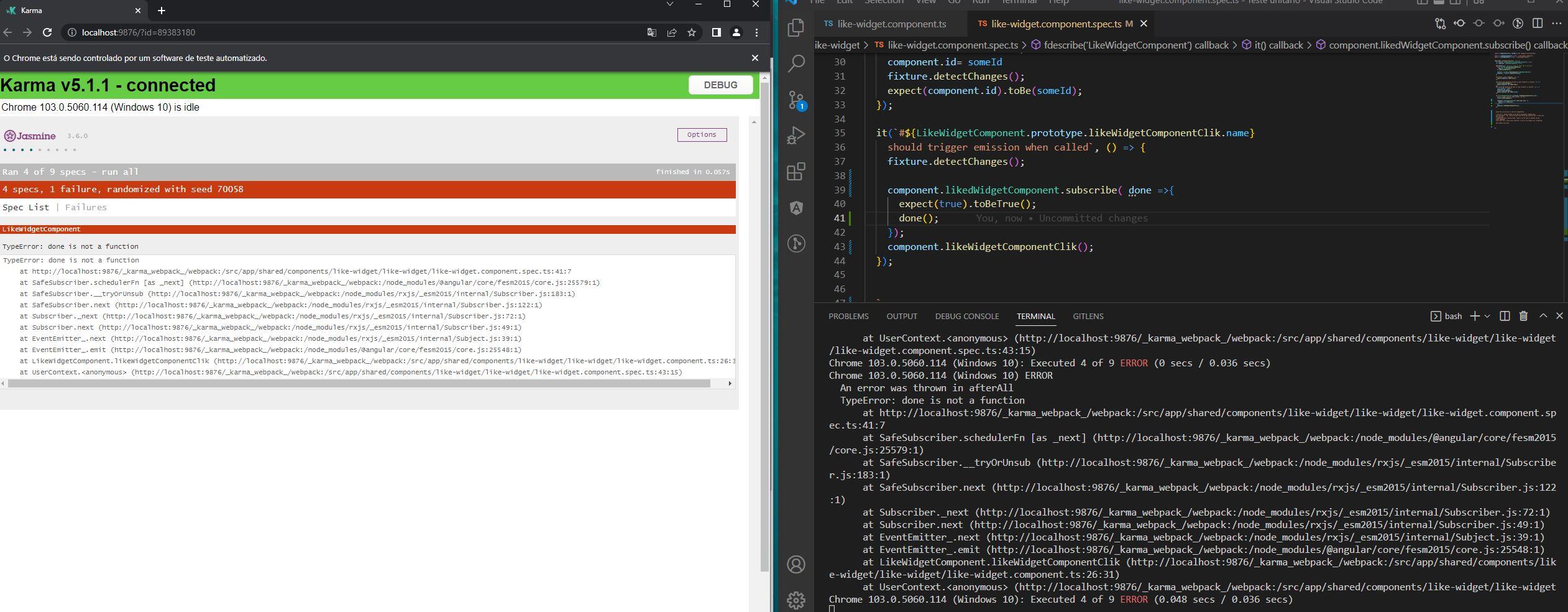
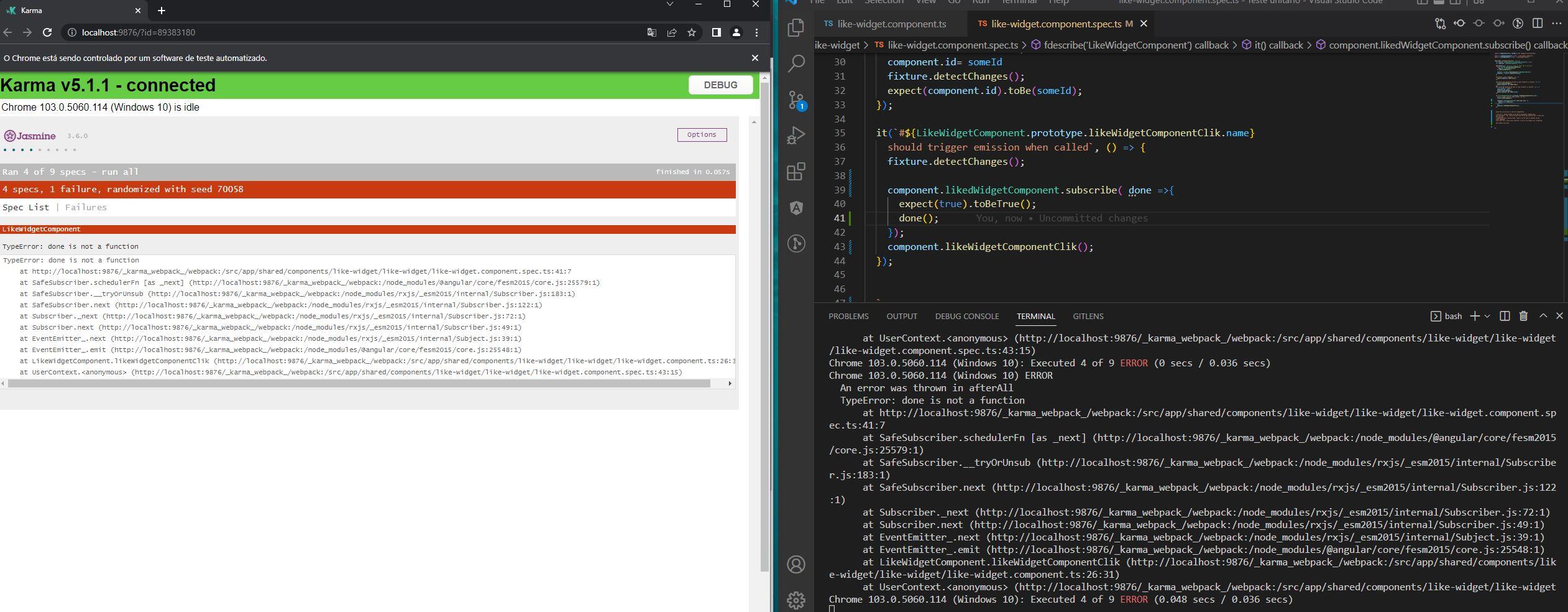
Refazendo igual o professor, o teste fala que done() não é uma função(anexo).

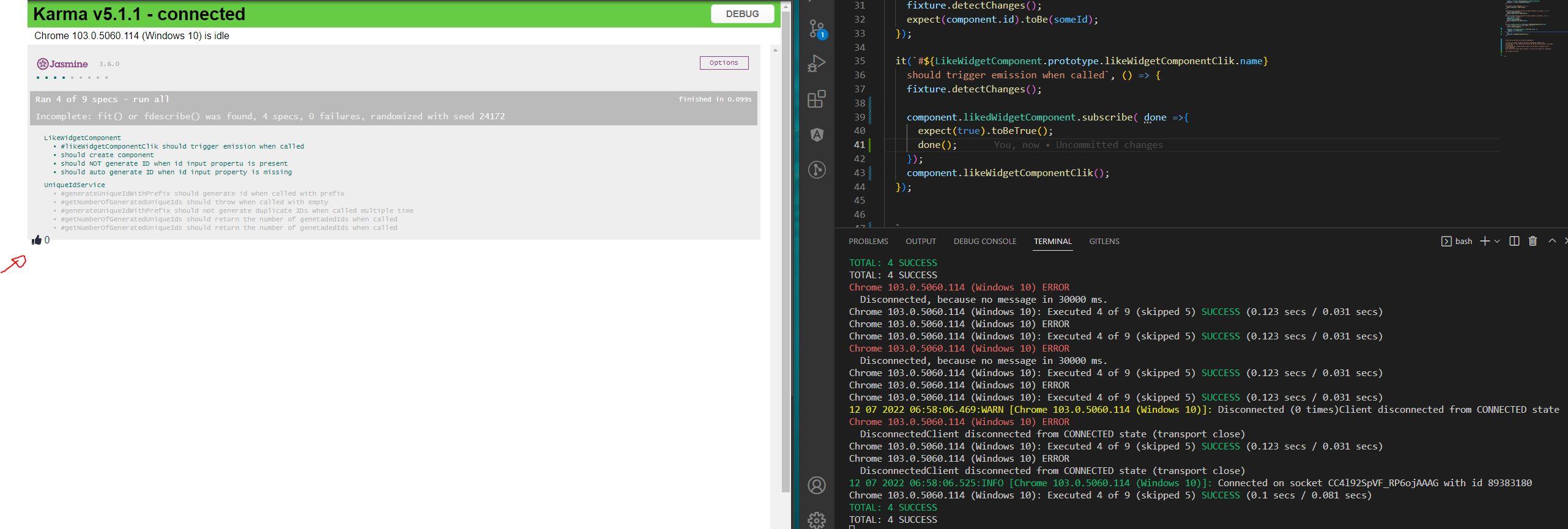
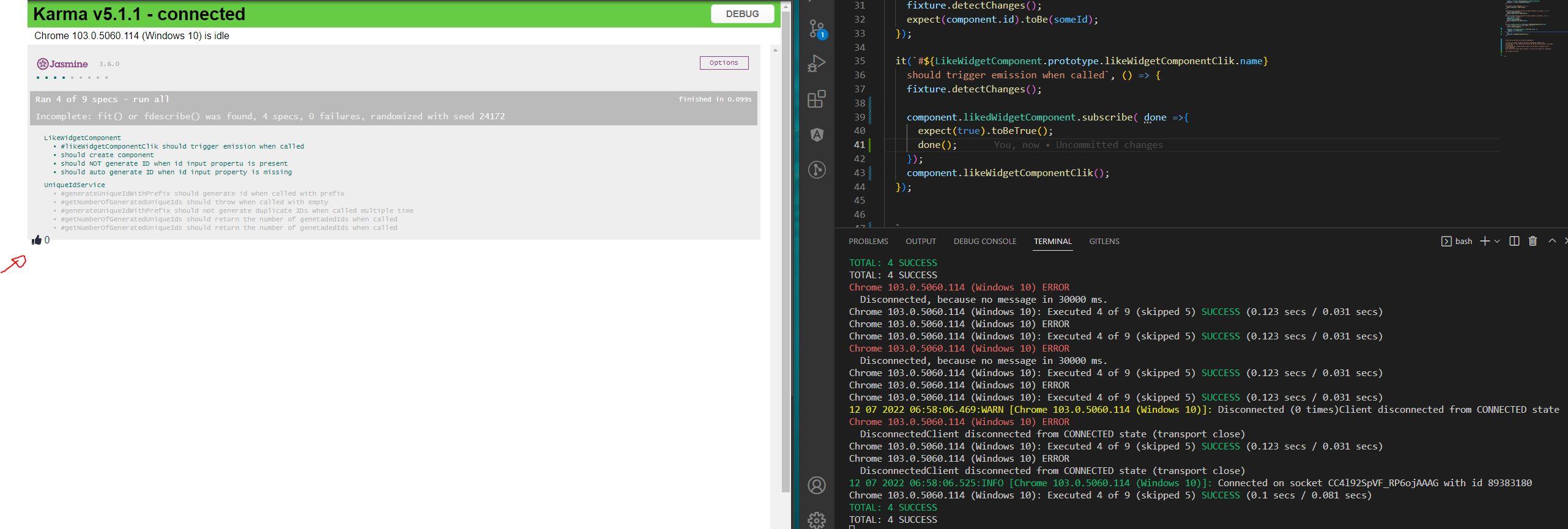
No entrando ao atualizar a página funciona perfeitamente(anexo2). Uma outra dúvida, pq o que fizemos no HTML ficou aparecendo na pág de teste?

Olá!
Refazendo igual o professor, o teste fala que done() não é uma função(anexo).

No entrando ao atualizar a página funciona perfeitamente(anexo2). Uma outra dúvida, pq o que fizemos no HTML ficou aparecendo na pág de teste?

Oi Nathan, tudo bem?
Vi que você finalizou o curso, que ótimo! Mas vou tentar esclarecer suas questões. Nesses casos é bom mandar o repositório do seu projeto que nós possamos fazer testes.
Primeiramente, em relação ao erro que você mencionou, no qual o teste indica que "done() não é uma função", isso pode estar relacionado a uma questão de contexto ou de escopo. A função "done()" é usada no Jasmine para lidar com tarefas assíncronas nos testes. É importante verificar se você está usando corretamente essa função no local apropriado e se ela está definida dentro do escopo adequado.
Vamos considerar um exemplo básico para entender como usar a função "done()":
it('Exemplo de teste assíncrono', (done) => {
setTimeout(() => {
// Realize suas asserções aqui
expect(2 + 2).toEqual(4);
done(); // Chame a função done() quando as asserções estiverem completas
}, 1000);
});No exemplo acima, temos um teste assíncrono simples em que usamos a função "setTimeout()" para simular uma operação assíncrona. Dentro da função de retorno do "setTimeout()", realizamos nossas asserções e chamamos a função "done()" para indicar que o teste foi concluído.
É fundamental verificar se você está aplicando corretamente essa abordagem em seus testes. Caso esteja enfrentando dificuldades específicas, seria interessante compartilhar o trecho de código relevante para que eu possa analisá-lo e oferecer uma ajuda mais direcionada.
Quanto à sua outra dúvida sobre o que foi feito no HTML aparecer na página de teste, isso pode estar relacionado ao conceito de renderização do Angular. Quando você executa um teste de componente, o Angular cria uma representação do componente em um ambiente isolado para fins de teste. Essa representação inclui o HTML do componente, juntamente com seu código e estilos associados.
Durante a execução do teste, o Angular renderiza esse HTML dentro de um elemento virtual específico para o teste. Isso é feito para simular o comportamento do componente em um contexto de teste controlado. Dessa forma, é possível interagir com o componente, acionar eventos e realizar asserções sobre o seu estado.
Porém, é importante observar que a renderização do HTML durante os testes é restrita ao ambiente de teste e não deve interferir na exibição normal da página em sua aplicação Angular em produção.
Caso você esteja encontrando algum problema específico relacionado à renderização do HTML durante os testes, sugiro verificar se o seu código de teste está configurado corretamente. Certifique-se de que está usando as ferramentas e métodos fornecidos pelo Jasmine e pelo Angular para realizar as asserções e interagir com o componente adequadamente.
Espero que essas explicações possam te ajudar a entender melhor os erros que você encontrou e a forma como os testes são executados no Angular.
Um abraço e bons estudos.