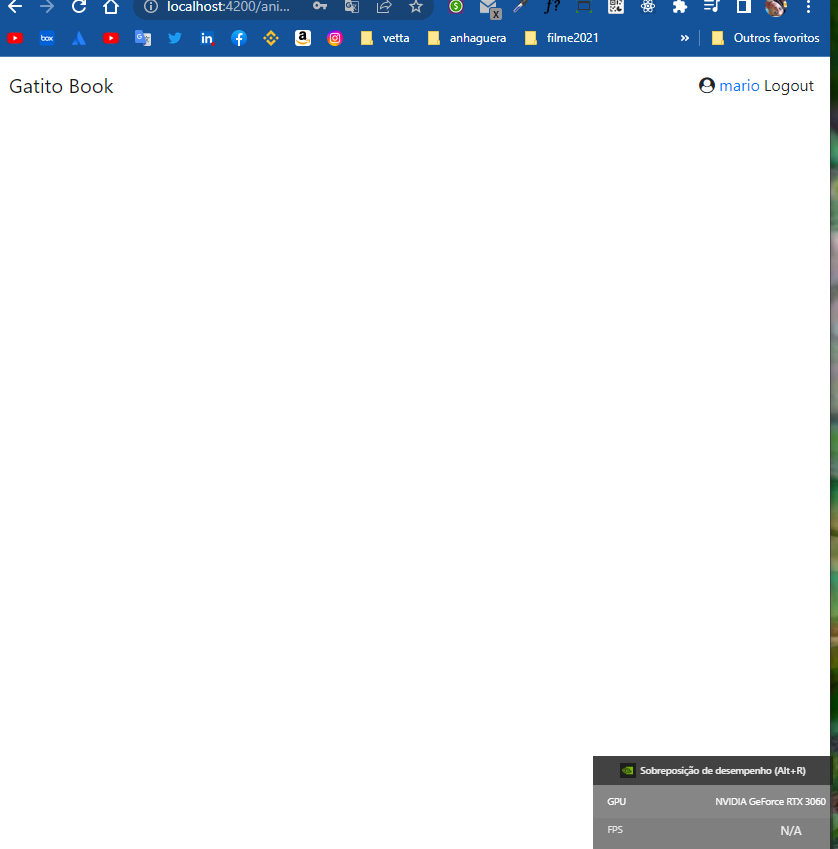
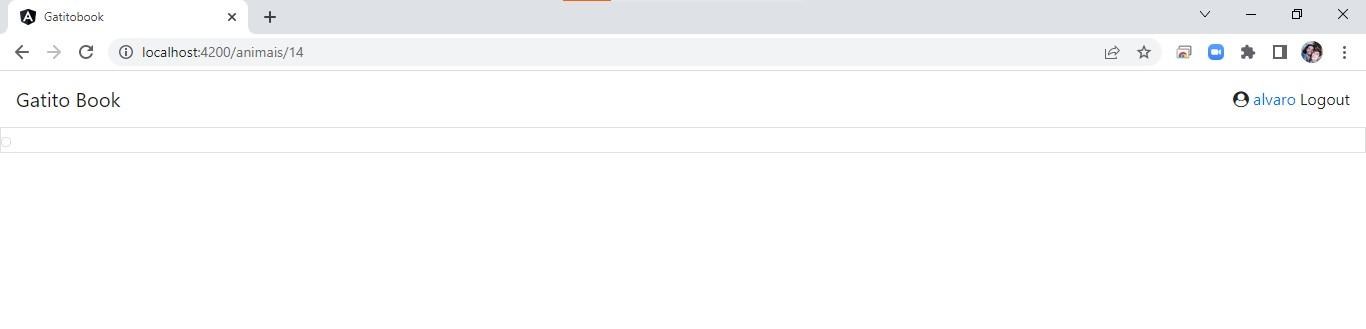
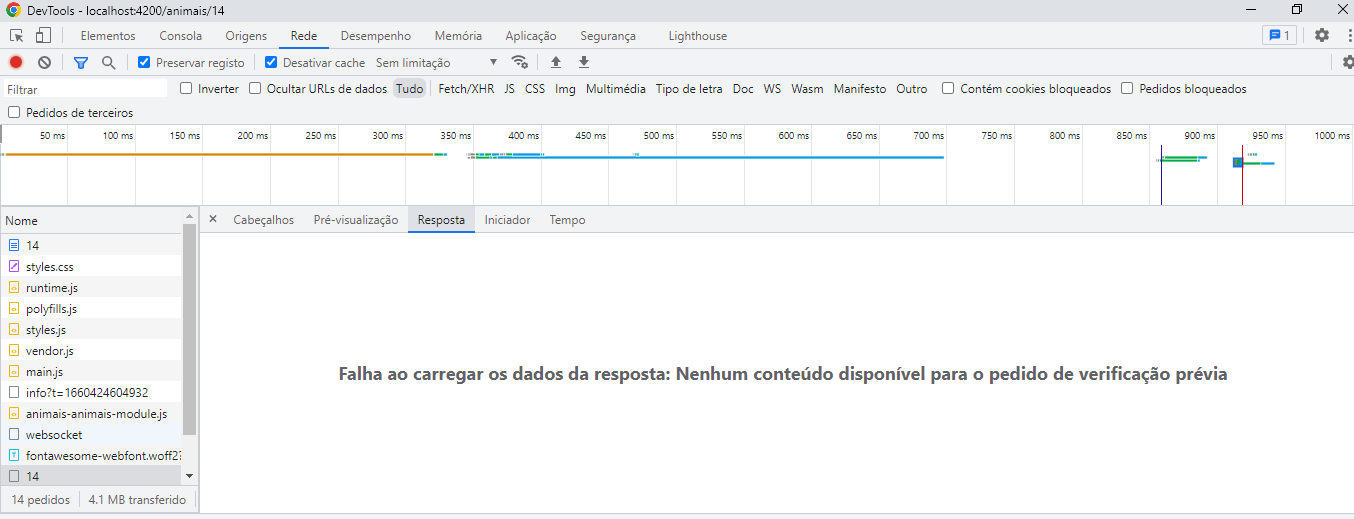
Grade de fotos do nada ficou em Branco msm depois de logar user alvaro e mario .... Detalhes clonei projeto no inicio do topico msm resultado a tela em branco
Grade de fotos html
<p class="text-center text-muted" *ngIf="!animais.length">
Desculpe não há animais
</p>
<div class="row">
<div *ngFor="let animal of animais" class="col-4">
<a [routerLink]="['/animais', animal.id]">
<app-cartao>
<app-animal
[url]="animal.url"
[descricao]="animal.description"
></app-animal>
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2">{{
animal.likes
}}</i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2">
{{ animal.comments }}
</i>
</app-cartao>
</a>
</div>
</div>
*grade de foto ts *
import {Component, Input, OnInit} from '@angular/core';
import {Animais} from '../animais';
@Component({
selector: 'app-grade-fotos-animais',
templateUrl: './grade-fotos-animais.component.html',
styleUrls: ['./grade-fotos-animais.component.css'],
})
export class GradeFotosAnimaisComponent implements OnInit {
@Input() animais!: Animais;
constructor() {}
ngOnInit(): void {}
}
detalhes animal Html
<div class="bg-write border" *ngIf="animal$ |async as animal">
<div class="row">
<div class="col-lg-8">
<app-animal [url]="animal.url" [descricao]="animal.description"></app-animal>
</div>
<div class="col-lg-4">
<small>
<p class="text-left text-break">{{animal.description}}</p>
</small>
</div>
</div>
</div>*detalhes animal ts *
import {Component, OnInit} from '@angular/core';
import {Observable} from 'rxjs';
import {Animal} from '../animais';
import {AnimaisService} from '../animais.service';
import {ActivatedRoute} from '@angular/router';
@Component({
selector: 'app-detalhes-animal',
templateUrl: './detalhes-animal.component.html',
styleUrls: ['./detalhes-animal.component.css']
})
export class DetalhesAnimalComponent implements OnInit {
animalId!: number;
animal$!: Observable<Animal>;
constructor(private animaisService: AnimaisService, private activatedRoute: ActivatedRoute) {
}
ngOnInit(): void {
this.animalId = this.activatedRoute.snapshot.params.animalId;
this.animal$ = this.animaisService.buscaPorId(this.animalId);
}
}** Animais router **
import {NgModule} from '@angular/core';
import {RouterModule, Routes} from '@angular/router';
import {ListaAnimaisComponent} from './lista-animais/lista-animais.component';
import {DetalhesAnimalComponent} from './detalhes-animal/detalhes-animal.component';
const routes: Routes = [
{
path: '',
component: ListaAnimaisComponent,
}, {
path: ':animalId',
component: DetalhesAnimalComponent,
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class AnimaisRoutingModule {}
**git projeto**https://github.com/Endervan/ALura-Angular/tree/main/gatitobook_V2