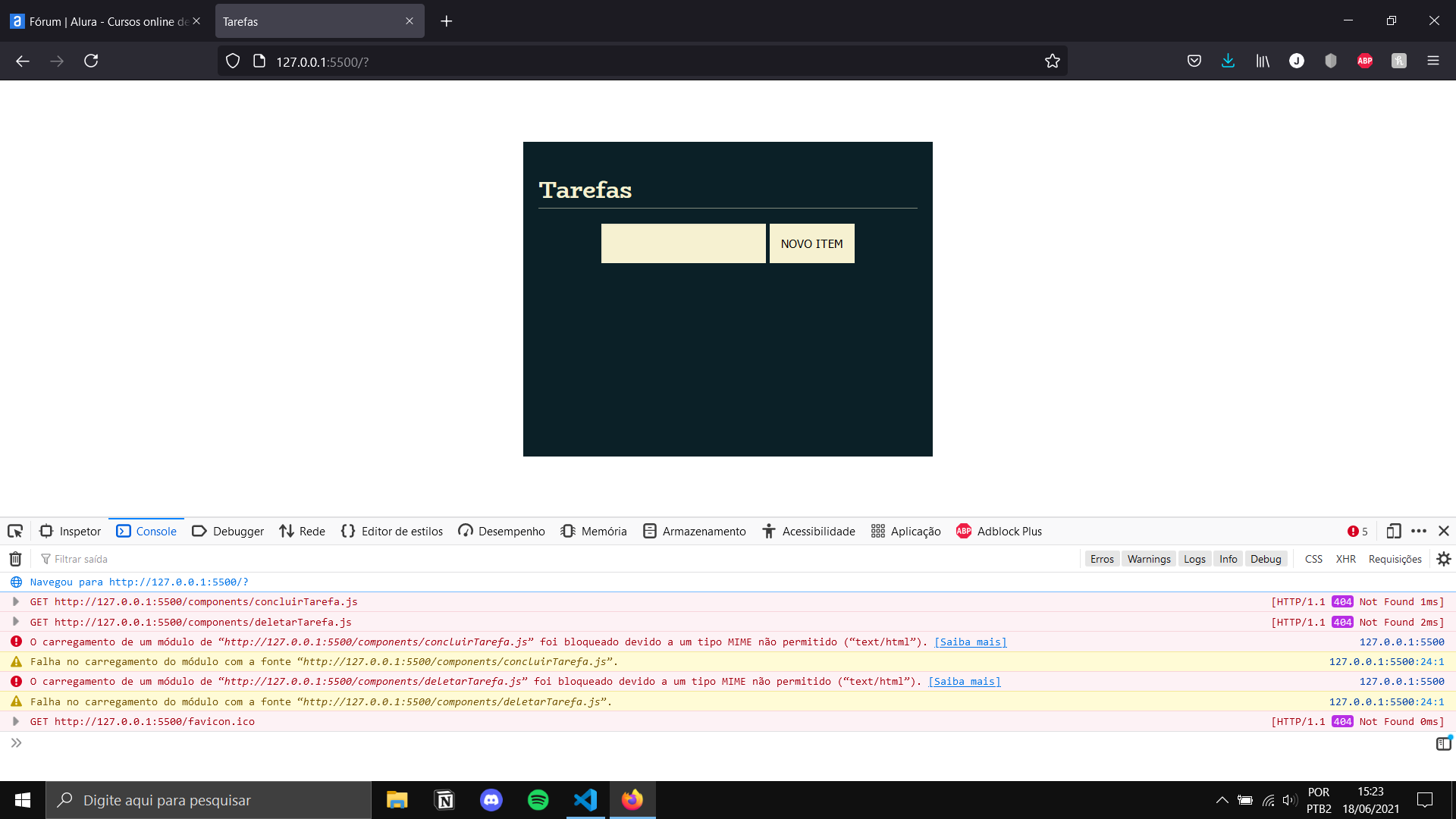
Com o passo-a-passo da parte 3 da aula 5, recebi um erro do Firefox de "MIME", que me direcionava para a página https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Content-Type-Options.
Não consegui entender o erro... Aparentemente o navegador estava interpretando que os módulos json eram do tipo "text/html", o que não é permitido.
Depois disso, executei o "npm init" no console do VS Code (o que aprendi em outra aula por aqui), criando um arquivo package.json, o que resolveu meu problema.
Não sei se fiz algo errado e o erro aconteceu só comigo... não entendi o motivo disso ter acontecido.
Seguem meus códigos:
main.js
import BotaoConclui from "./assets/js/botaoConclui.js"
import BotaoDeletar from "./assets/js/botaoDelete.js"
const CriarTarefa = (evento) => {
evento.preventDefault()
const lista = document.querySelector('[data-list]')
const input = document.querySelector('[data-form-input]')
const novaTarefa = input.value
const tarefa = document.createElement('li')
tarefa.classList.add('task')
const conteudo = `<p class="content">${novaTarefa}</p>`
tarefa.innerHTML = conteudo
tarefa.appendChild(BotaoConclui())
tarefa.appendChild(BotaoDeletar())
lista.appendChild(tarefa)
input.value = " "
}
const novaTarefa = document.querySelector('[data-form-button]');
novaTarefa.addEventListener('click', CriarTarefa)botaoConclui.js, dentro da pasta "assets/js"
const BotaoConclui = () => {
const botaoConclui = document.createElement('button')
botaoConclui.classList.add('check-button')
botaoConclui.innerText = 'Concluir'
botaoConclui.addEventListener('click', ConcluirTarefa)
return botaoConclui
}
const ConcluirTarefa = (evento)=> {
const botaoConclui = evento.target
botaoConclui.parentElement.classList.toggle('done')
}
export default BotaoConcluibotaoDelete.js, dentro da pasta "assets/js"
const BotaoDeletar = ()=> {
const botaoDeletar = document.createElement('button')
botaoDeletar.classList.add('delete-button')
botaoDeletar.innerText = 'Deletar'
botaoDeletar.addEventListener('click', DeletarTarefa)
return botaoDeletar
}
const DeletarTarefa = (evento)=> {
const botaoDeletar = evento.target
botaoDeletar.parentElement.remove()
}
export default BotaoDeletar