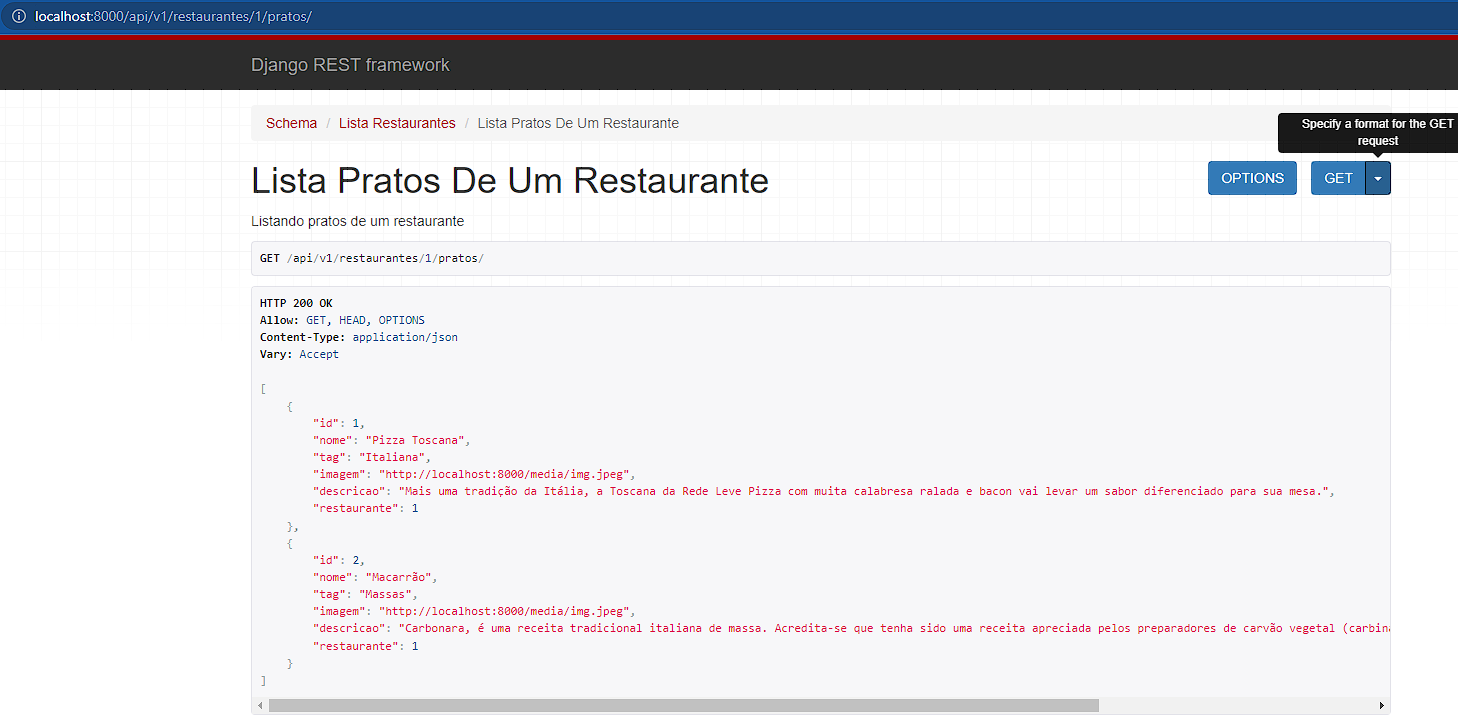
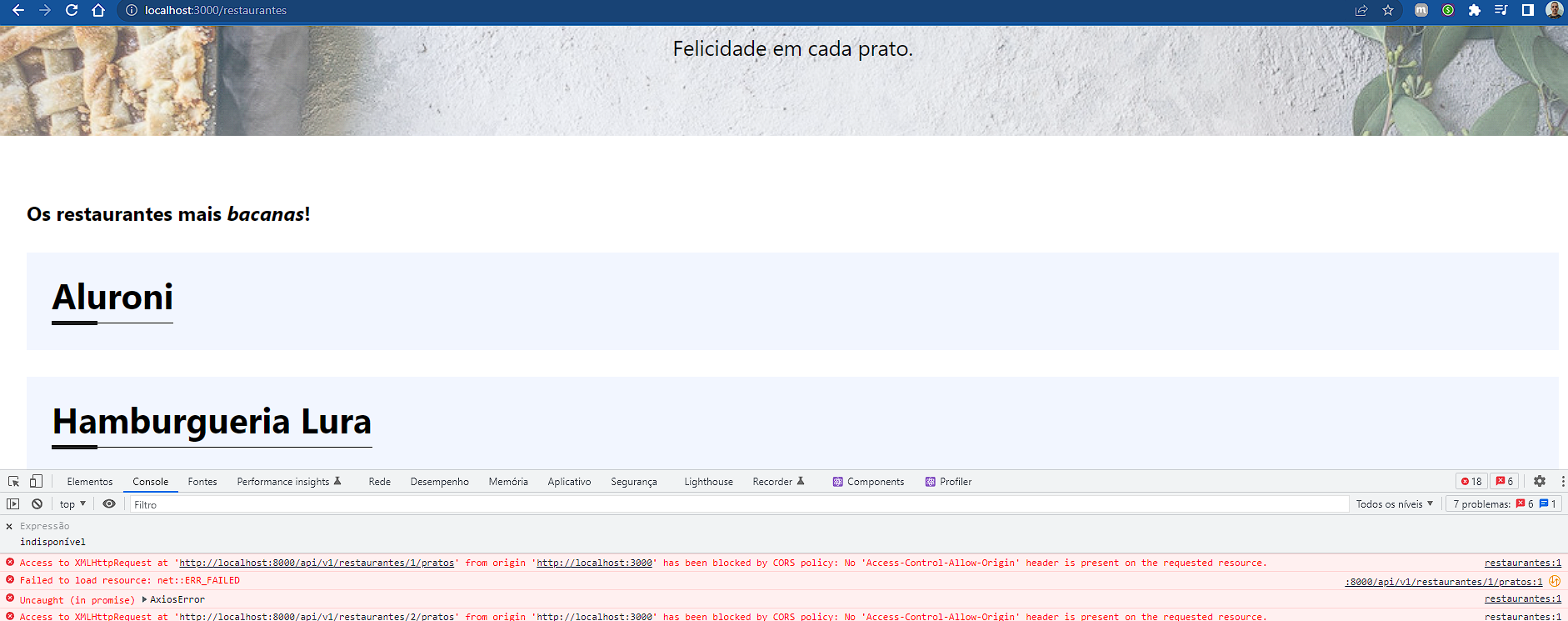
Ao tentar mostrar os pratos de cada restaurante, dá essa mensagem: Access to XMLHttpRequest at 'http://localhost:8000/api/v1/restaurantes/1/pratos' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource Vi que a api foi feita em linguagem Pyton, que não conheço. Como faço pra permitir acesso aos pratos? Acredito que tenha que colocar o CORS na Api, mas não sei fazer isso.
Desde já agradeço.