
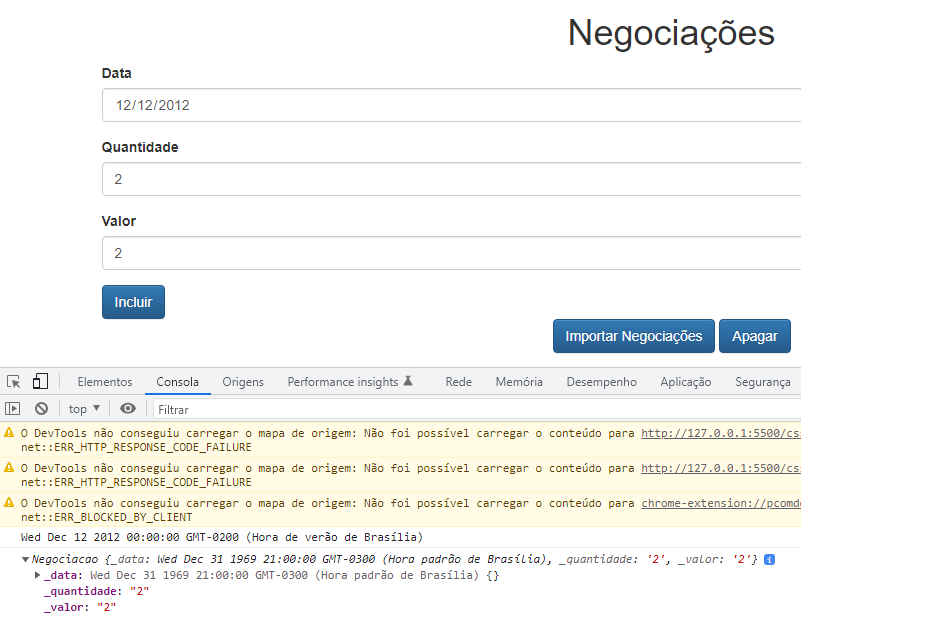
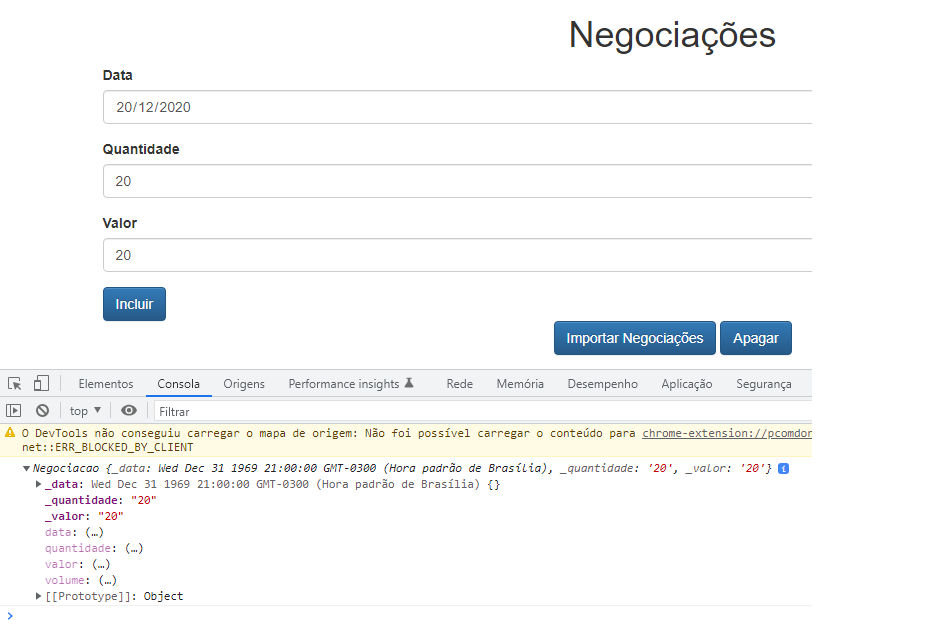
Boa tarde , segui todos os passos e cheguei até copiar o codigo disponivel para ver se foi um erro meu e mesmo assim o erro continua. O meu console.log(negociacao) sai com a data errada. Segue o codigo:
class NegociacaoController {
constructor () {
// usando o .BIND(document) o bind serve como o THIS do document, assim podemos simplificar nosso mapeamento usando apenas um $
let $ = document.querySelector.bind(document)
this._inputData = $("#data");
this._inputQuantidade = $("#quantidade");
this._inputValor = $("#valor");
}
adiciona (event) {
event.preventDefault ();
// /* O .split('-')` é usado para incluir a data dentro do array, então não sai como uma string. */
// /* O ... É o operador spread. É usado para dividir o array em elementos. */
let data = new Date(...
this._inputData.value
.split('-')
.map((item, indice) => item - indice % 2)
);
let negociacao = new Negociacao (
data,
this._inputQuantidade.value,
this._inputValor.value
)
console.log(negociacao)class Negociacao {
constructor (data,quantidade,valor) {
this._data = new Date(data.getDate());
this._quantidade = quantidade;
this._valor = valor;
Object.freeze(this)
}
get volume () { return this._quantidade * this._valor};
get data () { return new Date(this._data.getDate())};
get valor () { return this._valor};
get quantidade () { return this._quantidade};
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Negociações</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/bootstrap-theme.css">
</head>
<body class="container">
<h1 class="text-center">Negociações</h1>
<form class="form" onsubmit="negociacaoController.adiciona(event)">
<div class="form-group">
<label for="data">Data</label>
<input type="date" id="data" class="form-control" required autofocus/>
</div>
<div class="form-group">
<label for="quantidade">Quantidade</label>
<input type="number" min="1" step="1" id="quantidade" class="form-control" value="1" required/>
</div>
<div class="form-group">
<label for="valor">Valor</label>
<input id="valor" type="number" class="form-control" min="0.01" step="0.01" value="0.0" required />
</div>
<button class="btn btn-primary" type="submit">Incluir</button>
</form>
<div class="text-center">
<button class="btn btn-primary text-center" type="button">
Importar Negociações
</button>
<button class="btn btn-primary text-center" type="button">
Apagar
</button>
</div>
<br>
<br>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
<th>VOLUME</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
</tfoot>
</table>
<script src="js/app/models/negociacao.js"></script>
<script src="js/app/controllers/NegociacaoController.js"></script>
<script>
let negociacaoController = new NegociacaoController ()
/* negociação script teste
var negociacao = new Negociacao (new Date(), 20, 10)
console.log(negociacao);
console.log(negociacao.data);
console.log(negociacao.quantidade);
console.log(negociacao.valor)
console.log(negociacao.volume);
var conta = new Conta ('Rods', 200);
conta._titular = 'Rodolpho'
console.log(conta._titular)
var calopsita = new Calopsita ('Calinho', 'Arretada da peste')
console.log(calopsita)
console.log(calopsita.nome)
console.log(calopsita.raca)
var calopsita = new Calopsita('Tapioca', 'calopsita do campo');
console.log(calopsita.nome);
console.log(calopsita.raca);
var n1 = new Negociacao( new Date(), 2, 200 );
console.log(n1.data)
n1.data.setDate(25);
console.log(n1.data) */
</script>
</body>
</html>