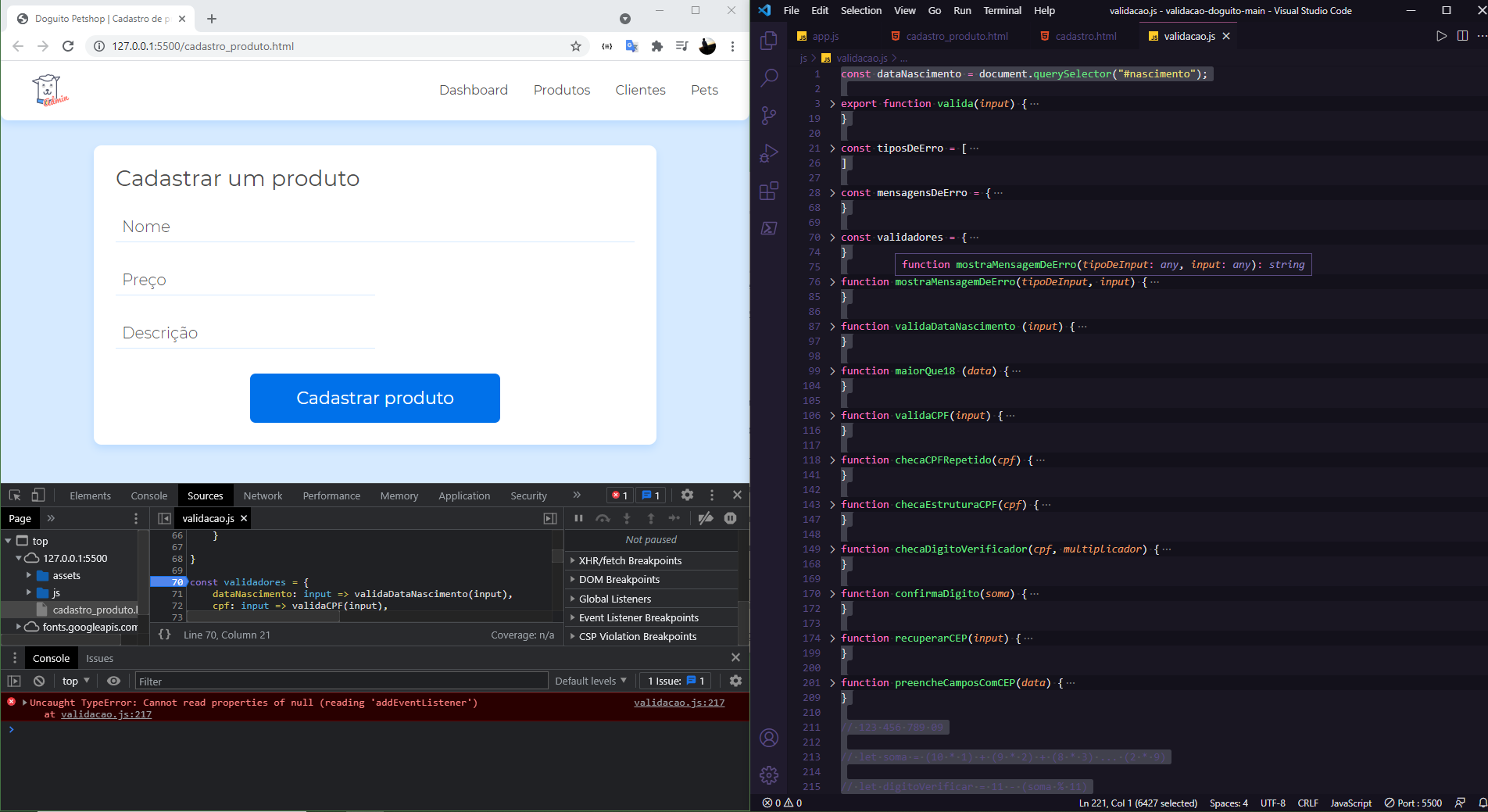
Depois que adicionei o arquivo app.js no html de "cadastro_produto" começou a dar erro no console dizendo que não pode ler "addEventListner" de uma propriedade nula, no caso, a variável dataNascimento. Como posso corrigir esse problema sem comentar a linha de evento?