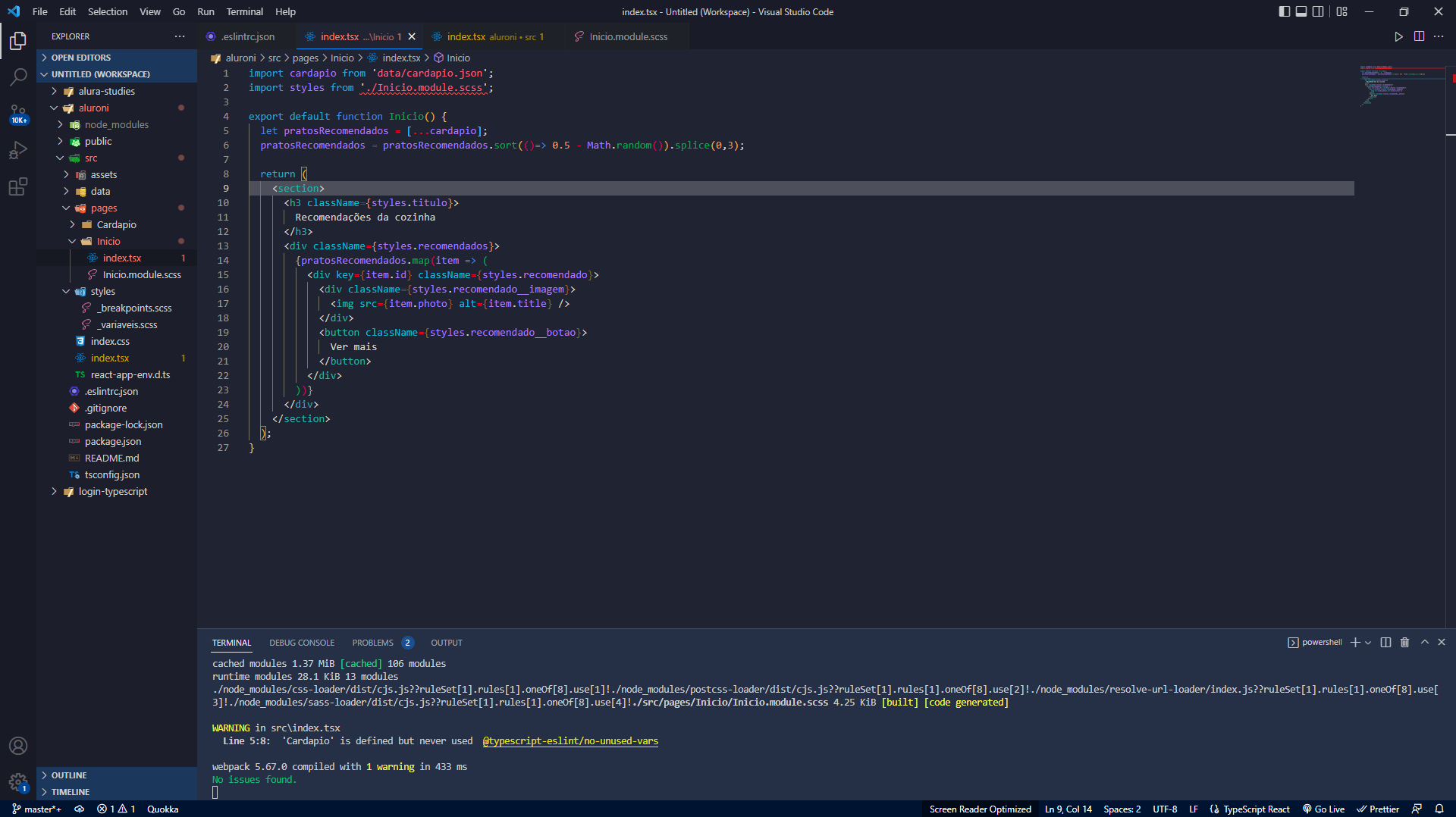
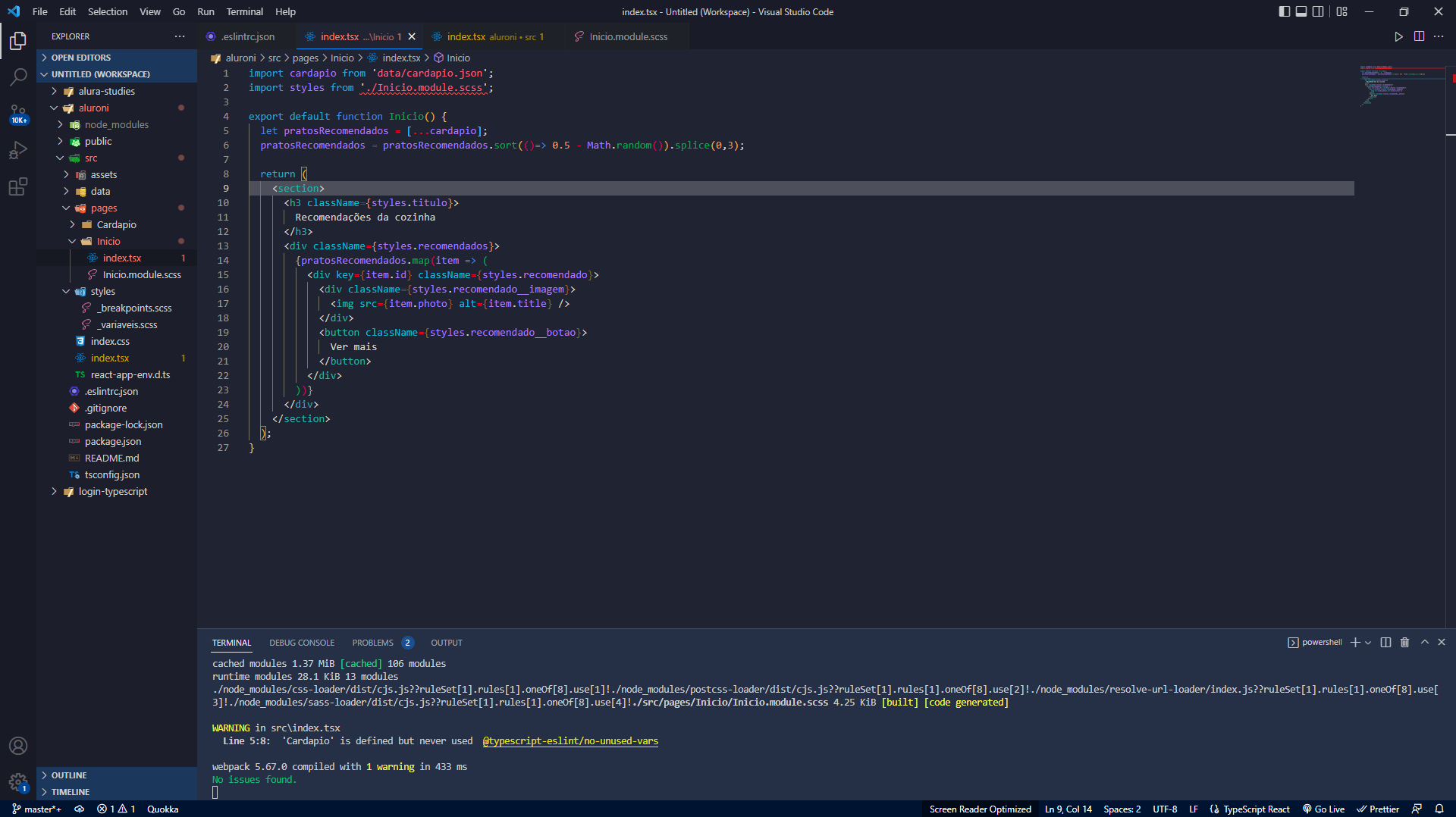
Alguem sabe o por que depois de instalar o Eslint todas as importações do SCSS ficam acusando erro?

Alguem sabe o por que depois de instalar o Eslint todas as importações do SCSS ficam acusando erro?

Oi Filipe, tudo bem?
Desculpe a demora em retornar.
Muito obrigada por compartilhar sua dúvida conosco!
Quando instalamos o Eslint em nosso projeto, ele começa a verificar nosso código em busca de possíveis erros ou problemas de estilo. É comum que o Eslint acuse erros em importações de arquivos .scss, especialmente se você estiver usando alguma sintaxe específica do Sass que o Eslint não reconhece.
Uma solução para isso é instalar um plugin para o Eslint que entenda a sintaxe do Sass. Por exemplo, o plugin "eslint-plugin-sass" pode ser instalado através do npm:
npm install eslint-plugin-sass --save-devDepois de instalado, basta adicionar o plugin ao arquivo de configuração do Eslint (geralmente .eslintrc ou .eslintrc.js). Adicione a seguinte linha ao array de plugins:
"plugins": [
// outros plugins...
"sass"
],Além disso, é preciso informar ao Eslint que os arquivos .scss também devem ser considerados no processo de verificação. Para isso, adicione a extensão .scss ao array de "extensions" no arquivo de configuração do Eslint:
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx", ".scss"]
}
}
},Com essas alterações, o Eslint passará a reconhecer a sintaxe do Sass e a verificar corretamente seus arquivos .scss. É importante lembrar que, caso você esteja usando alguma sintaxe específica do Sass que o Eslint ainda não reconheça, é possível ajustar as configurações do plugin "eslint-plugin-sass" para lidar com isso.
Espero que essa resposta tenha sido útil para você.
Um abraço e bons estudos.