Pessoal, tudo bem?
Para quem está tendo problema de Button em branco, tem que atentar no terminal a pasta correta(tem que ser na pasta onde criamos o React, geralmente o my-app) que instala o material-ui dentro. Eu vi esse problema vendo que tinha posto "por lado de fora" do projeto...
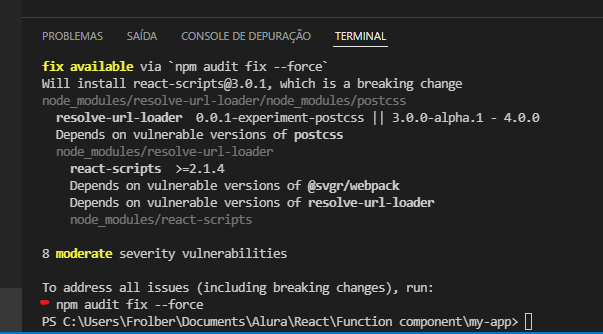
Mas colocando no lugar certo e tudo bonitinho, puxa o erro de 8 moderate severity vulnerabilities e está pedindo npm audit fix - force:
 executando esse comando:
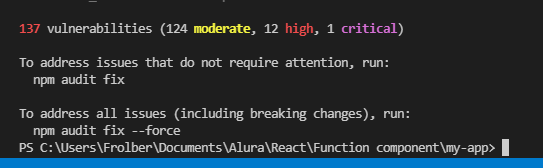
executando esse comando:
 o negócio fica muito estranho. Isso é por conta do que?
o negócio fica muito estranho. Isso é por conta do que?
Com 8 moderate severity vulnerabilities funciona, mas com audit fix -- force e puxa muito erro não.


