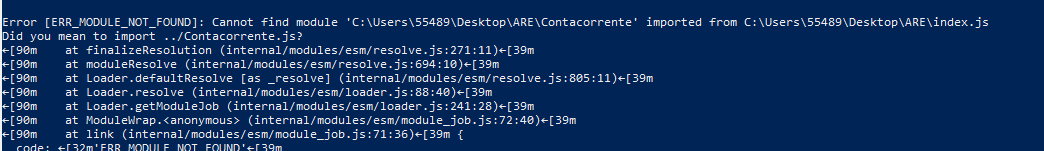
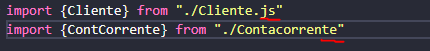
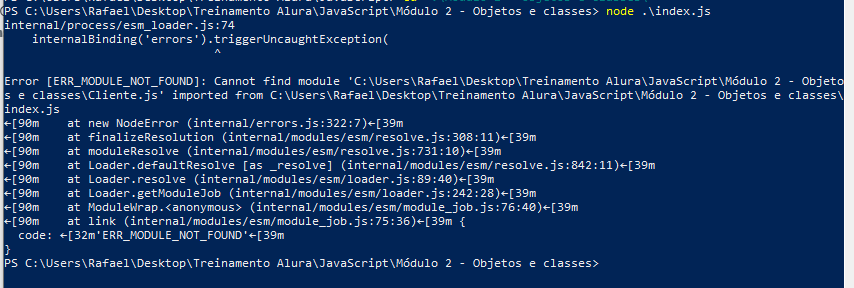
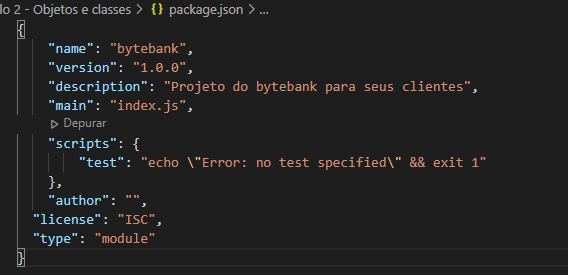
Boa tarde Acabei se assistir a aula de módulos, criei o packge.json igual ao da aula, mas ao rodar o código, acusa o seguinte erro

Notei que no meu VS code dentro do package.json fica uma linha "Depurar" quando coloca a linha script dele, no codigo do professor, não aparece

Estou usando node 14.18.1
Vi um tópico aqui falando sobre o assunto, mas não foi resolvido. Obrigado