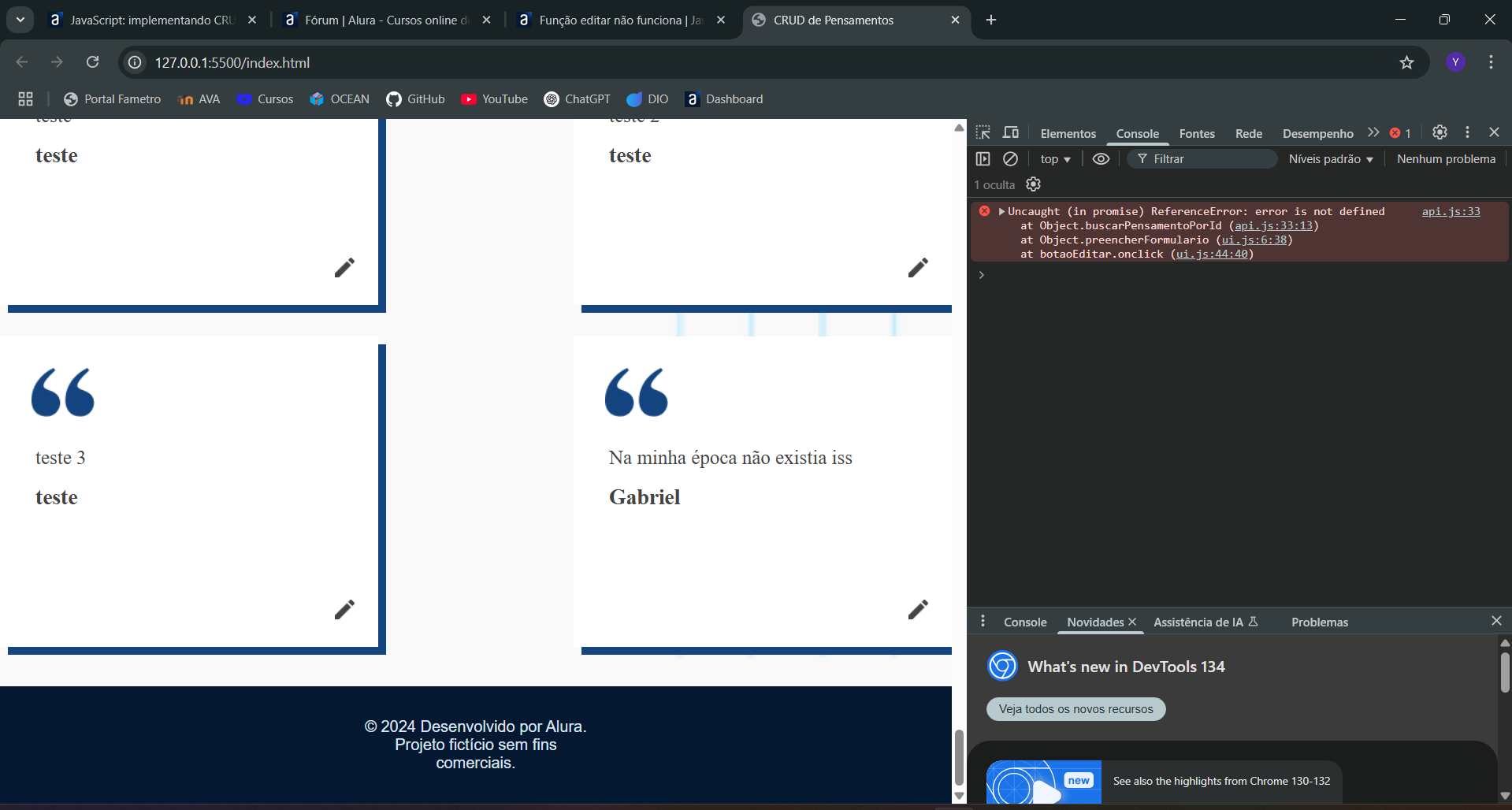
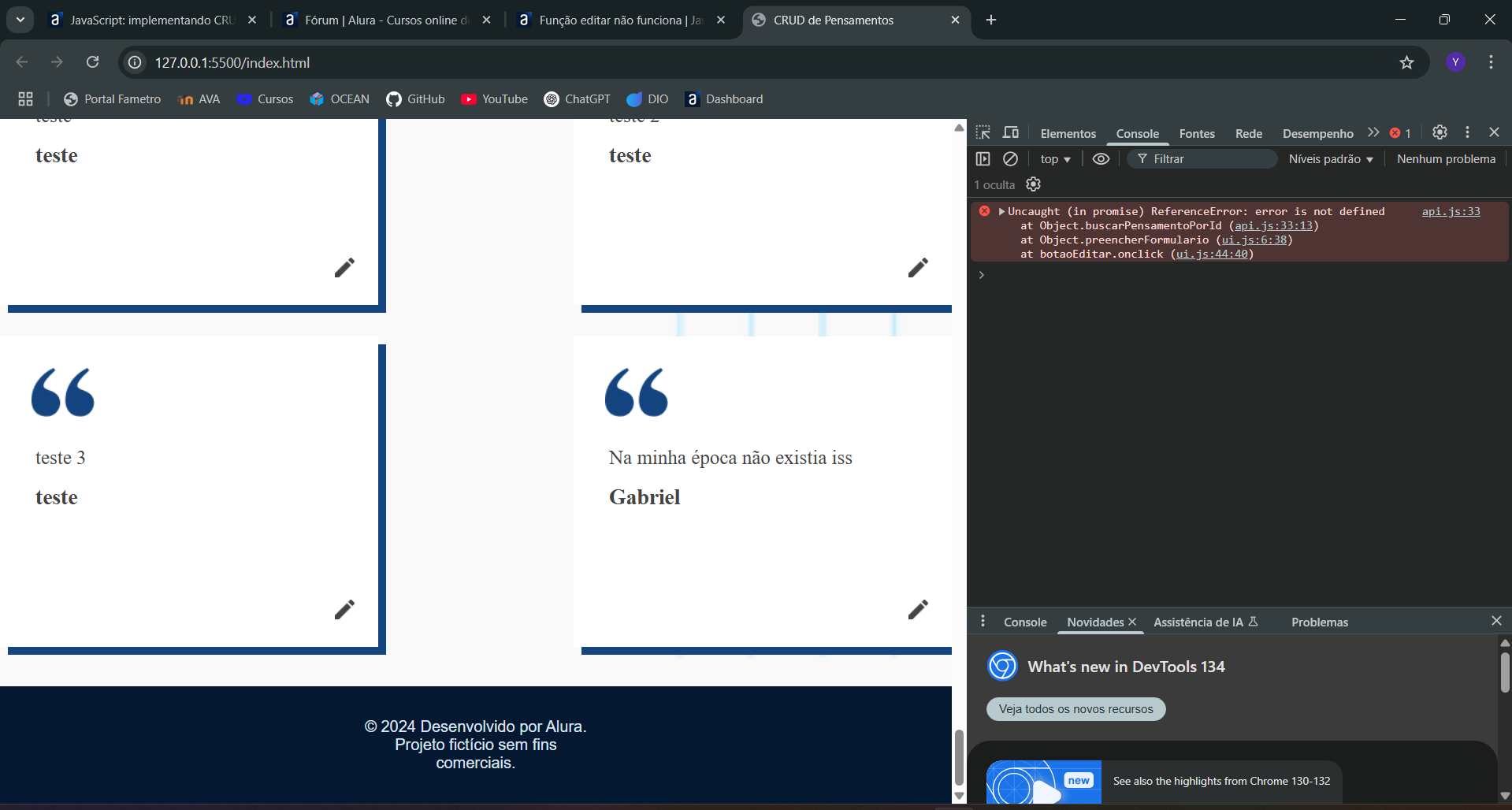
O id, conteudo e autoria do meu código não estão sendo detectados.

 Aqui o link para o meu código no Github: https://github.com/yancarlo0202/3781-javascript-projeto-base/tree/main/js
Aqui o link para o meu código no Github: https://github.com/yancarlo0202/3781-javascript-projeto-base/tree/main/js
O id, conteudo e autoria do meu código não estão sendo detectados.

 Aqui o link para o meu código no Github: https://github.com/yancarlo0202/3781-javascript-projeto-base/tree/main/js
Aqui o link para o meu código no Github: https://github.com/yancarlo0202/3781-javascript-projeto-base/tree/main/js
Olá, Yan. Tudo bem?
O erro acontece porque na função buscarPensamentoPorId, faltou passar id como parâmetro, sem isso a requisição não é feita corretamente. Fazendo essa adição, o código deve funcionar corretamente:
async buscarPensamentoPorId(id) { /* Adicione id como parâmetro nessa função */
try {
const response = await fetch(`http://localhost:3000/pensamentos/${id}`)
return await response.json()
} catch {
alert('Erro ao buscar pensamento')
throw error
}
},
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar.
Abraços :)
Olá
Depois de corrigir o código voltou a funcionar, mas agora aparece duplicado os pensamentos


Oi, Yan.
No main.js, tem dois eventListener renderizando os pensamentos na tela. Removendo o primeiro deve voltar ao normal.
import ui from "./ui.js"
import api from "./api.js"
document.addEventListener("DOMContentLoaded", () => {
ui.redenrizarPensamentos()
const formularioPensamento = document.getElementById("pensamento-form")
formularioPensamento.addEventListener("submit", manipularSubmissaoFormulario)
})
/* Remova esse de cima */
document.addEventListener("DOMContentLoaded", () => {
ui.redenrizarPensamentos()
const formularioPensamento = document.getElementById("pensamento-form")
const botaoCancelar = document.getElementById("botao-cancelar")
formularioPensamento.addEventListener("submit", manipularSubmissaoFormulario)
botaoCancelar.addEventListener("click", manipularCancelamento)
})