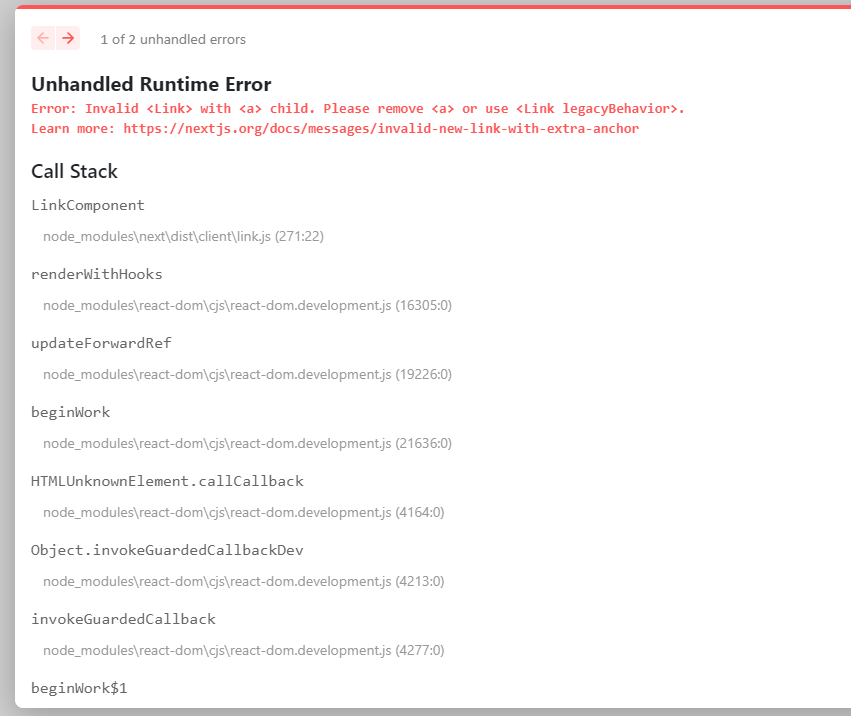
Depois de todo passo a passo feito seguindo td certinho da aula, me deparo com esse erro ao tentar ver como está ficando:

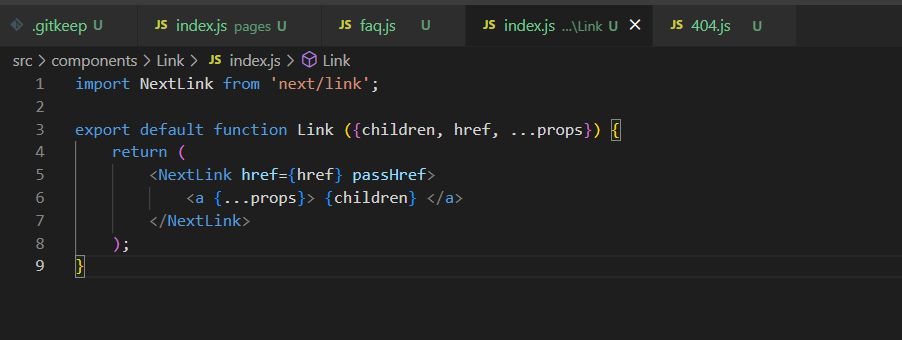
Pelo menos pra mim era pra estar correto, segue a imagem a seguir:

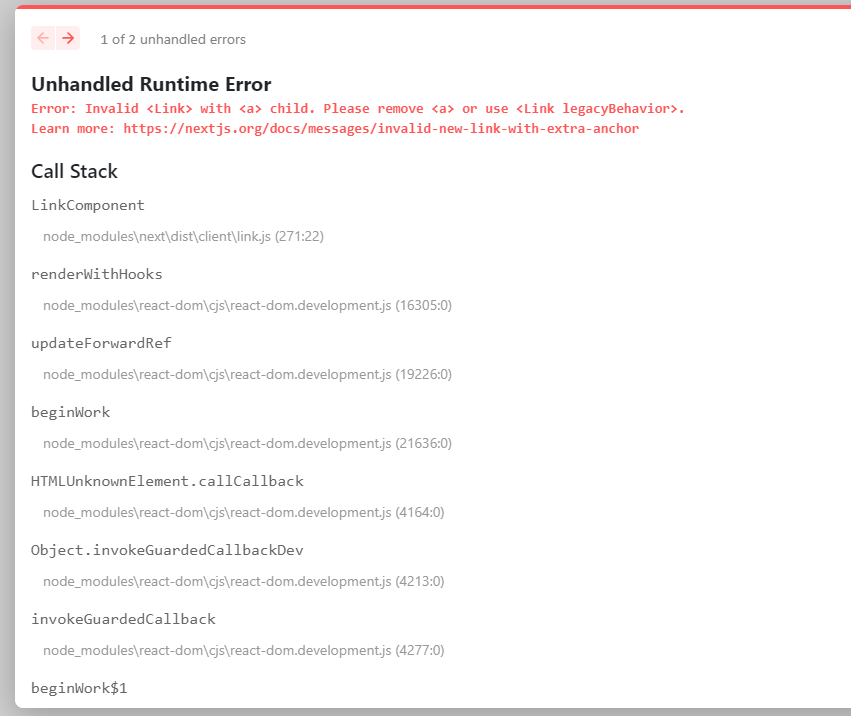
Depois de todo passo a passo feito seguindo td certinho da aula, me deparo com esse erro ao tentar ver como está ficando:

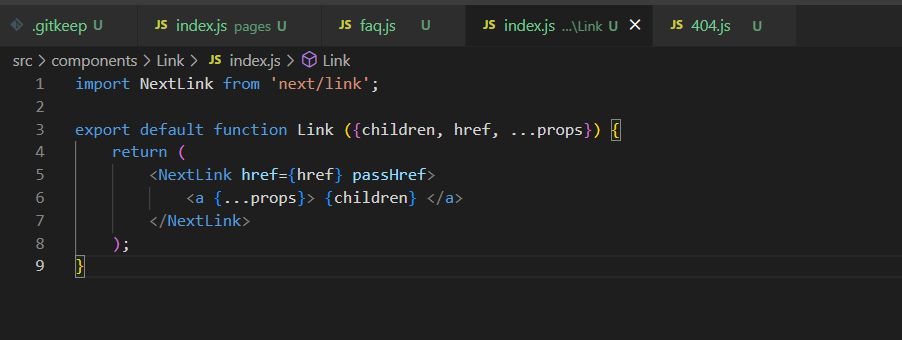
Pelo menos pra mim era pra estar correto, segue a imagem a seguir:

Oi, tudo bem?
Desculpe a demora em te responder!
De fato o seu código está igual ao do instrutor, mas devido a algumas mudanças o componente <Link> não faz mais uso da tag <a> no interior. Por isso ocorre o erro mencionado. Temos as seguinte mensagem: "Error: Invalid <Link> with <a> child. Please remove <a> or use <Link legacyBehavior>" em tradução essa mensagem nos diz que o Link com a tag <a> como filha é inválido. Ele sem seguida pede para que <a> seja removido, ou ao componente Link, seja adicionado o legacyBehavior.
Podemos solucionar esse problema reescrevendo o código e removendo a tag <a>:
import NextLink from 'next/link'
export default function Link({children, href,...props}){
return(
<NextLink href={href} {...props}>{children}</NextLink>
)
}Outra opção seria escrever o código apenas acrescentando o legacyBehavior no interior da componente Link. Ficaria assim:
import NextLink from 'next/link';
export default function Link ({children, href, ...props}){
return(
<NextLink legacyBehavior href={href} passHref>
<a {...props}>{children}</a>
</NextLink>
);
}Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!