
Não estou conseguindo posicionar minha ancora ao lado direito do card
<

Não estou conseguindo posicionar minha ancora ao lado direito do card
<
Oii, Pedro!
Pra te ajudar melhor, preciso do código completo: HTML e CSS. Coloque ele em um repositório GitHub, assim posso testar e encontrar a solução.
Fico no aguardo. Abraços e bons estudos!
Oi, Pedro!
Obrigada por compartilhar, mas quando eu acesso acontece um erro 404:

Provavelmente seu repositório está privado, você precisa alterar a visibilidade de um repositório:
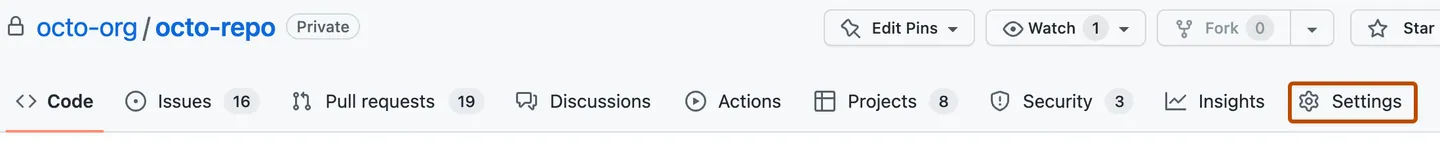
Em GitHub, acesse a página principal do repositório.
Abaixo do nome do repositório, clique em Configurações.Caso não consiga ver a guia "Configurações", selecione o menu suspenso ..., clique em Configurações.

Na seção Zona de Perigo, à direita de Alterar visibilidade do repositório, clique em Alterar visibilidade.
Selecione uma visibilidade.
Para verificar se você está alterando a visibilidade do repositório correto, digite o nome do repositório que deseja alterar a visibilidade.
Clique em Entendi. Alterar a visibilidade do repositório.
Fico no aguardo.