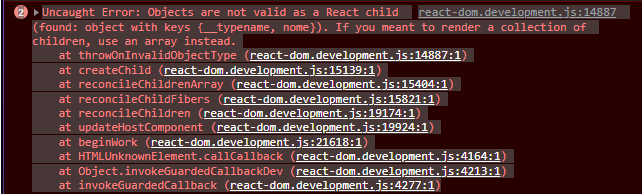
No desafio da Aula 03 devemos refatorar a Home da aplicação, no momento em que passo o resultado da query o console do developer tools dispara um erro. Meu codigo está igual ao gabarito do desafio.
Ja dei um console.log no resultado da query e esta normal, recebo oque é necessario, porem o erro ocorre ao passar como props para o componente LivrosDestaque.