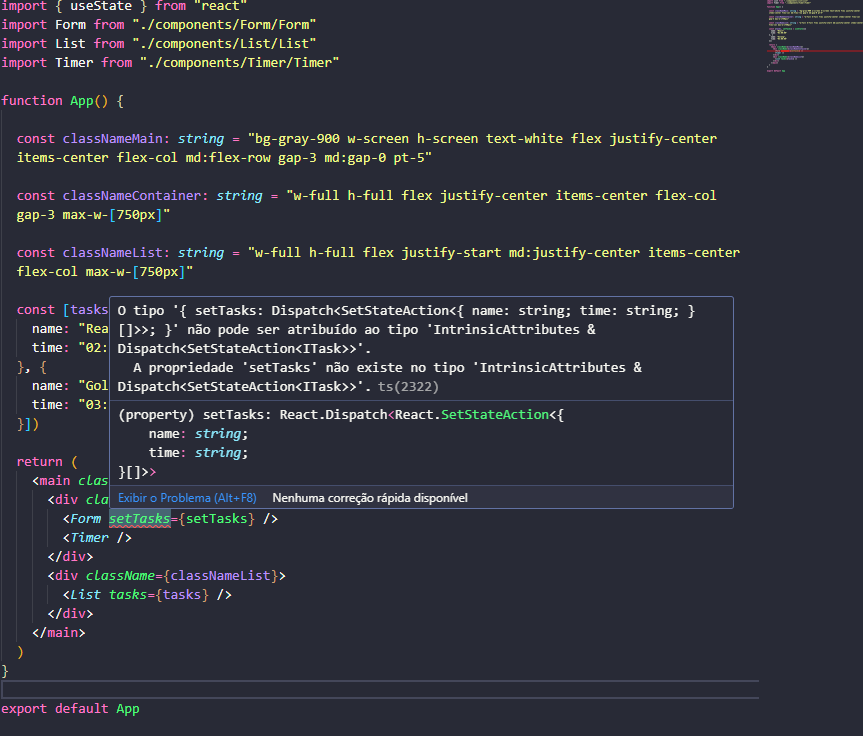
Boa noite, Murilo Alves Flores isso que você quer fazer não vai funcionar, pelo menos desta maneira. Uma forma que você pode atualizar o sua "tasks" seria você criar uma "arrow Function" que receba o "name" e o "time" e passe esses valores para o seu setTasks. Ai em vez de você passar o setTasks para o componente filho, você passa sua arrow Function. Então se possível tenta assim e nos conta se deu certo. um abraço e boa sorte!!!
p.s. Tenha em mente uma coisa, o unico componente que pode alterar o objeto state é aquele no qual o state foi definido ou seja o componente dono do state, então tentar alterar um state de um componente a partir de um componente filho resulta em erro. Claro existe hooks que podem fazer isso, mas não é esse o caso.