Salve mano, analisei os componentes e o hook, mas só consegui chegar a conclusão de que o kalendEventoAtualizado guarda os valores atualizados sempre que mexo no card, mas eventoAtualizado nem sempre mostra algum valor no console e nem sempre atualizarEvento(eventoAtualizado) consegue pegar esse valor atualizado na lógica do Calendario:
const onEventDragFinish: OnEventDragFinish = (
kalendEventoInalterado: CalendarEvent,
kalendEventoAtualizado: CalendarEvent
) => {
const evento = eventos.find(evento => evento.descricao === kalendEventoAtualizado.summary)
if (evento) {
const eventoAtualizado = {
...evento
}
eventoAtualizado.inicio = new Date(kalendEventoAtualizado.startAt)
eventoAtualizado.fim = new Date(kalendEventoAtualizado.endAt)
atualizarEvento(eventoAtualizado)
}
console.log(kalendEventoAtualizado)
};
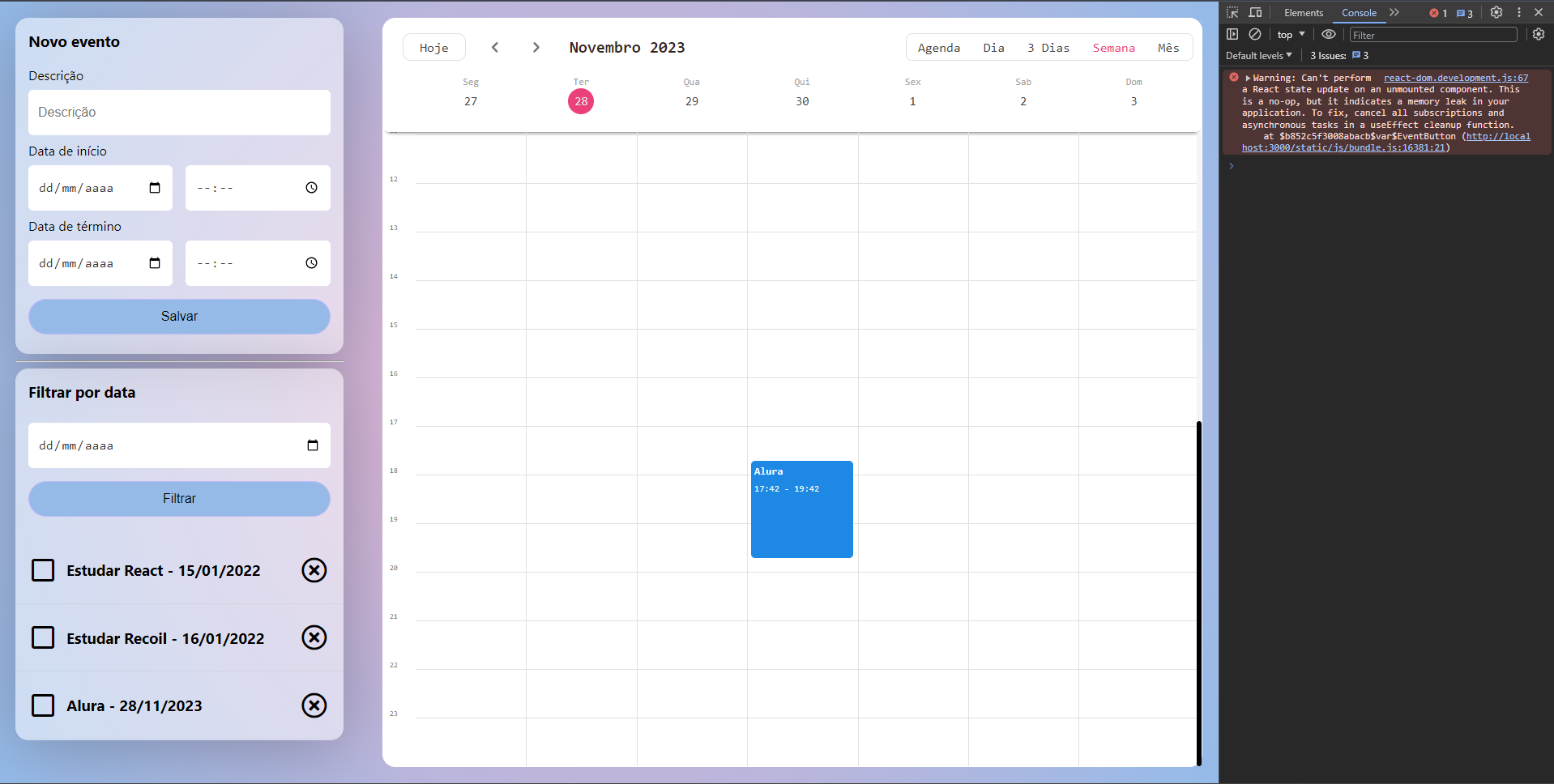
Eu literalmente copiei e colei o código do repositório do instrutor para fazer um teste e ver se funcionava e nada. As vezes, quando salvo algum console.log() no componente Calendario ou no Hook, ele mostra o erro e depois começa a atualizar os valores ao arrastar, porém quando dou F5 o bug volta.
O meu repositório desse projeto é https://github.com/tenoriobn/event-tracker caso queira dar uma olhada.