class ContaCorrente{
agencia;
saldo;
saque(valor){
if (this.saldo >= valor){
this.saldo -= valor
console.log(`SALDO: ${this.saldo}`)
} else{
console.log("Saque maior do que tem em conta.")
console.log(`SALDO: ${this.saldo}`)
}
}
deposito(valor){
if(valor >= 1){
this.saldo += valor
console.log(`SALDO: ${this.saldo}`)
} else{
console.log("Deposito não pode ser negativo.")
console.log(`SALDO: ${this.saldo}`)
}
}
}export class Cliente{
nomeCompleto;
cpf;
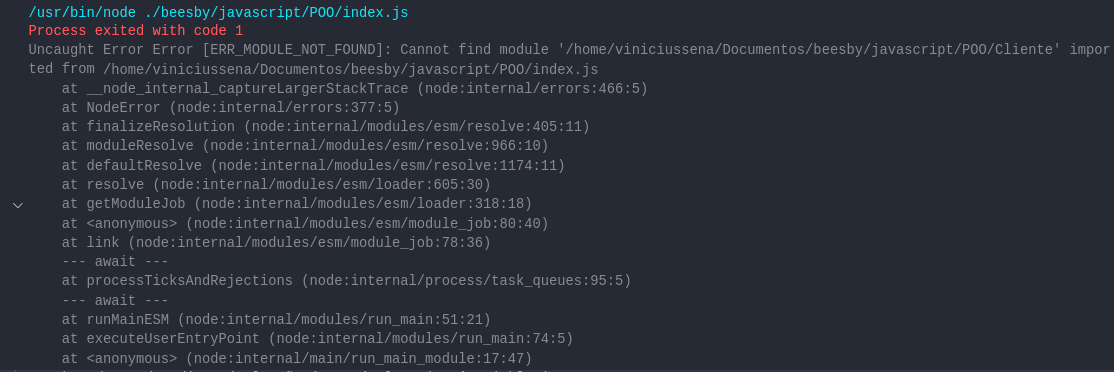
}import { Cliente } from "./Cliente";
import { ContaCorrente } from "./ContaCorrente";
const cliente = new Cliente()
const cliente1 = new Cliente()
const contaCliente = new ContaCorrente()
const contaCliente1 = new ContaCorrente()
cliente.nomeCompleto = `Vinícius Sena Da Silva`
cliente.cpf = 65489642319
contaCliente.agencia = 1253
contaCliente.saldo = 1640
cliente1.nomeCompleto = `Julia Barbosa de Freitas`
cliente1.cpf = 43278354398
contaCliente1.agencia = 1253
contaCliente1.saldo = 8463
contaCliente.saque(1000)
contaCliente1.deposito(400)
contaCliente.deposito(-1)