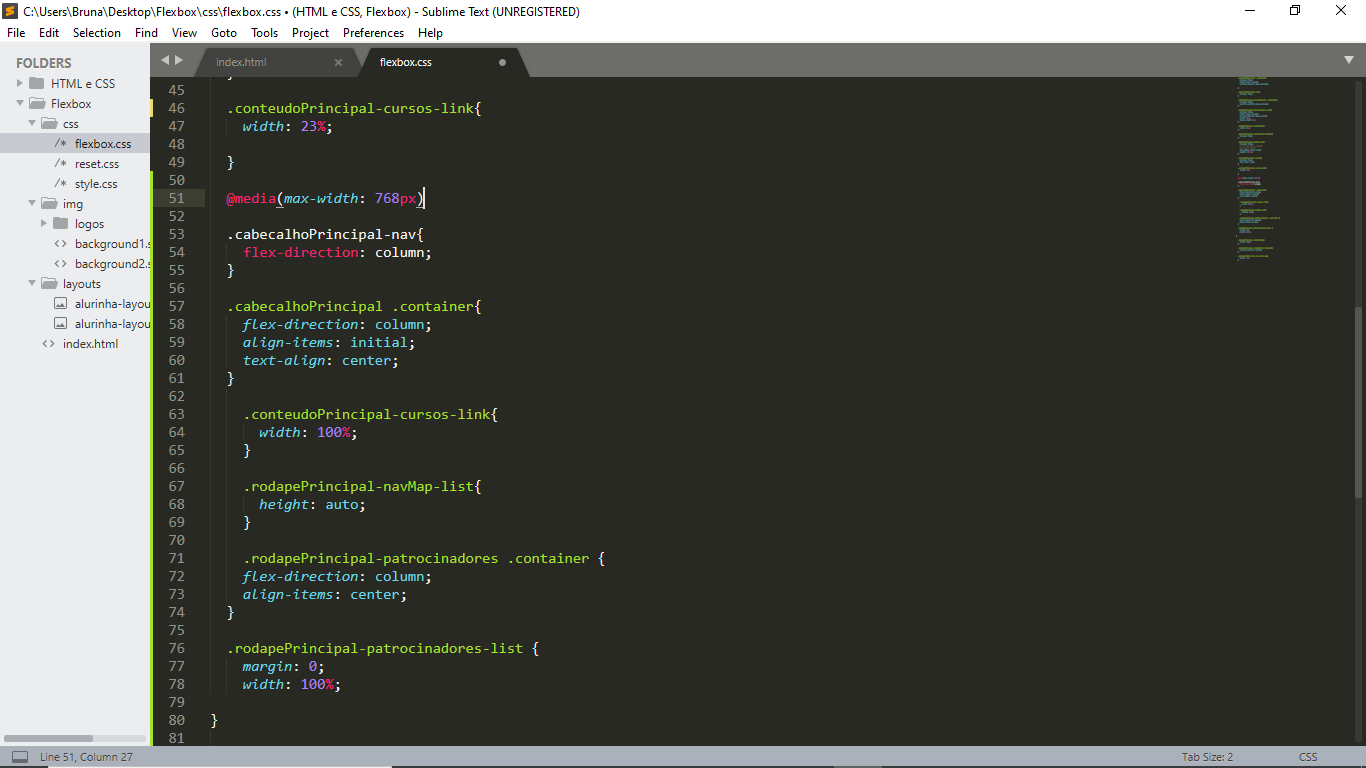
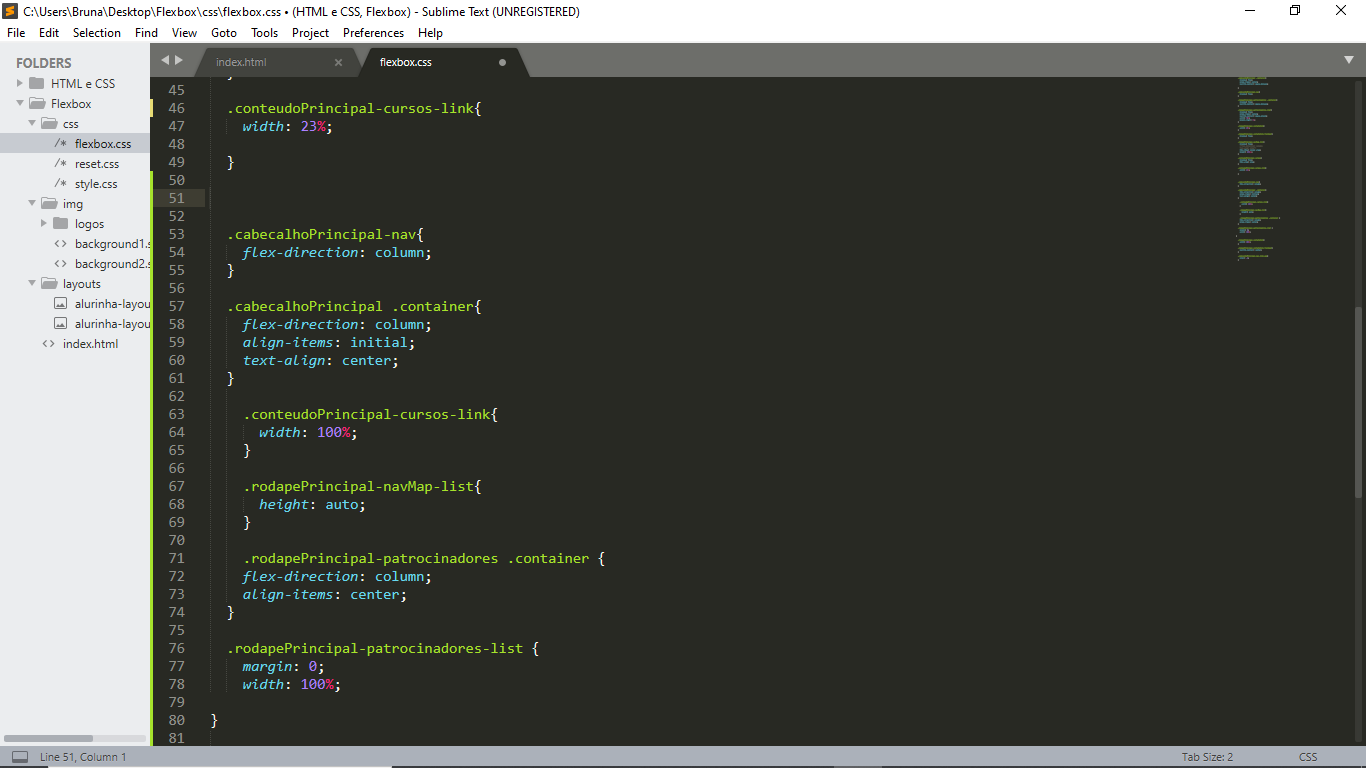
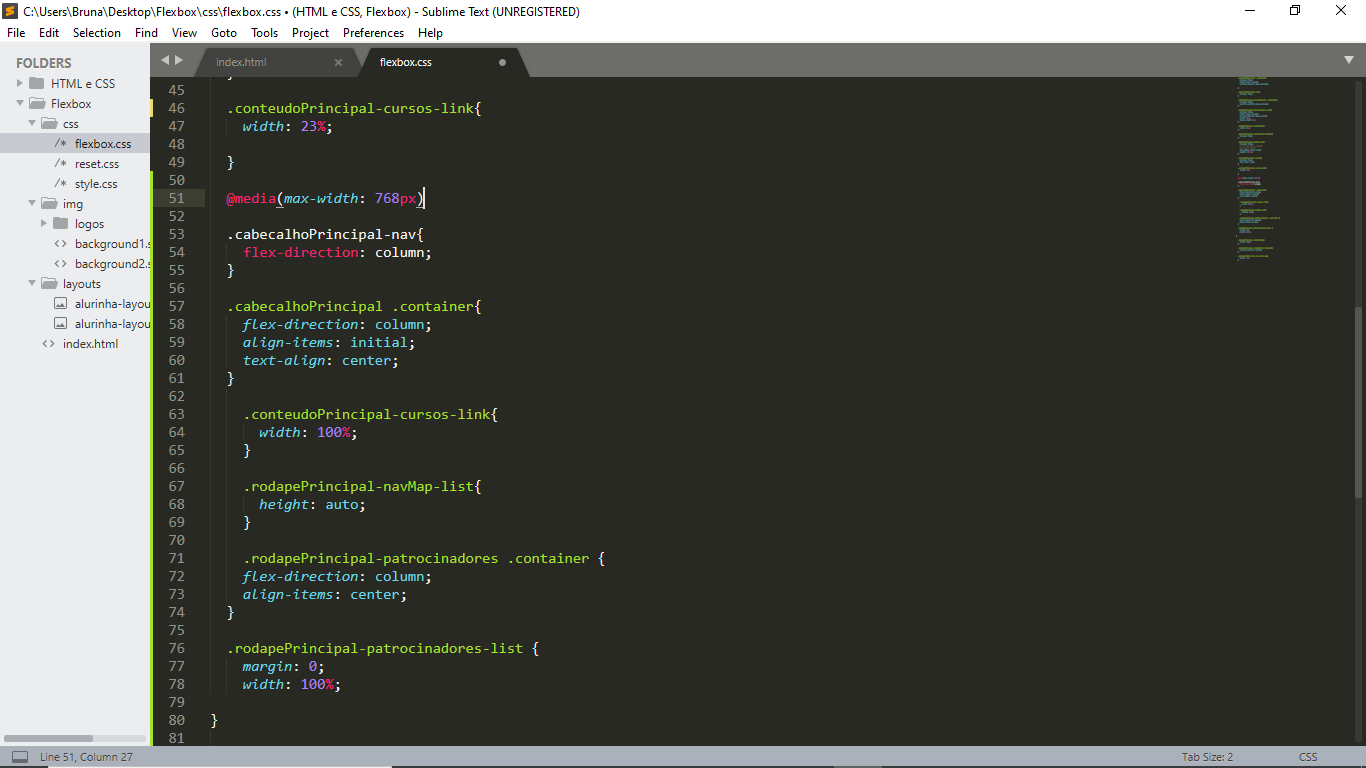
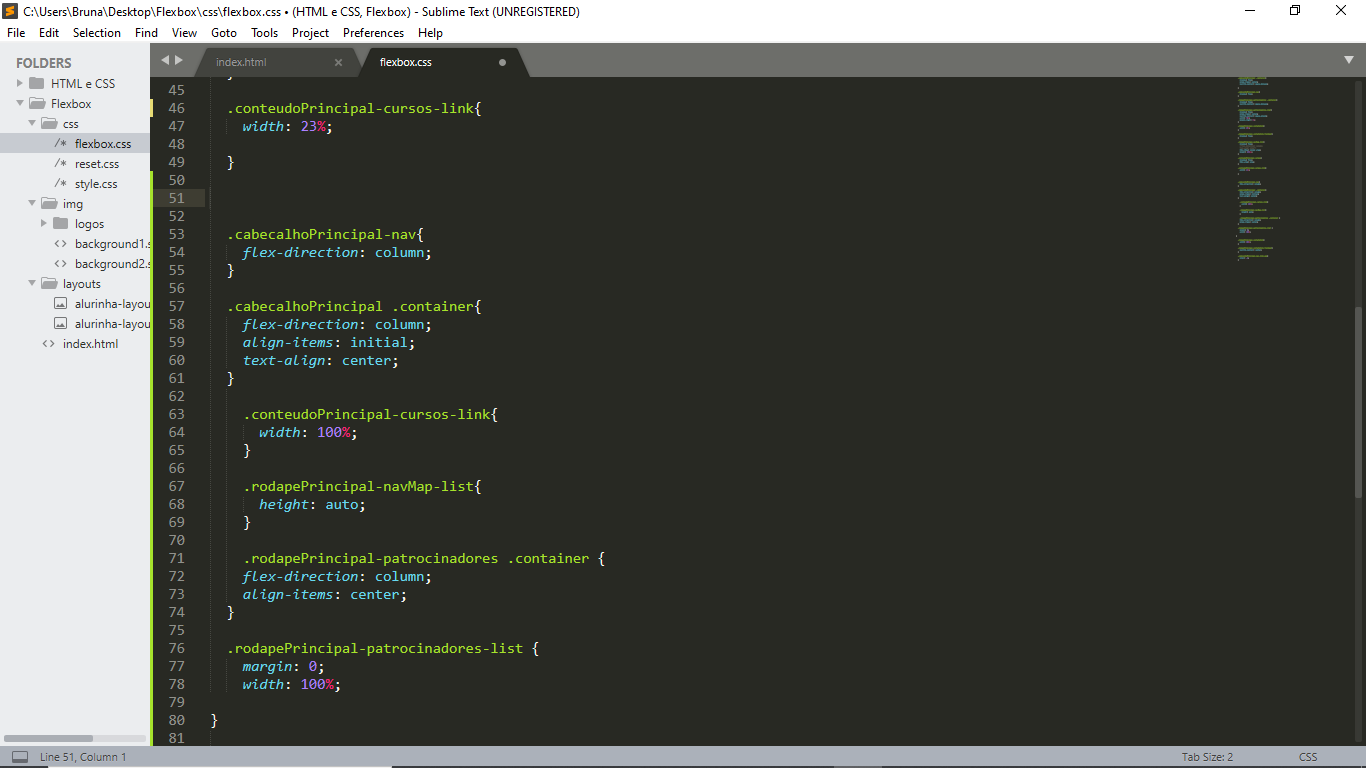
Pessoal, quando coloco o @media(max-width: 768px) o código abaixo para de funcionar, não sei o que está acontecendo, segue prints:


Pessoal, quando coloco o @media(max-width: 768px) o código abaixo para de funcionar, não sei o que está acontecendo, segue prints:


Olá Bruna, tudo bem?
Pelo que notei está faltando as {} que englobam todo o conteúdo interno dentro do @media(max-width: 768px)
Será algo parecido com isso:
@media(max-width: 768px) { /*colchetes de abertura do maior bloco aqui*/
.cabecalhoPrincipal-nav {
flex-direction: column;
}
.cabecalhoPrincipal .container {
flex-direction: column;
align-items: initial;
text-align: center;
}
/*código continua aqui*/
} /*colchetes de fechamento*/
Tente acrescentar e veja se soluciona!
Caso o erro persista, eu peço que me envie o seu arquivo index.html e flexbox.css, para que eu possa visualizar melhor o que pode estar ocorrendo e te ajudar.
Fico no aguardo, abraços!
Beatriz, deu certo sim, muito obrigada :)