Olá pessoal,
Quando incorporo o video no projeto da aula ele fica com a mensagem de video indisponível e pede para assistir no youtube
 Eu simplesmente copiei o código do youtube e coloquei na minha div
Eu simplesmente copiei o código do youtube e coloquei na minha div
Como consigo solucionar?
Olá pessoal,
Quando incorporo o video no projeto da aula ele fica com a mensagem de video indisponível e pede para assistir no youtube
 Eu simplesmente copiei o código do youtube e coloquei na minha div
Eu simplesmente copiei o código do youtube e coloquei na minha div
Como consigo solucionar?
Oi Victor, tudo bem?
Pode mandar aqui seu código HTML e CSS para que possamos testar? Você pode usar essa ferramenta aqui:

Assim fica mais fácil para testarmos seu código.
Fico no aguardo.
Bons estudos.
HTML
<li class="itens"> Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>CSS
/* ccss da página inicial */
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:first-child {
font-weight: bold;
}
.itens:before {
content: "✭"
}
.imagem-beneficios {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 10px 0 #000000
}
.imagem-beneficios:hover {
opacity: 0.3;
}
.video {
width: 560px;
margin: 2em auto;
}
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
}Você consegue me ajudar Lorena?
Oi Victor, tudo bem?
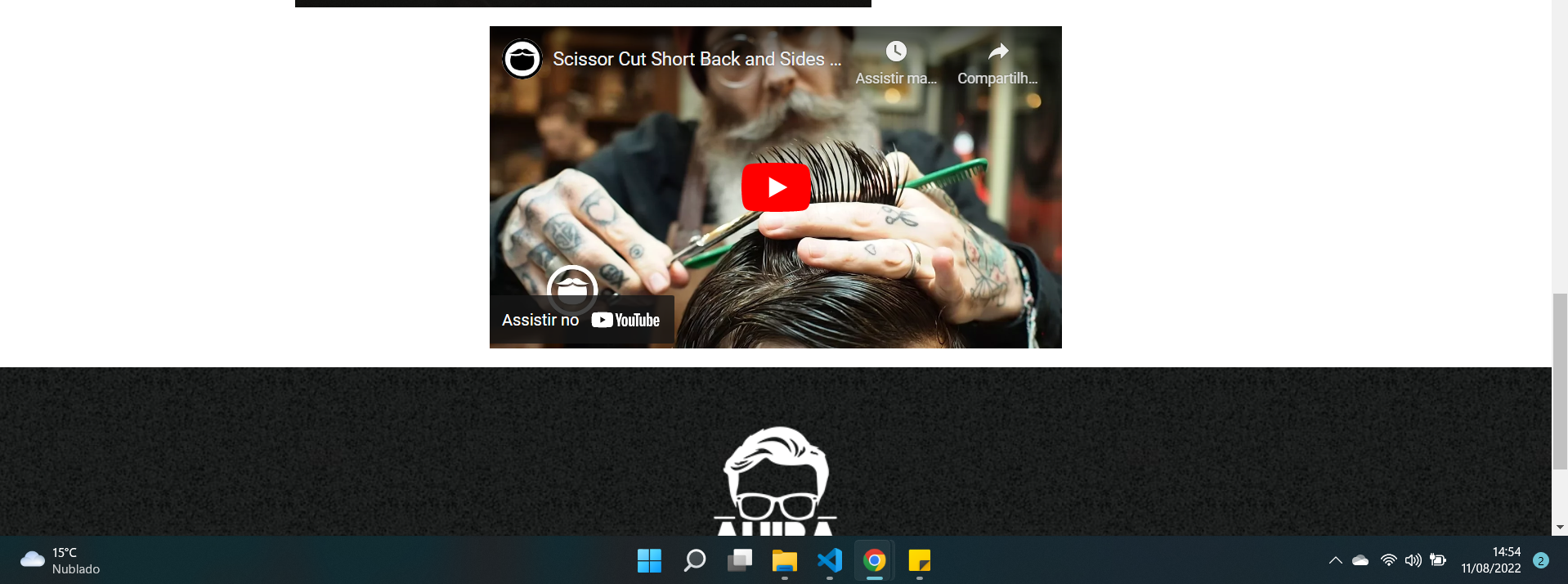
Copiei seu código e ele está certinho e aqui funcionou, veja:

Usei seu código, só dei uma formatada para visualizar melhor:

<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>Encontrei uma resposta na internet do que pode ser, dá uma olhadinha aqui.
Valeu pela ajuda Lorena. Muito Obrigado.