Fala comunidade blz?!!
Estou a um bom tempo aqui tentando encontrar o motivo desse erro e realmente não encontrei.
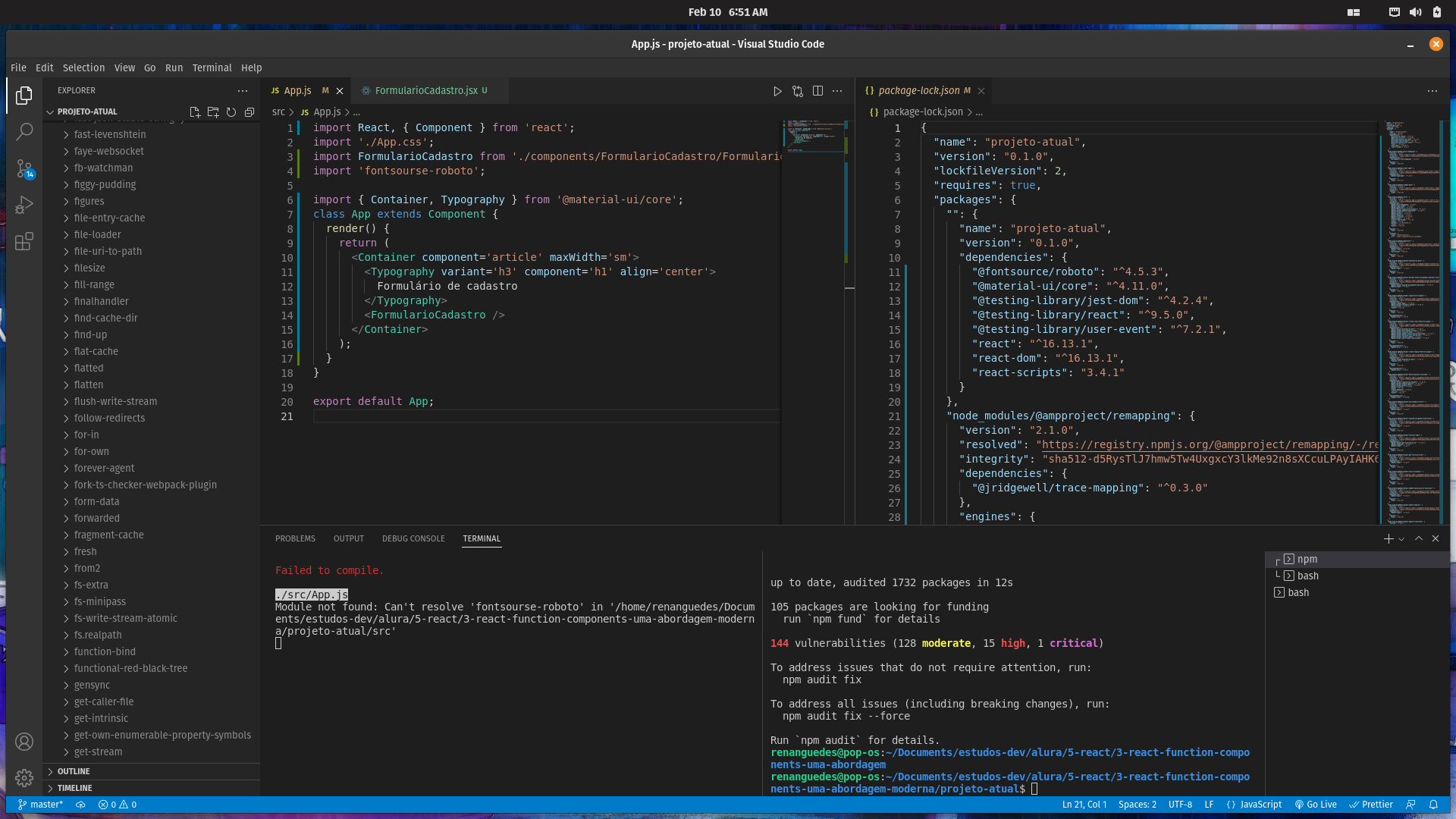
Ao fazer o import 'fontsource-roboto' o código não compila dizendo não encontrar o módulo, como podemos ver no print do terminal do vscode mais abaixo.
No print fiz questão de mostra o resultado da instalação via npm e também o conteúdo no diretório da pasta node-modules onde deveria aparecer o pacote fontsource-roboto . E mesmo aparecendo o nome do pacote no arquivo package-lock.json o pacote não está sendo baixado para o node-modules.
Como tentativa eu já exclui e reinstalei (algumas vezes) o node-modules e refiz todo o processo de instalação do fontsource-roboto e importação e nada.
Procurei em diversos lugares e a única forma que conseguir baixar o pacote de fontes Roboto foi com o comando npm install --save typeface-roboto no próprio site da npm https://www.npmjs.com/package/typeface-roboto, porém no mesmo link diz que o projeto Typeface foi descontinuado.
Sei que isso não tem muita relevância em si sobre o conteúdo central do curso, porém eu gostaria muito de encontrar esse erro.
Valeu galera!!!!
Print com os erros:

Código: App.js
import React, { Component } from 'react';
import './App.css';
import FormularioCadastro from './components/FormularioCadastro/FormularioCadastro';
import 'fontsource-roboto';
import { Container, Typography } from '@material-ui/core';
class App extends Component {
render() {
return (
<Container component='article' maxWidth='sm'>
<Typography variant='h3' component='h1' align='center'>
Formulário de cadastro
</Typography>
<FormularioCadastro />
</Container>
);
}
}
export default App;
Código: FormularioCadastro.jsx
import React from 'react';
import { TextField, Button, Switch, FormControlLabel } from '@material-ui/core';
function FormularioCadastro() {
return (
<form>
<TextField
id='nome'
label='Nome'
variant='outlined'
margin='normal'
fullWidth
/>
<TextField
id='sobrenome'
label='Sobrenome'
variant='outlined'
margin='normal'
fullWidth
/>
<TextField
id='CPF'
label='CPF'
variant='outlined'
margin='normal'
fullWidth
/>
<FormControlLabel
label='Promoções'
control={<Switch name='promocoes' defaultChecked color='primary' />}
/>
<FormControlLabel
label='Novidades'
control={<Switch name='promocoes' defaultChecked color='primary' />}
/>
<Button type='submit' variant='contained' color='primary'>
Cadastrar
</Button>
</form>
);
}
export default FormularioCadastro;


