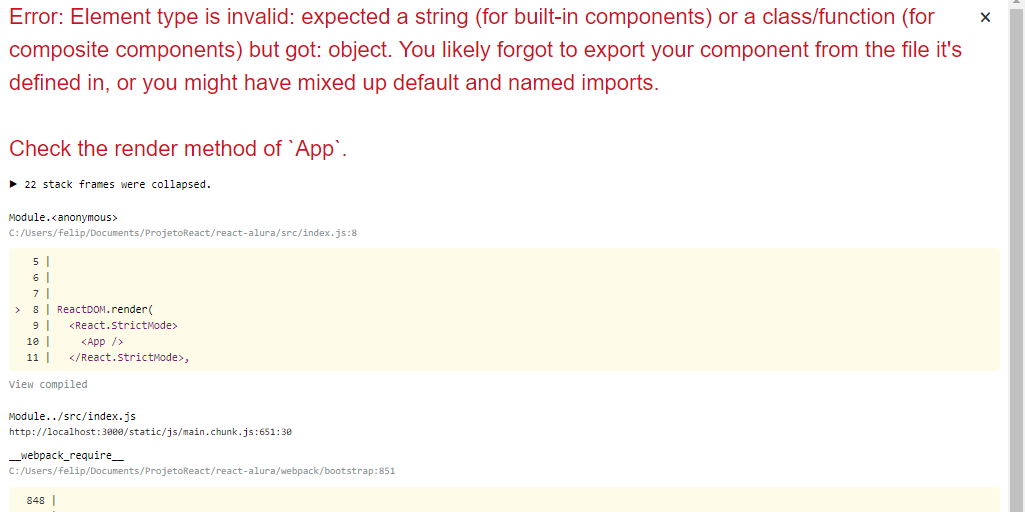
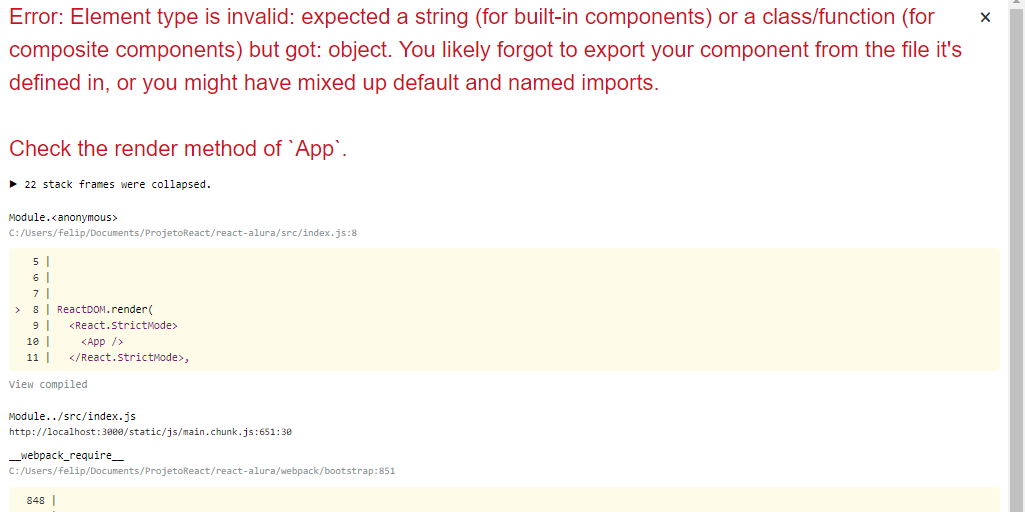
Ao rodar o npm start, obtenho o seguinte erro, mesmo que o meu código esteja idêntico ao das aulas:

Ao rodar o npm start, obtenho o seguinte erro, mesmo que o meu código esteja idêntico ao das aulas:

Oi Felipe, tudo certo?
Isso provavelmente é um erro de import/export. Conseguiria mandar seu código completo aqui pra mim, por gentileza, através do github mesmo? Se não souber usar o github, poderia mandar através do drive, por exemplo.
Fico no aguardo, abraços =)
Oi Giovanna, obrigado pelo rápido retorno :)
Subi o meu código no github: https://github.com/zfelipesilveira/react-alura
Aguardo retorno
Oi Felipe, obrigada pelo retorno!
Rodei o seu código, instalei as dependências e consegui executar normalmente aqui, veja o print abaixo:

O seu código está atualizado mesmo no github? Estranho porque essa é a aplicação inicial do React mesmo, não deveria dar nenhum erro! Uma possível solução é você tentar parar de rodar a aplicação e executá-la novamente com o npm start, mas acredito que talvez o código do github possa estar desatualizado também!
Fico no aguardo, abraços =)
Estranho, botei pra subir o código e foi a versão "de fábrica" do create-react-app
acabei de atualizar o código lá, aguardo seu retorno!
Oi Felipe, obrigada pelo retorno, agora deu certo!
Vamos lá, o que acontece é o seguinte: no seu arquivo App.js e ListaDeNotas.jsx algumas importações estão erradas, veja abaixo o App.js, como está importando os arquivos:
import ListaDeNotas from "./components/ListaDeNotas";
import FormularioCadastro from "./components/FormularioCadastro";Porém, quando importamos dessa forma, ele entende que dentro da pasta components/FormularioCadastro existe um arquivo index.js (ou index.jsx) que contém todo o conteúdo. Mas, esse arquivo está vazio, sem nenhum conteúdo. O que existe na verdade é o arquivo FormularioCadastro.jsx, portanto, precisamos importar assim:
import ListaDeNotas from "./components/ListaDeNotas/ListaDeNotas"; // podemos omitir o .jsx no import
import FormularioCadastro from "./components/FormularioCadastro/FormularioCadastro";Devemos fazer a mesma coisa no arquivo ListaDeNotas.jsx:
import CardNota from "../CardNota/CardNota";Agora sim deve funcionar como o esperado. Espero ter ajudado, bons estudos =)
Oi. Fiz as alterações que você sugeriu e continuei com o mesmo erro.
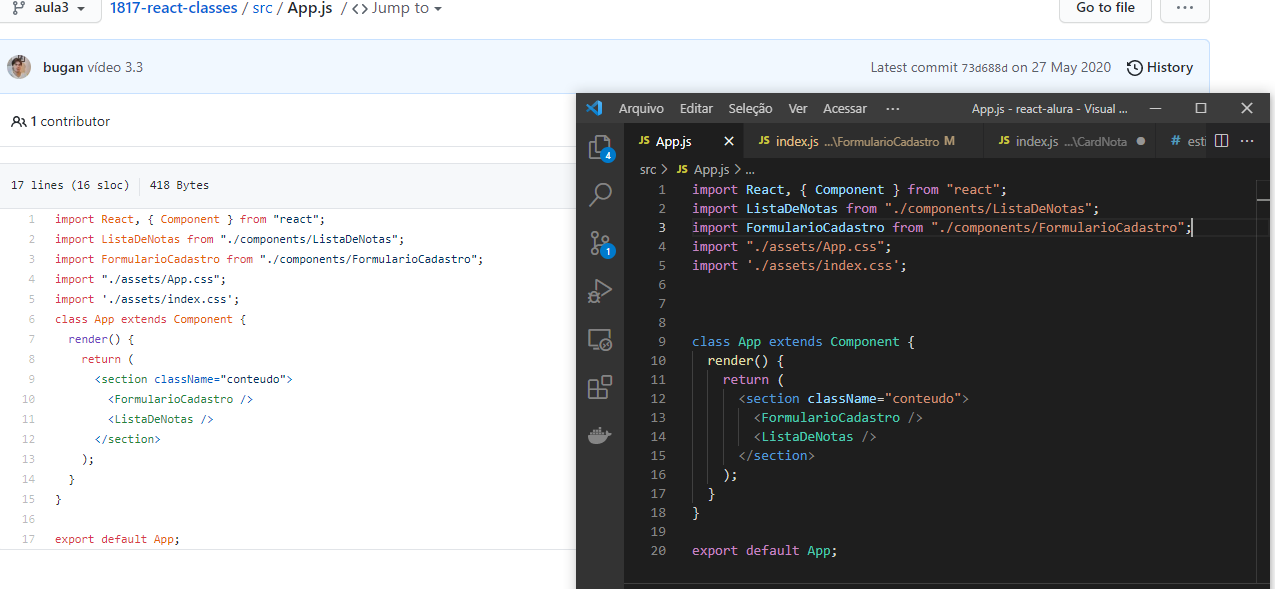
E as importações que vc sugeriu para que eu modificasse estavam exatamente iguais as do codigo das aula, observe:
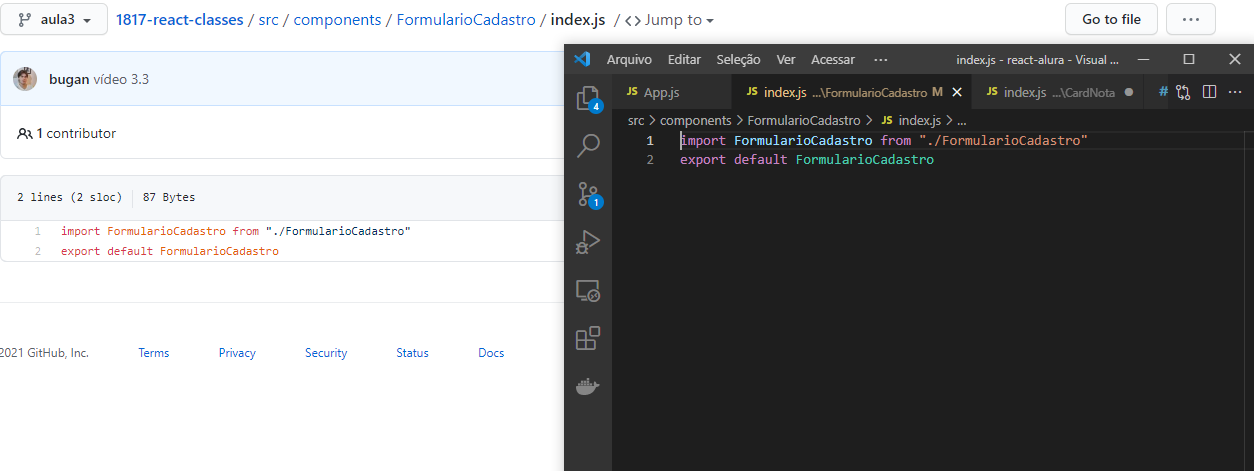
 E você também disse que o arquivo index.js da pasta FormularioCadastro estava vazio, e realmente, no github estava vazio, mas no meu código do VSCode estava assim, exatamente igual ao do professor também:
E você também disse que o arquivo index.js da pasta FormularioCadastro estava vazio, e realmente, no github estava vazio, mas no meu código do VSCode estava assim, exatamente igual ao do professor também:

Oi Felipe, entendi!
É que o código que você me mandou não tem nada nos arquivos index.js dos componentes: CardNota, FormularioCadastro e ListaDeNotas. Pode ver no github mesmo, esses códigos vieram vazios.
Portanto, para continuar a importação como estava, você precisa adicionar o import/export nesses arquivos index.js:
Arquivo index.js da pasta "CardNota":
import CardNota from "./CardNota"
export default CardNotaArquivo index.js da pasta "FormularioCadastro":
import FormularioCadastro from "./FormularioCadastro"
export default FormularioCadastroArquivo index.js da pasta "ListaDeNotas":
import ListaDeNotas from "./ListaDeNotas"
export default ListaDeNotasAgora, você pode continuar a importação como estava mesmo, no App.js:
import ListaDeNotas from "./components/ListaDeNotas";
import FormularioCadastro from "./components/FormularioCadastro";E no ListaDeNotas.jsx:
import CardNota from "../CardNota";Agora acredito que irá funcionar da maneira correta, espero ter ajudado =)
Consegui fazer funcionar! Muito obrigado pela atenção e pelo retorno rápido. Isso ajuda bastante. :)