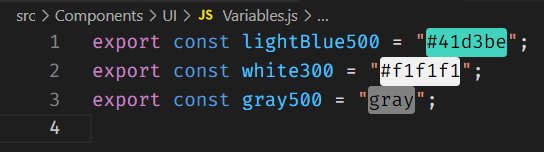
Aqui não se atente as cores de variáveis que eu chamo, eu adicionei uma nomemclatura diferente da aula, pois é a que eu uso em meus projetos, mais por via das duvidas vou postar aqui abaixo meu arquivo de variaveis

Por via das dúvidas tambem vou mostrar meus imports

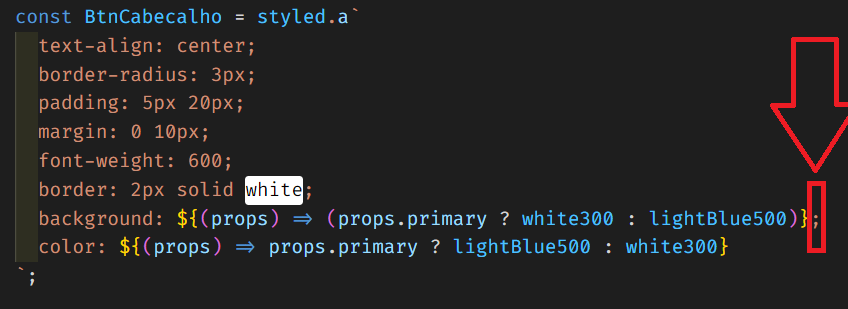
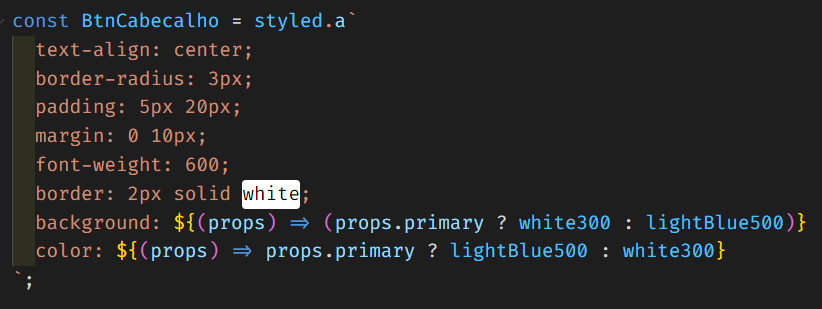
Agora vamos para o Styled Components que não está funcionando junto com as props:

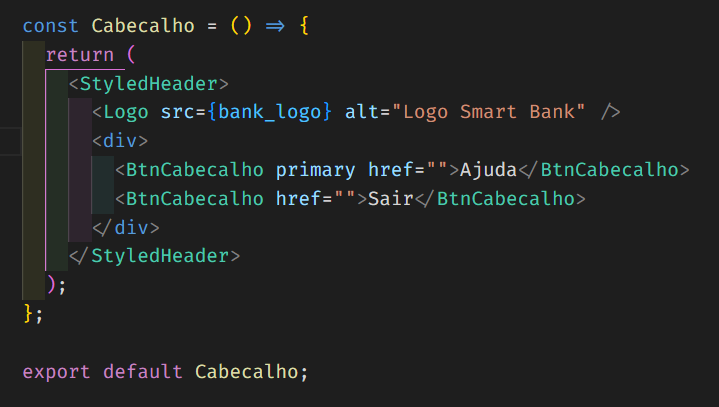
E agora abaixo está este componente adicionado ao código que vai redenrizar:

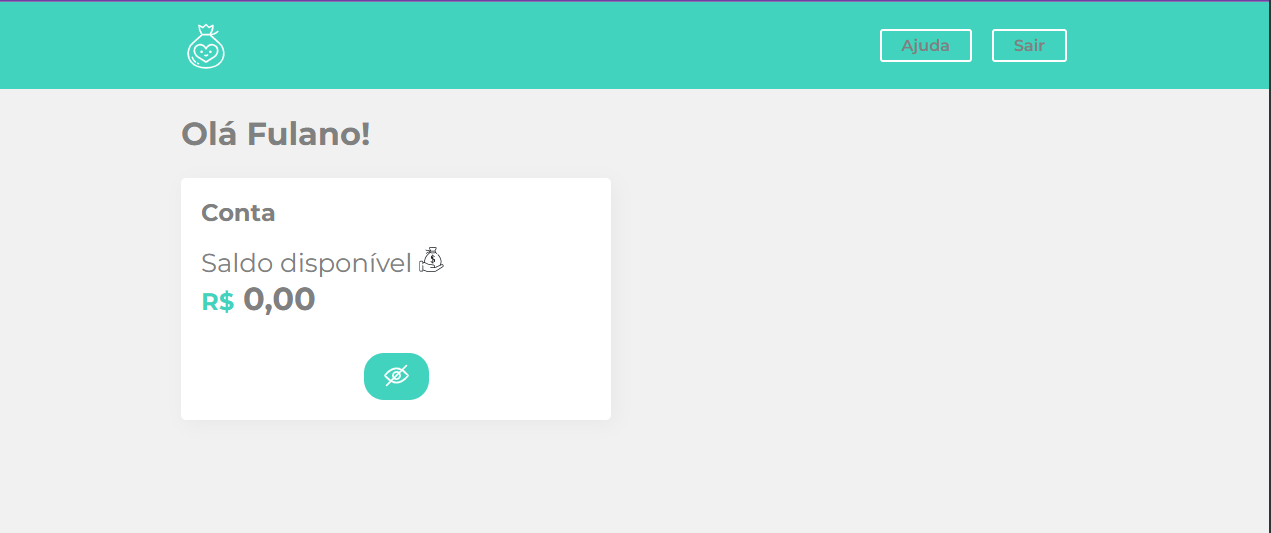
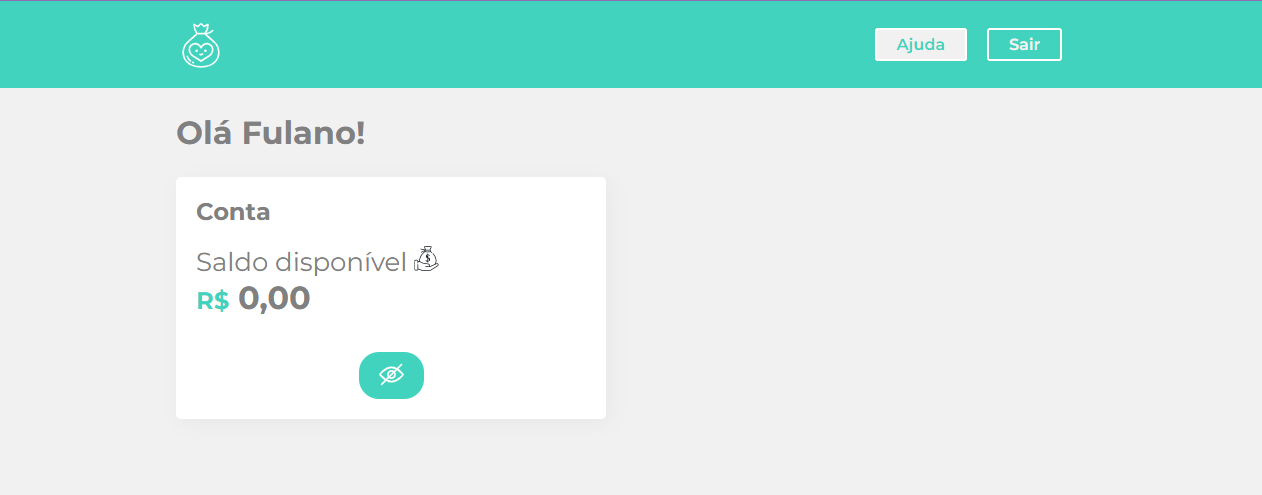
Mesmo fazendo como informado no curso veja abaixo como ficam os meus botões, a props não funciona.
O Botão de ajuda deveria ter um background branco e sua cor das letras ser verde.