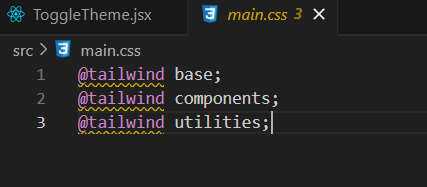
@tailwind base;
@tailwind components;
@tailwind utilities;
Ola tudo bem? Eu estou com dificuldade a relaçao esse curso, mas esta linha amarela pois esta dando erro aqui no main.css. Como resolver isso?

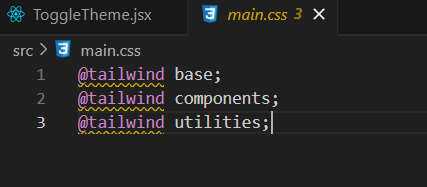
@tailwind base;
@tailwind components;
@tailwind utilities;
Ola tudo bem? Eu estou com dificuldade a relaçao esse curso, mas esta linha amarela pois esta dando erro aqui no main.css. Como resolver isso?

Olá Tiago, tudo bem?
Esse erro geralmente ocorre quando o Tailwind CSS não está sendo processado corretamente. Vou listar algumas etapas para tentar resolver o problema:
Verifique a Configuração do Tailwind:
tailwind.config.cjs está configurado corretamente e que o caminho do arquivo main.css está incluído na propriedade content.Instalação do PostCSS:
npm install tailwindcss postcss autoprefixer
Configuração do PostCSS:
postcss.config.js com a seguinte configuração:module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
Se seguir essas etapas não resolver o problema, pode haver um erro específico na configuração do seu ambiente de desenvolvimento. Nesse caso, revisar os logs de erro no terminal pode fornecer mais pistas.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)