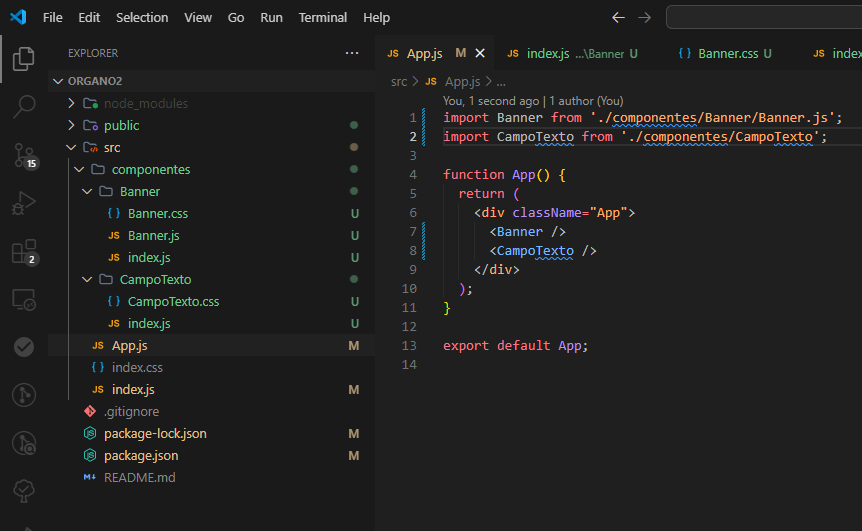
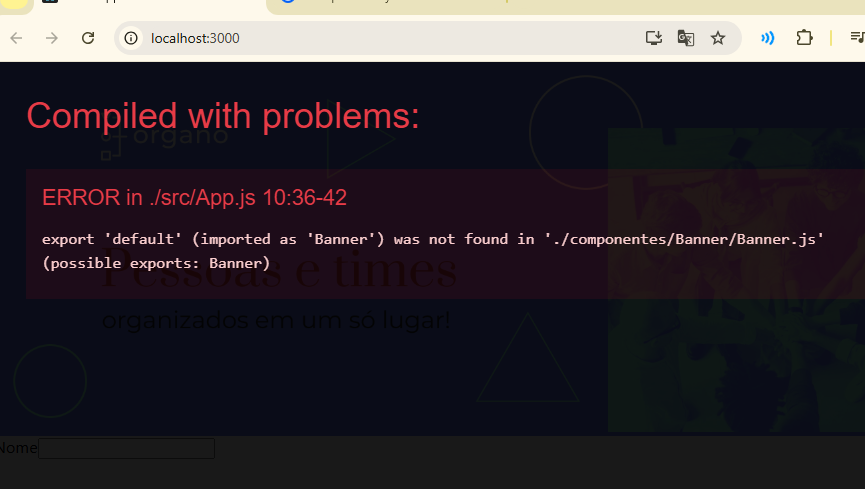
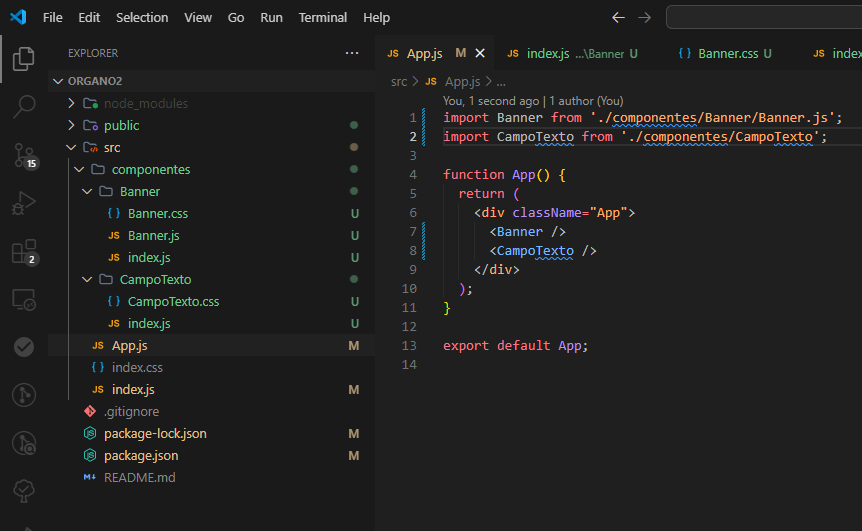
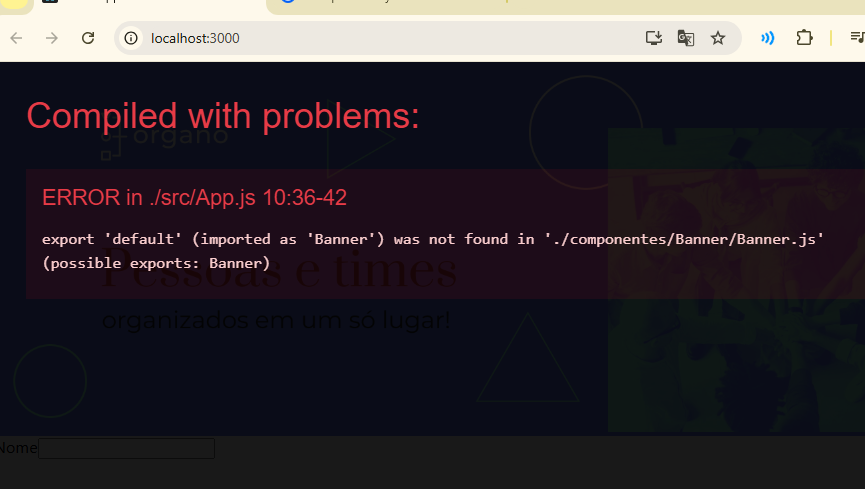
Bom dia! Infelizmente estou com este problema e não sei como resolver:


Bom dia! Infelizmente estou com este problema e não sei como resolver:


Olá, Isabella. Tudo bem?
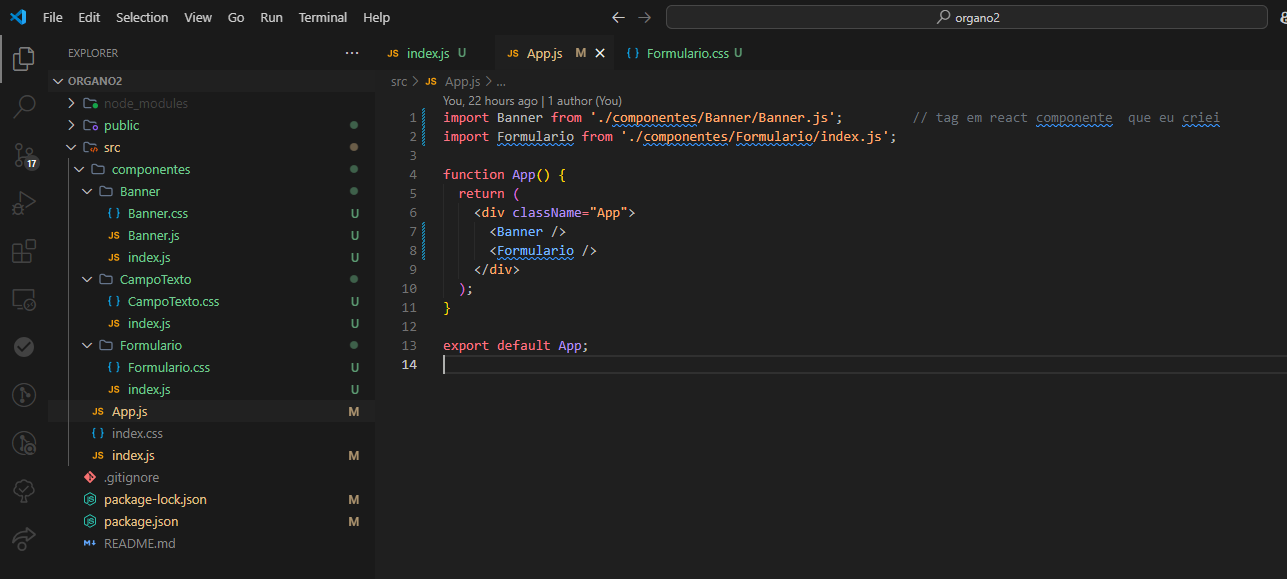
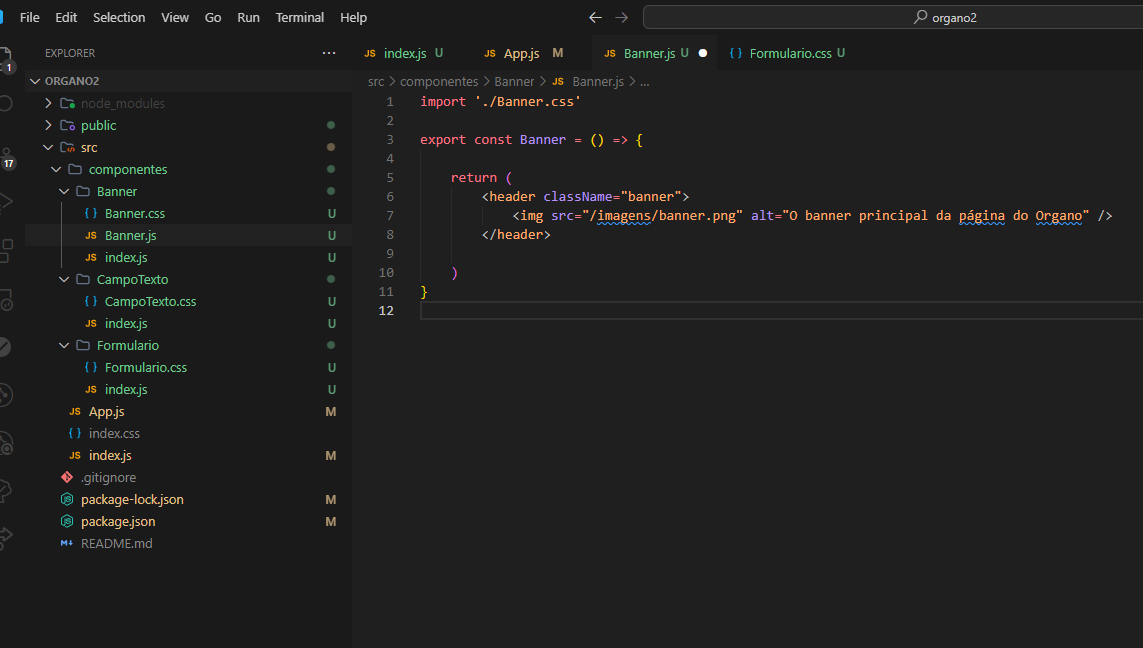
O erro sugere que não foi encontrado um export default no componente Banner. Pode ser que tenha algum erro de digitação no código ou algo que esteja atrapalhando a exportação do mesmo. Você poderia, por favor, me mostrar o código dos componentes? Assim eu posso analisar melhor o que pode estar acontecendo. Se tiver o código em um repositório seria ainda melhor.
Tudo sim e com você? Vouenviar os prints, porque ainda não subi pro repositório ok?



Oi, Isabella.
Ao exportar um componente usando export const Banner = () => {}, você está fazendo uma exportação nomeada do componente Banner. Nesse caso, as chaves {} são necessárias na importação porque o JavaScript trata os itens exportados como membros de um objeto. Para acessar o componente, você precisa desestruturar o módulo exportado:
import { Banner } from './componentes/Banner/Banner.js'
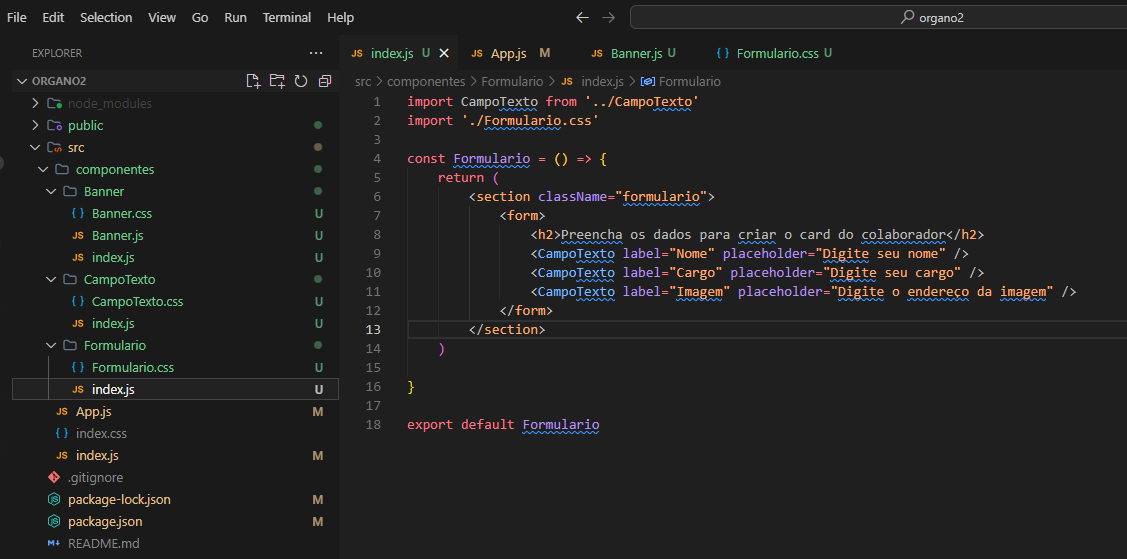
Uma outra opção é ajustar o componente para que a exportação fique como no componente Formulário, que usa a exportação padrão:
const Banner = () => {
return (
<header>
{/* Código */}
</header>
);
}
export default Banner;
E ai você poderá fazer a importação como já está no seu código:
import Banner from './componentes/Banner/Banner.js'
Espero ter ajudado!
Se ainda tiver dúvidas, não hesite em perguntar!
Abraços :)