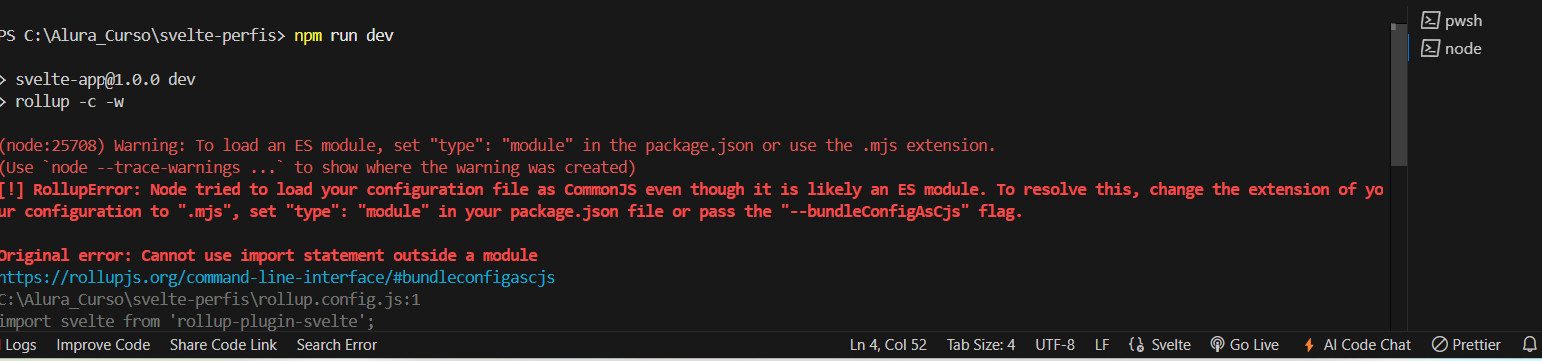
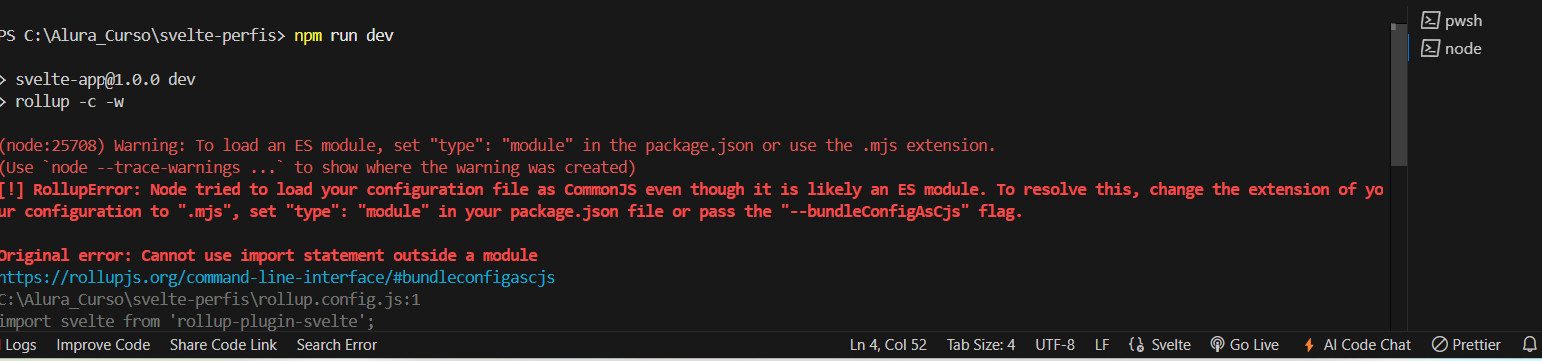
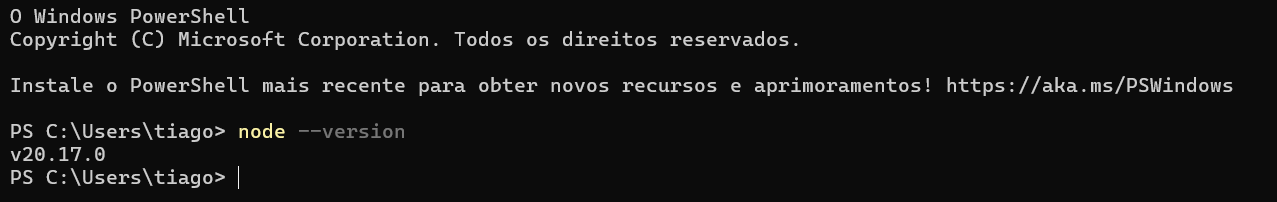
Ola pessoal tudo bem? Queria muita ajuda de vc... To fazendo curso sobre Svelte e eu tentei no terminaç no ode "npm run dev" para poder abrir navegador e esta dando erro.


Poderia me Auxiliar?
Ola pessoal tudo bem? Queria muita ajuda de vc... To fazendo curso sobre Svelte e eu tentei no terminaç no ode "npm run dev" para poder abrir navegador e esta dando erro.


Poderia me Auxiliar?
E aí, Tiago! Beleza? Tranquilo com o curso de Svelte?
Cara, esse erro do "npm run dev" é bem comum quando a gente tá começando com Svelte.
Pelo que entendi, você tá tentando rodar seu projeto localmente e tá batendo de frente com essa mensagem de erro. O que ela tá querendo dizer é que o Node.js tá com dificuldade pra entender a forma como você tá importando os módulos no seu projeto.
Pra te ajudar a solucionar esse problema, preciso de mais algumas informações:
Qual a versão do Node.js que você está usando? Se puder compartilhar o conteúdo do seu arquivo package.json, vai me ajudar a entender melhor a configuração do seu projeto. Qual conteúdo do seu arquivo de configuração do Rollup: Normalmente é o rollup.config.js.
Enquanto isso, aqui vão algumas dicas que podem te ajudar:
Dica: A comunidade Svelte é bem ativa. Se você pesquisar esse erro em fóruns como o Stack Overflow ou em grupos do Discord, pode encontrar outras soluções que se encaixem no seu caso.
"name": "svelte-app",
"version": "1.0.0",
"private": true,
"scripts": {
"build": "rollup -c",
"dev": "rollup -c -w",
"start": "sirv public --no-clear",
"check": "svelte-check --tsconfig ./tsconfig.json"
},
"devDependencies": {
"@rollup/plugin-commonjs": "^17.0.0",
"@rollup/plugin-node-resolve": "^11.0.0",
"rollup": "^2.3.4",
"rollup-plugin-css-only": "^3.1.0",
"rollup-plugin-livereload": "^2.0.0",
"rollup-plugin-svelte": "^7.0.0",
"rollup-plugin-terser": "^7.0.0",
"svelte": "^3.0.0",
"svelte-check": "^2.0.0",
"svelte-preprocess": "^4.0.0",
"@rollup/plugin-typescript": "^8.0.0",
"typescript": "^4.0.0",
"tslib": "^2.0.0",
"@tsconfig/svelte": "^2.0.0"
},
"dependencies": {
"sirv-cli": "^2.0.0"
}
}
 Sim, normalmente é o rollup.config.js.
Sim, normalmente é o rollup.config.js.

import svelte from 'rollup-plugin-svelte';
import commonjs from '@rollup/plugin-commonjs';
import resolve from '@rollup/plugin-node-resolve';
import livereload from 'rollup-plugin-livereload';
import { terser } from 'rollup-plugin-terser';
import sveltePreprocess from 'svelte-preprocess';
import typescript from '@rollup/plugin-typescript';
import css from 'rollup-plugin-css-only';
const production = !process.env.ROLLUP_WATCH;
function serve() {
let server;
function toExit() {
if (server) server.kill(0);
}
return {
writeBundle() {
if (server) return;
server = require('child_process').spawn('npm', ['run', 'start', '--', '--dev'], {
stdio: ['ignore', 'inherit', 'inherit'],
shell: true
});
process.on('SIGTERM', toExit);
process.on('exit', toExit);
}
};
}
export default {
input: 'src/main.ts',
output: {
sourcemap: true,
format: 'iife',
name: 'app',
file: 'public/build/bundle.js'
},
plugins: [
svelte({
preprocess: sveltePreprocess({ sourceMap: !production }),
compilerOptions: {
// enable run-time checks when not in production
dev: !production
}
}),
// we'll extract any component CSS out into
// a separate file - better for performance
css({ output: 'bundle.css' }),
// If you have external dependencies installed from
// npm, you'll most likely need these plugins. In
// some cases you'll need additional configuration -
// consult the documentation for details:
// https://github.com/rollup/plugins/tree/master/packages/commonjs
resolve({
browser: true,
dedupe: ['svelte']
}),
commonjs(),
typescript({
sourceMap: !production,
inlineSources: !production
}),
// In dev mode, call `npm run start` once
// the bundle has been generated
!production && serve(),
// Watch the `public` directory and refresh the
// browser on changes when not in production
!production && livereload('public'),
// If we're building for production (npm run build
// instead of npm run dev), minify
production && terser()
],
watch: {
clearScreen: false
}
};
Olá, Tiago!
Analisando o package.json e o rollup.config.js, tudo parece estar configurado corretamente.
Você já tentou criar um novo projeto Svelte para ver se o problema persiste?
Algumas coisas pra pensar:
Tu chegou a olhar a documentação oficial do Svelte? https://svelte.dev/docs
Esta resolvido. Mesmo abrindo o code eu abrir o terminal e digitar "npm install" e seguida "npm run dev" e segura ctrl e clique um link e deu certo.