Oi Vanessa!
Isso ocorre porque o Node.js ou o npm não estão instalados ou configurados corretamente no seu sistema.
Vamos testar algumas soluções:
Abra o terminal e digite node -v para verificar a versão do Node.js instalada.
Em seguida, digite npm -v para verificar a versão do npm.
Se esses comandos não retornarem versões, significa que o Node.js e o npm não estão corretamente instalados.
Sendo assim vamos para o segundo passo Reinstalar o Node.js:
Acesse o site oficial do Node.js e baixe a versão LTS (Long Term Support), que é a mais estável.
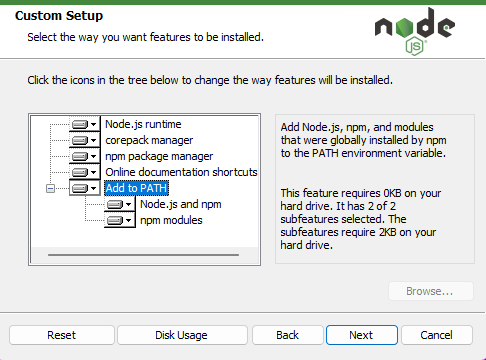
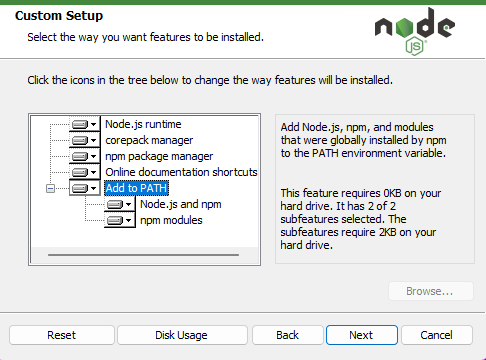
Siga as instruções de instalação e verifique se a opção de adicionar o Node.js ao PATH está selecionada, essa configuração é padrão, mas é bom confirmar.

Tentei, mas ainda dá erro. O que fazer agora? Vamos verificar a configuração do PATH.
O problema pode ser uma configuração incorreta do PATH do sistema. Para verificar, siga os passos abaixo:
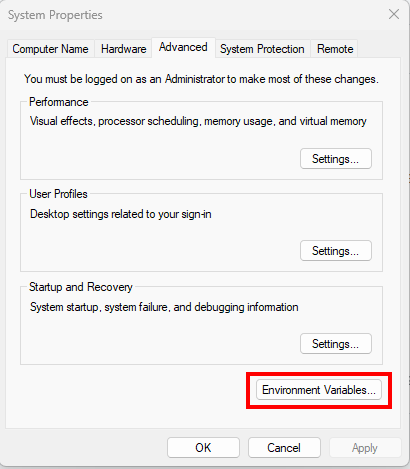
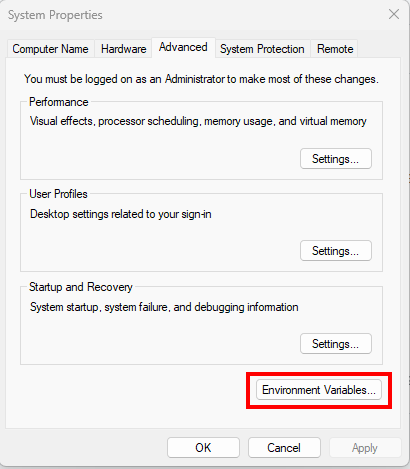
No Windows, acesse "Painel de Controle" > "Sistema" > "Configurações avançadas do sistema" > "Variáveis de Ambiente", ou busque por variáveis de ambiente no menu.
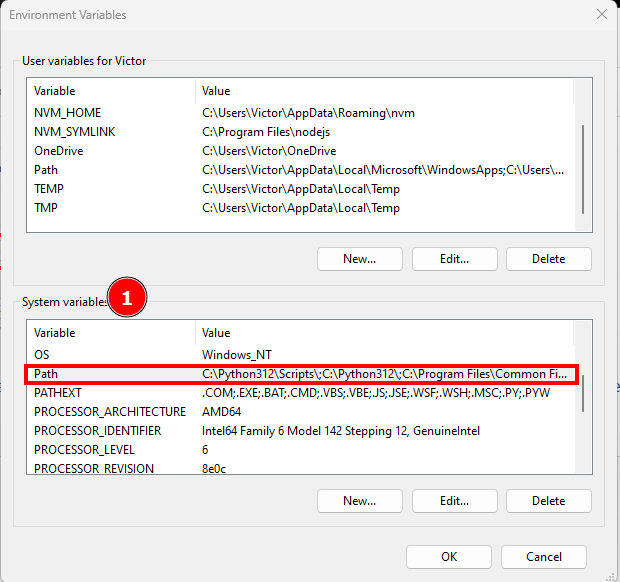
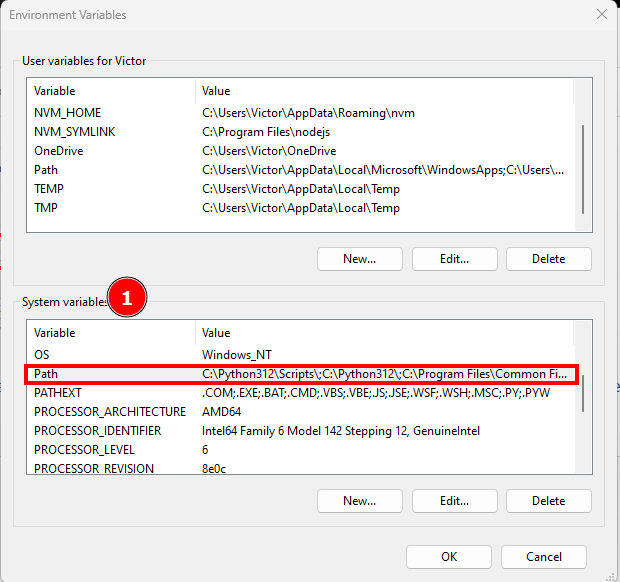
Na seção "Variáveis do sistema", encontre a variável Path e edite-a ( o print, do meu sistema tá em inglês, mas acredito que dá para se localizar).

Dentro dessa aba de variáveis do ambiente, clique duas vezes na variável path:

Logo depois seguimos
Verifique se o caminho para a pasta onde o Node.js está instalado (geralmente algo como C:\Program Files\nodejs\) está listado. Se não estiver, adicione-o clicando em new e colando essa linha:
C:\Program Files\nodejs\

Da ok em tudo, e após fazer essas alterações, reinicie o computador para garantir que todas as configurações sejam aplicadas.
Por fim, abra o terminal e tente executar npx create-react-app . novamente.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!