Estou tendo erro de autenticação e não sei como resolver O código:
const containerVideos = document.querySelector(".videos__container");
const api = fetch("http://localhost:3000/videos")
.then(res => res.json())
.then((videos) =>
videos.forEach((video)=> {
containerVideos.innerHTML += `
<li class="videos__item">
<iframe src="${video.url}" title="${video.titulo}" frameborder="0" allowfullscreen></iframe>
<div class="descricao-video">
<img class="img-canal" src = "${video.imagem}" alt="Logo do Canal">
<h3 class="titulo-video">${video.titulo}</h3>
<p class="titulo-canal">${video.descricao}</p>
</div>
</li>
`;
})
)
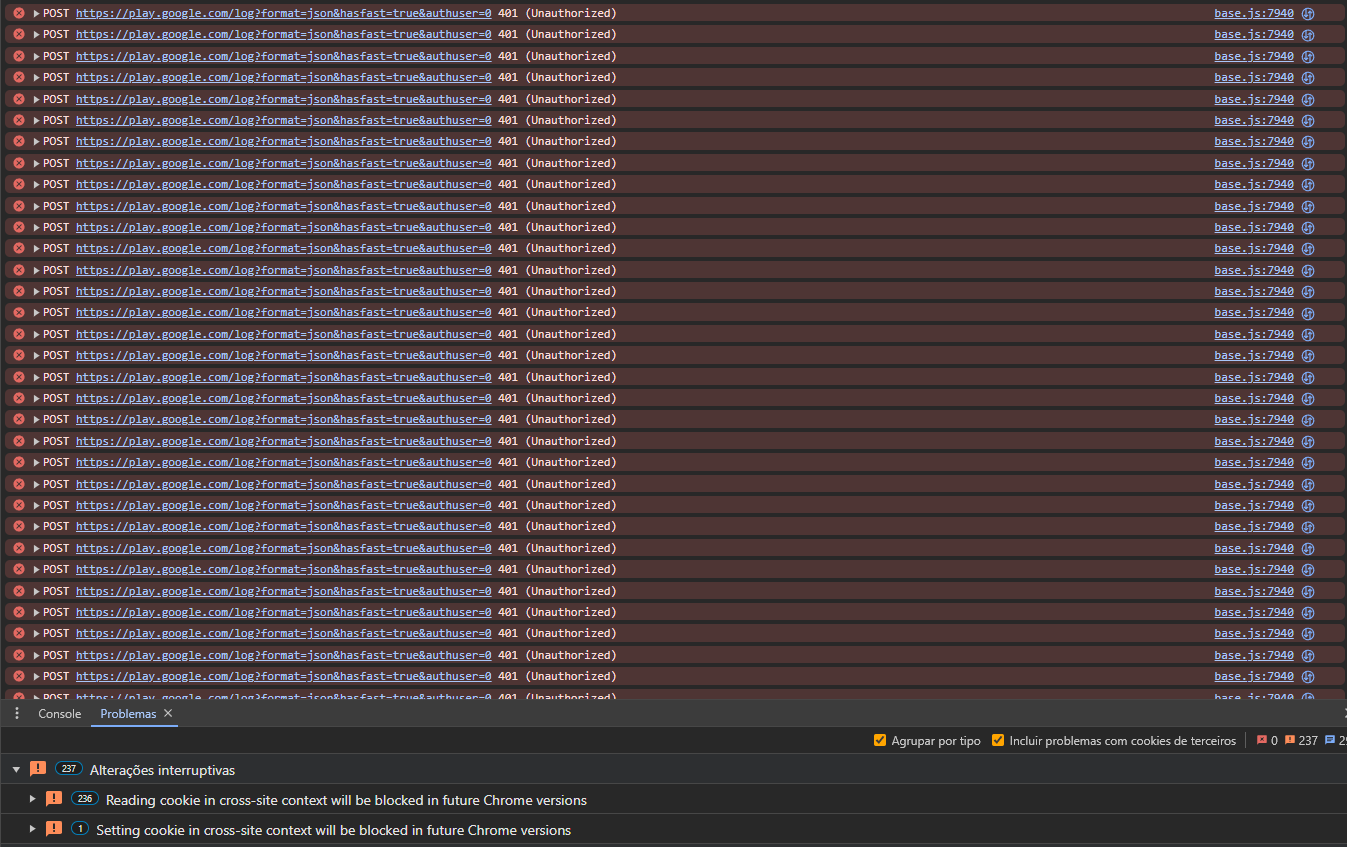
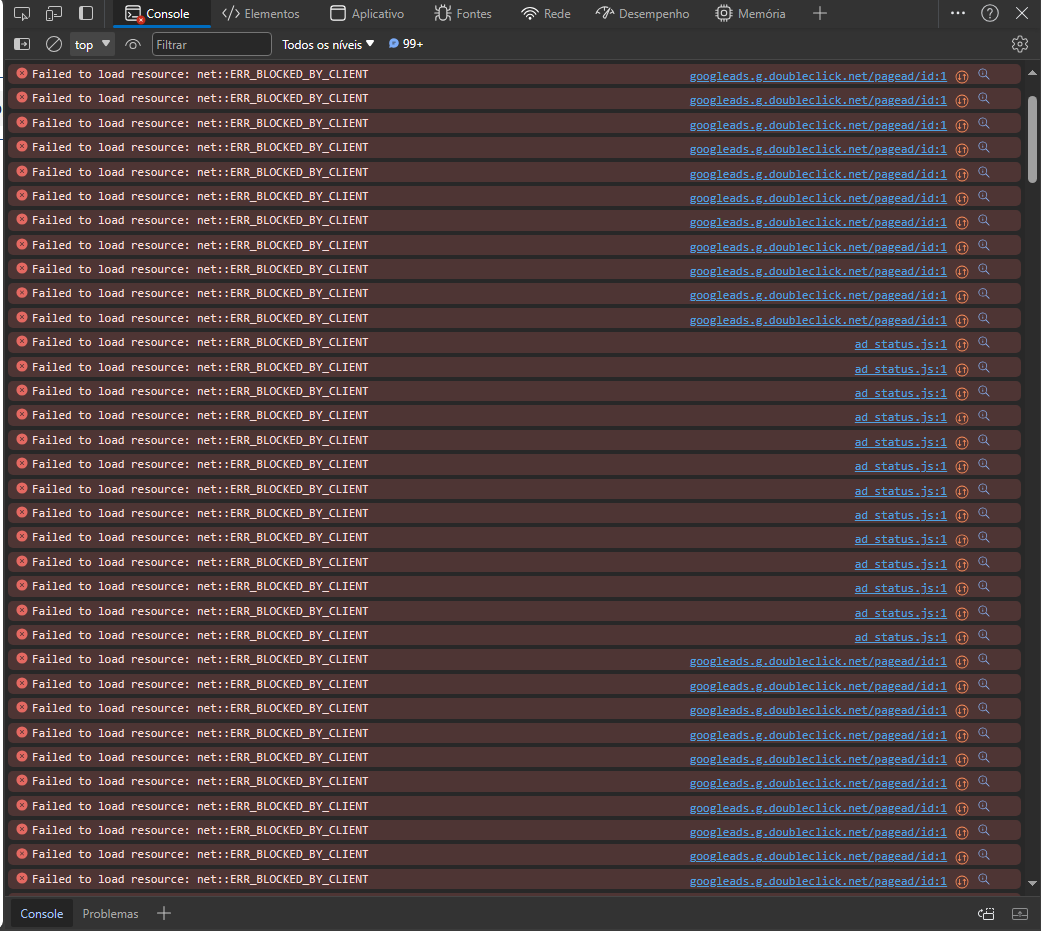
Erro no chrome:
 Erro no edge:
Erro no edge:

Link do repositório: https://github.com/WagProjects/Vidflow






