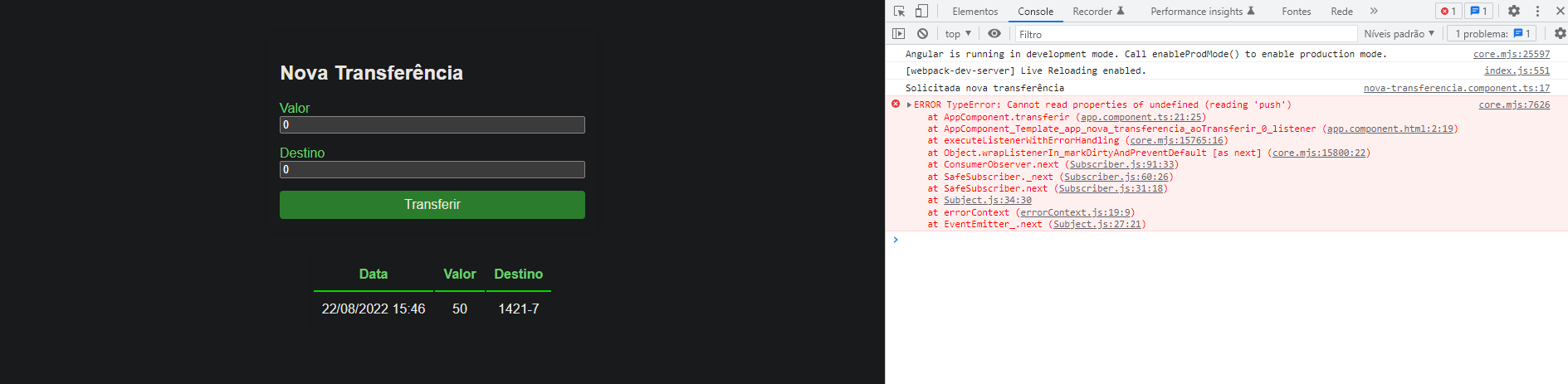
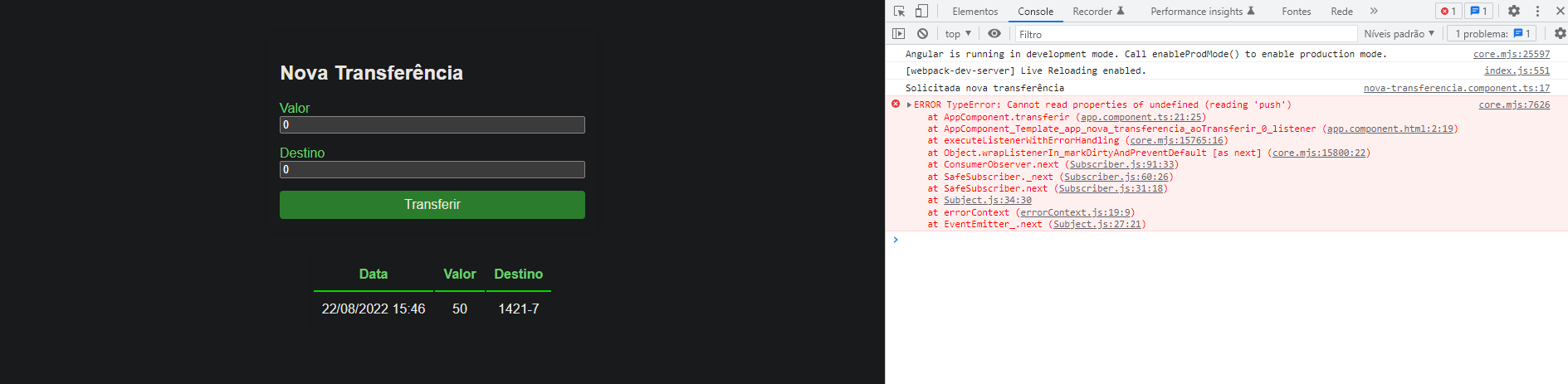
Fiz conforme a aula, porém não entendi direito quando o service é invocado. segue abaixo o print e aguardo para a resolução do problema.
A formatação de moeda não funciona mais como na aula anterior.

Fiz conforme a aula, porém não entendi direito quando o service é invocado. segue abaixo o print e aguardo para a resolução do problema.
A formatação de moeda não funciona mais como na aula anterior.

Olá Rubens, tudo bom?
O serviço é invocado assim que injetado na classe pelo construtor. Sendo possível usar os métodos criados nesse serviço pela classe. Como é o caso do método adicionar, que faz a adição de uma transferência dentro do array de listaTransferencia criado no TransferenciaService. Esse mesmo array, pode ser usado pelo ExtratoComponent, basta injetar o service.
Temos um artigo sobre Services e injeção de dependência no Angular que pode ter auxiliar nos estudos.
Sobre a formatação da moeda, você precisa ir até o módulo da aplicação e fornecer o token DEFAULT_CURRENCY_CODE ao providers, assim é possível informar a localidade, no caso BRL. E no template basta fazer a interpolação usando o pipe seguido de currency.
AppModule
providers: [
{ provide: LOCALE_ID, useValue: 'pt' },
{
provide: DEFAULT_CURRENCY_CODE,
useValue: 'BRL',
},
],ExtratoTemplate
<tr class="tabela__linha" *ngFor="let transferencia of transferencias">
<td class="tabela__conteudo">
{{ transferencia.data | date: "short" }}
</td>
<td class="tabela__conteudo">{{ transferencia.valor | currency }}</td>
<td class="tabela__conteudo">{{ transferencia.destino }}</td>
</tr>Abraço Rógerio, bons estudos.