


Salve, Denilson.
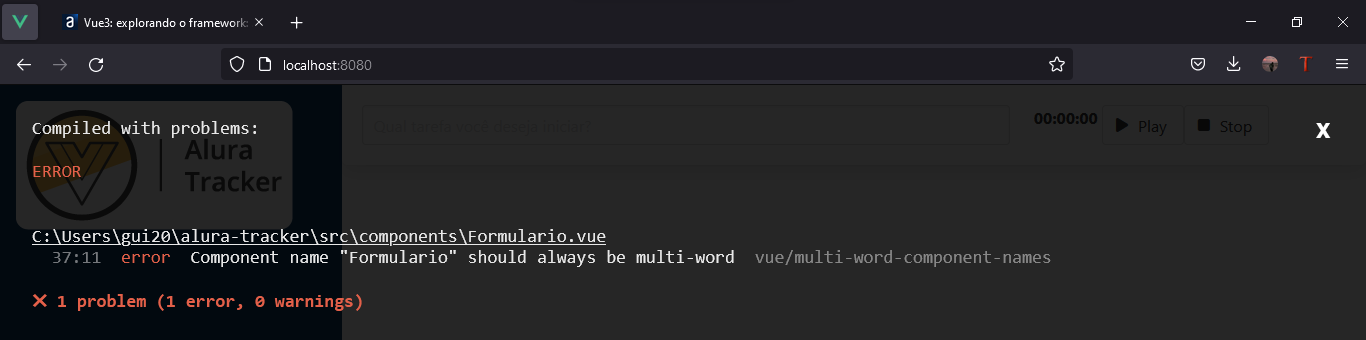
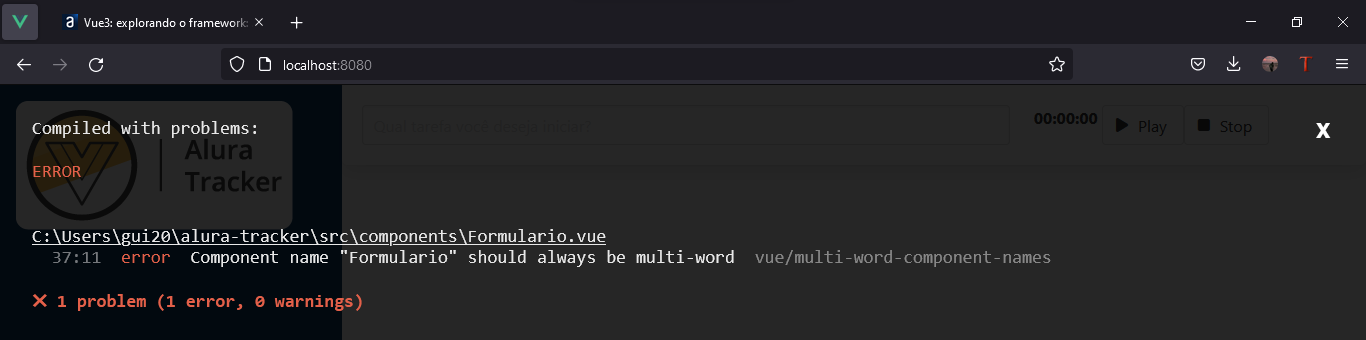
Esta regra exige que os nomes dos componentes sejam sempre compostos, exceto para componentes de aplicativo raiz e componentes internos fornecidos pelo Vue, como ou .
Isso evita conflitos com elementos HTML existentes e futuros, pois todos os elementos HTML são uma única palavra.
Essa regra passou a existir depois da gravação do curso, e você consegue conferir ela na íntegra aqui.
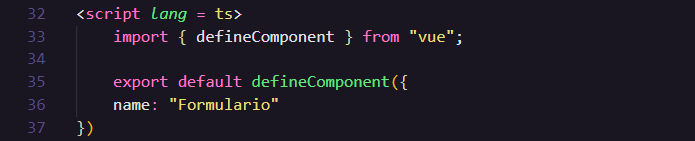
Para corrigir esse warning, basta você alterar o nome do componente para, por exemplo, FormularioTarefa.