)
)
Boa noite prof. Flávio, tudo bem ? espero que sim ...
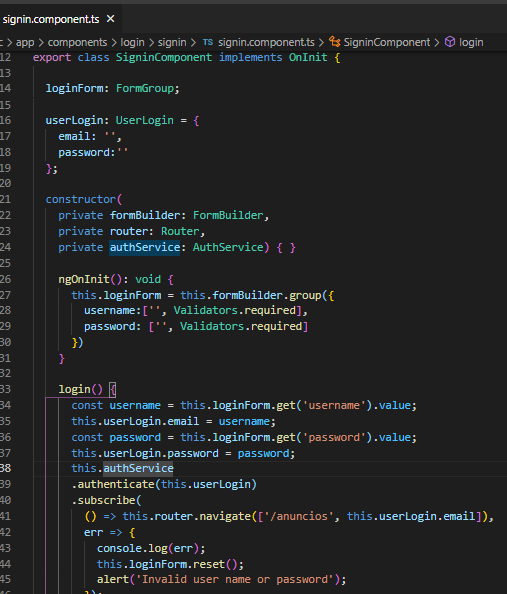
Eu concluí o curso de spring boot com o prof. Rodrigo, e lá criamos a AuthenticationController, onde meu endpoint recebe um objeto com o email e senha para fazer a autenticação. Sendo assim, fiz a alteração abaixo para enviar o objeto e validá-lo. Quanto a validação, tudo correto, mas não consegui enviar o username na URL conforme sua aula. Poderia me ajudar com isso ?

Desde já agradeço sua atenção.
Obrigado.