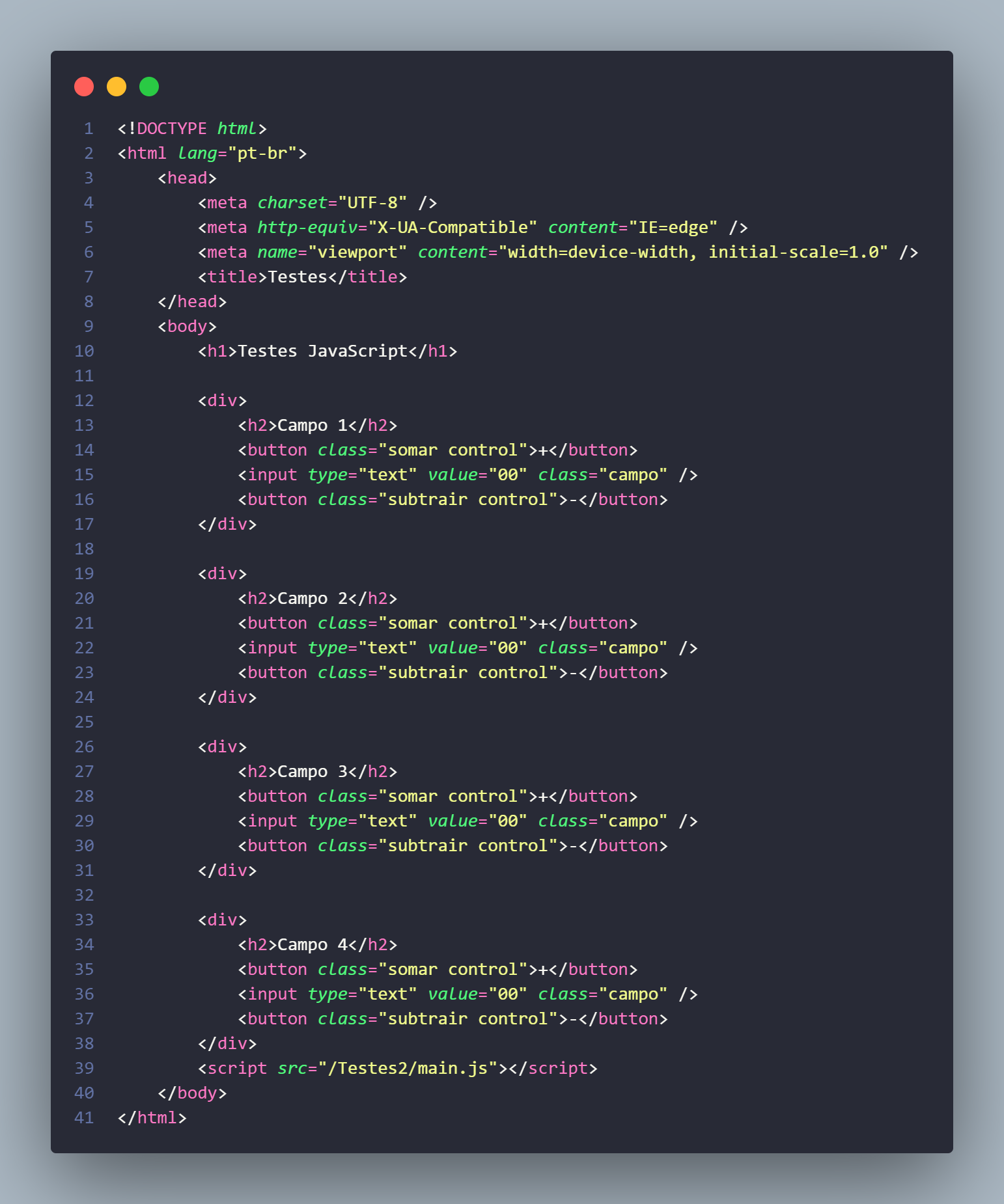
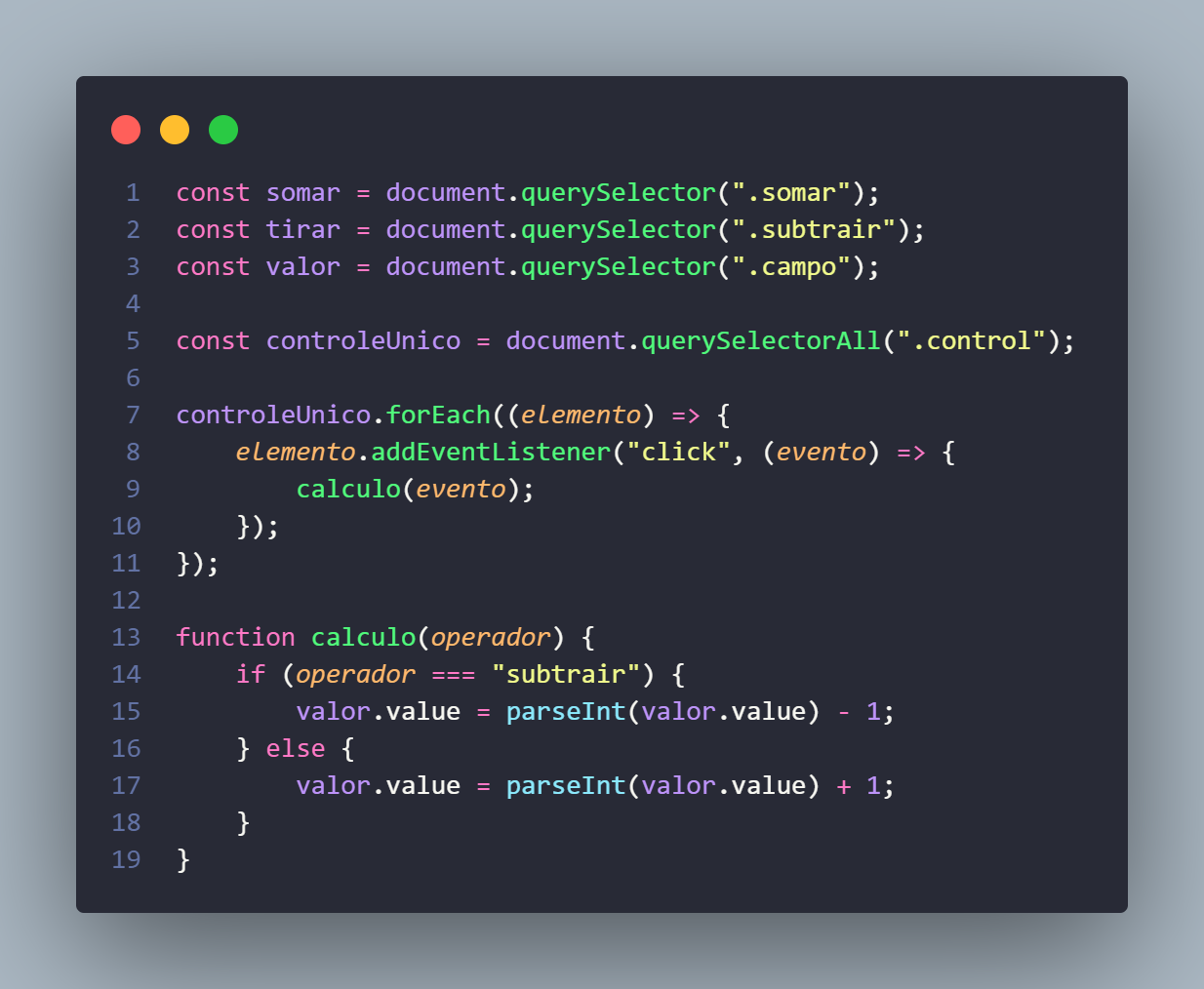
Boa tarde pessoal. Estou realizando o curso de manipulção do DOM e resolvi criar um código parecido com o do robotron porém bem mais simples para praticar. Quando eu cheguei nesse ponto do código, fui relaizar os testes nos buttons para ver se estavam funcionando, porém notei que o de soma está funcionando, mas o de subtrair em vez de tirar está somando também.Gostaria de saber se alguém poderia me ajudar a desvendar onde está o erro, pois já quebrei a cabeça mas não consegui enxergar onde está a falha.