Fala pessoal!! Alguém p/ dar um salve aí? :)
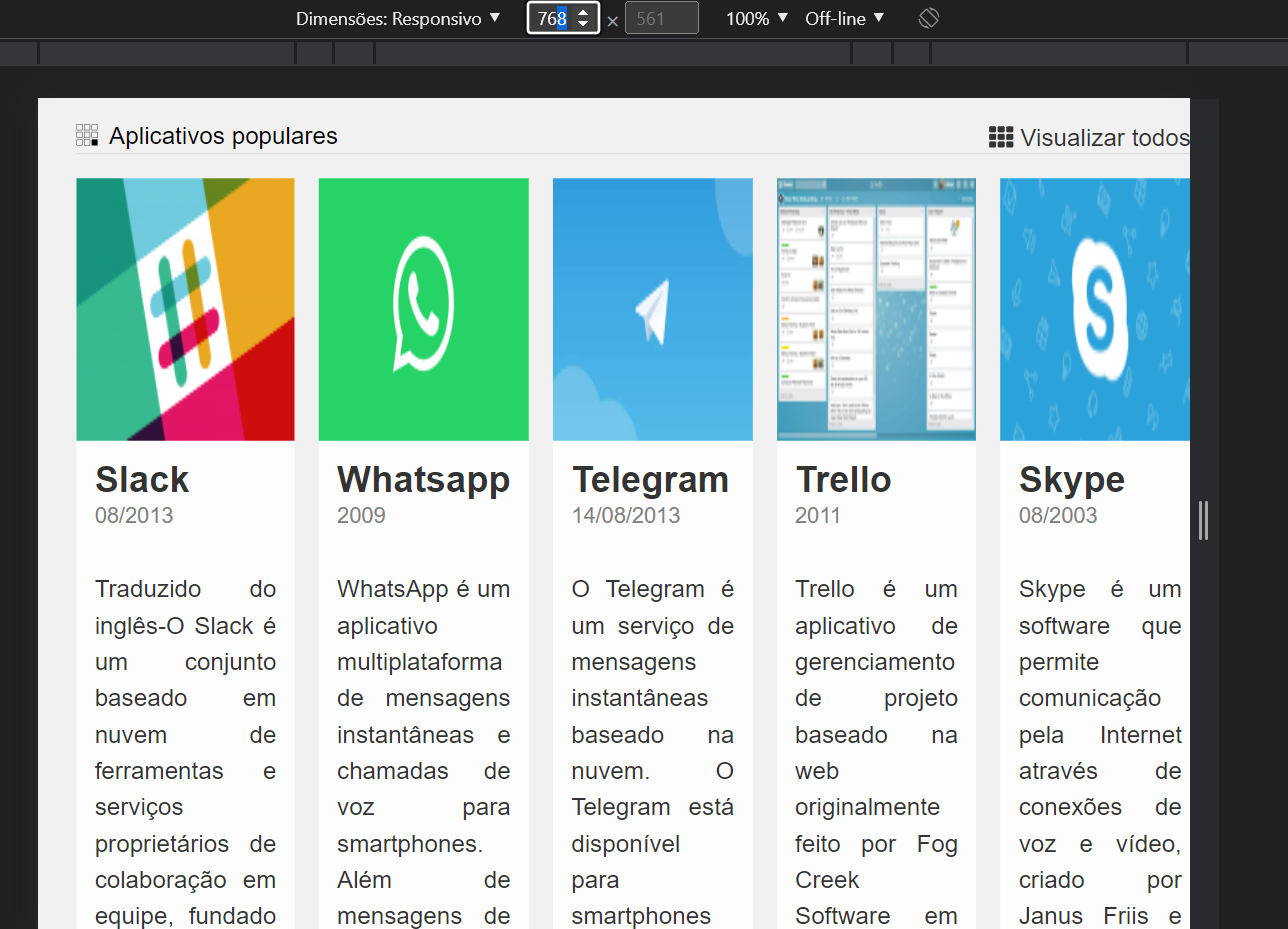
Quando coloco o código e vou no responsivo não aparece as 3 colunas:
@media screen and (min-width: 768px) {
.destaques__principal {
grid-column: 1 / 4;
}
.destaques__secundario:nth-child(2) {
display: flex; /*esconde a imagem */
grid-column: 4 / 4;
grid-row: 1 / 1;
}
.destaques__secundario:nth-child(3) {
display: flex; /*esconde a imagem */
grid-column: 4 / 4;
grid-row: 2 / 2;
}
.destaques__secundario:nth-child(4) {
display: flex; /*esconde a imagem */
grid-column: 4 / 4;
grid-row: 3 / 3;
}
.destaques__secundario:nth-child(5) {
display: flex; /*esconde a imagem */
grid-column: 3 / 3;
grid-row: 3 / 3;
}
.destaques__categorias {
grid-column: 1 / 3;
}
.populares__conteudo {
flex-direction: row;
}
.populares__card {
grid-template-rows: 173px auto;
margin-bottom: 3rem;
margin-right: 1rem;
width: calc(50% - 1rem);
}
}
 Onde estou errando?
Onde estou errando?





