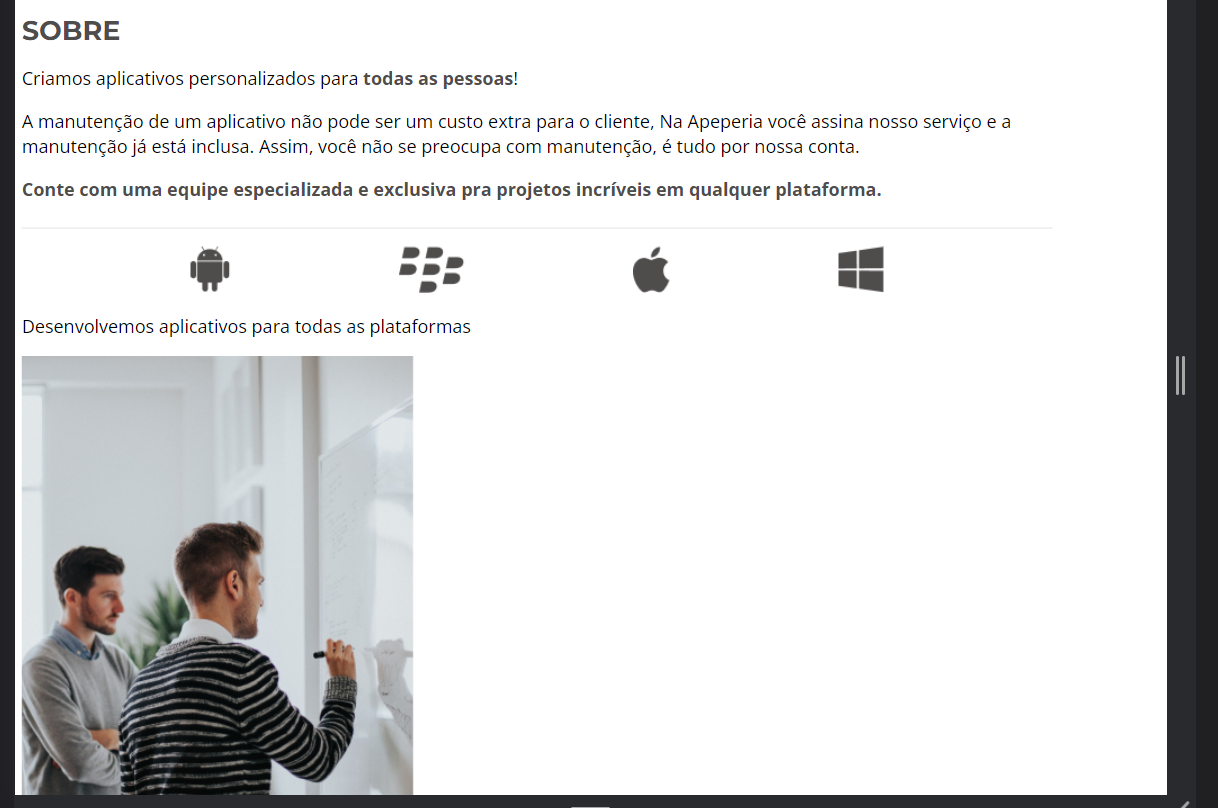
Pessoal, estou errando em alguma parte e não sei onde é. O meu exercício não fica igual o do prof. Ele fica assim:

O código CSS que estou colocando é:
@media screen and (min-width: 1024px) {
.sobre__imagem {
display: flex;
}
.sobre__conteudo {
margin-right: 3rem;
}
.sobre__titulo {
text-align: left;
}
.sobre__texto {
text-align: left;
}
.sobre__texto--divisao {
border-bottom: 1px solid var(--cinza-medio);
padding-bottom: 1.5rem;
}
.sobre__imagem {
display: block;
}
}E o HTML é
<section class="sobre container">
<div class="sobre__conteudo">
<div class="sobre__conteudo">
<h2 class="sobre__titulo">Sobre</h2>
<p class="sobre__texto">Criamos aplicativos personalizados para <strong class="sobre__texto--destaque">todas as pessoas</strong>!</p>
<p class="sobre__texto">
A manutenção de um aplicativo não pode ser um custo extra para o cliente, Na Apeperia você assina nosso serviço e a manutenção já está inclusa. Assim, você não se preocupa com manutenção, é tudo por nossa conta.
</p>
<p class="sobre__texto sobre__texto--destaque sobre__texto--divisao">
Conte com uma equipe especializada e exclusiva pra projetos incríveis em qualquer plataforma.
</p>
<ul class="sobre__plataformas">
<li><img src="img/android.png" alt="Ícone do Android"></li>
<li><img src="img/blackberry.png" alt="Ícone da Blackberry"></li>
<li><img src="img/apple.png" alt="Ícone da Apple"></li>
<li><img src="img/windowsphone.png" alt="Ícone da Microsoft"></li>
</ul>
<p class="sobre__texto">Desenvolvemos aplicativos para todas as plataformas</p>
</div>
</div>
<img src="img/sobre-apeperia.png" alt="Sobre a Apeperia" class="sobre__imagem">
</section>Por favor, alguém poderia me ajudar e apontar o meu erro?


