Uso o tv como monitor. Mas não consigo deixar todos os elementos como o prof. orienta.
Por exemplo, esse é o meu:
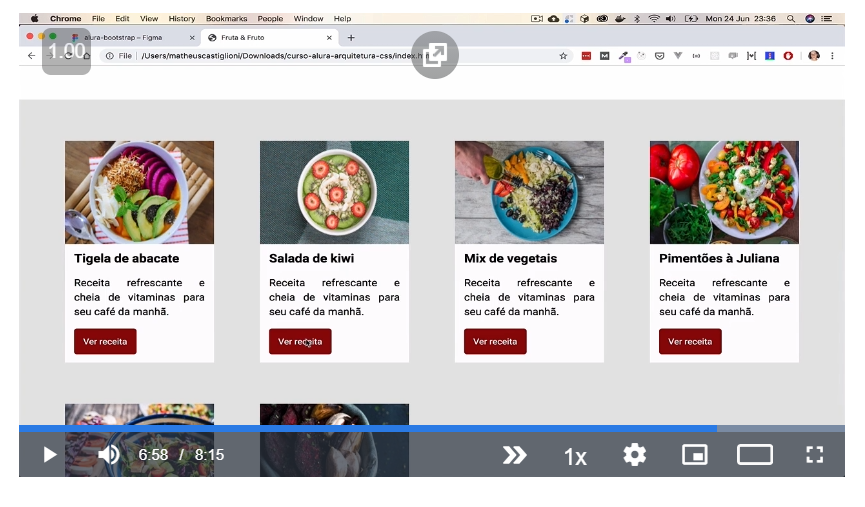
 Esse é do prof.
Esse é do prof.
 Estou usando:
Estou usando:
.receita { background: #fdfdfd; display: flex; flex-direction: column; margin-bottom: 5rem; margin-right: 5rem; width: calc(25% -5rem); }
.receita__titulo { font-size: 1.4375rem; }
.receita__descricao { font-size: 1.1875rem; line-height: 1.5; /* altura da fonte */ text-align: justify; }
.receita__conteudo { padding: 1rem; }
.receita__botao { background: #8d0606; border: none; /* retira a borda do botão / color: aliceblue; border-radius: 5px; padding: 1rem; / espaçamento interno do botão / transition: all .1s ease-in-out; / tempo da animacao quando passa o botão sobre o mouse */ }
.receita__botao:hover { cursor: pointer; /* comando que faz com que o botão do mouse vire uma mãozinha */ background: #620404; }
O que estou fazendo de errado?



