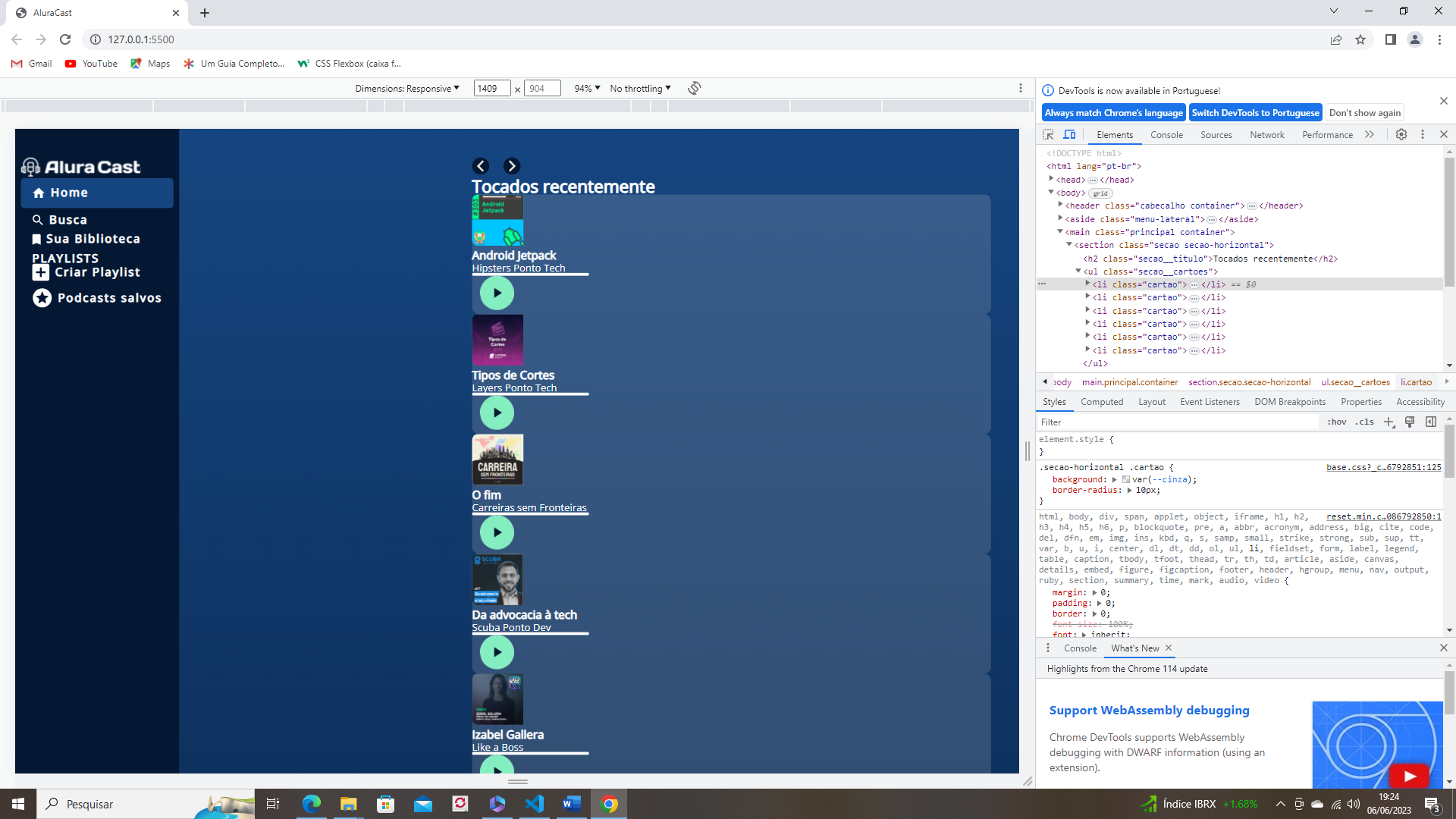
Boa noite, usei exatamente o mesmo código da instrutora e o resultado ficou diferente.
body { display: grid; grid-template-areas: "aside header" "aside main"; grid-template-columns: auto 1fr; }
.cabecalho { grid-area: header; }
.menu-lateral { grid-area: aside; }
.principal { grid-area: main; }