Tenho um elemento(uma imagem) que está ultrapassando o body, o que fazer para o elemento se ajustar ao tamanho do body?

Tenho um elemento(uma imagem) que está ultrapassando o body, o que fazer para o elemento se ajustar ao tamanho do body?

Olá Patrick, tudo bem? Como vão os estudos? Espero que esteja tudo bem!
Esse problema pode ocorrer porque a largura da imagem é maior do que a largura do elemento pai (body). Para ajustar o tamanho da imagem para que ela se ajuste à largura do body, você pode usar o seguinte seletor CSS:
img {
width: 100%;
height: auto;
}Essas propriedades farão com que a imagem se ajuste automaticamente à largura do elemento pai e mantenha a proporção original.
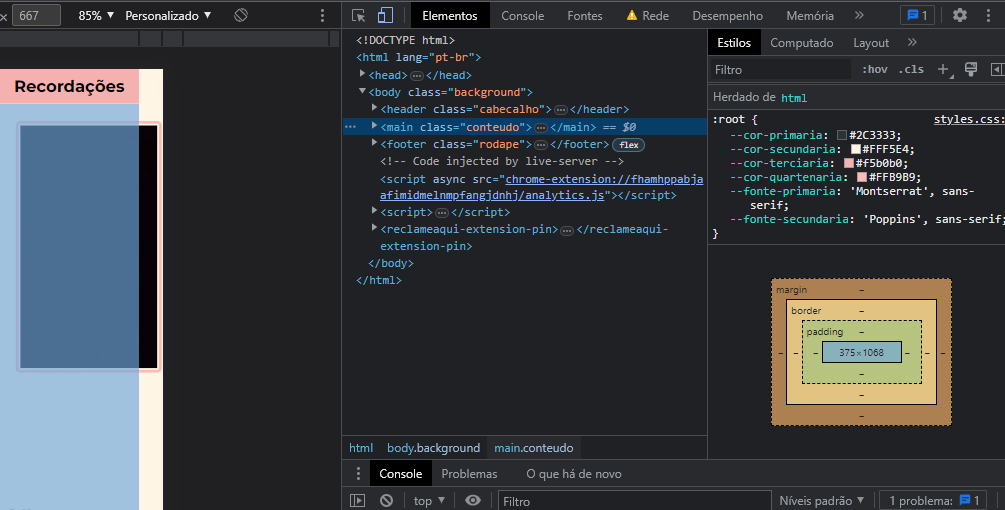
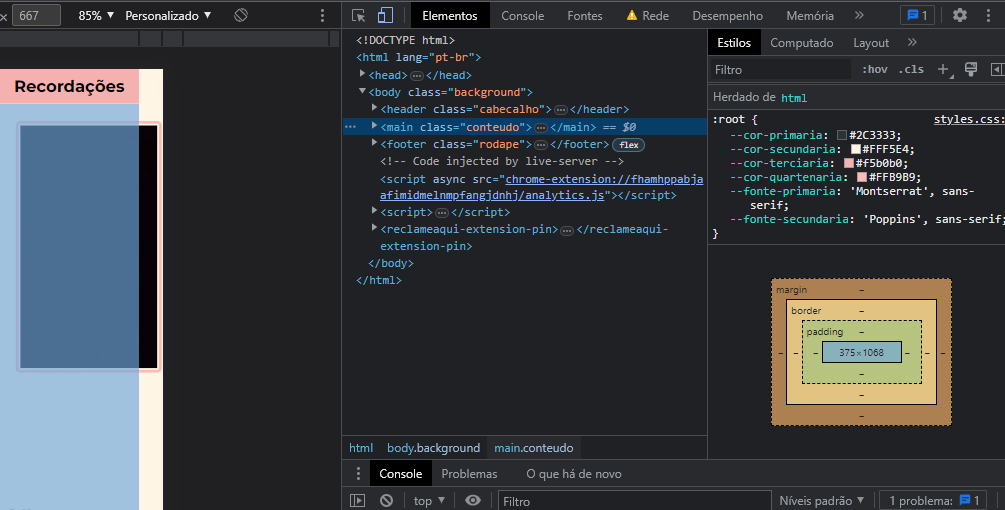
Caso isso não resolva o problema, seria possível enviar um print do conteúdo dentro da tag 'main' juntamente com os seletores CSS utilizados?
Fala Lucas, por aqui tudo certo! E contigo?
Consegui resolver, obrigado demais cara!