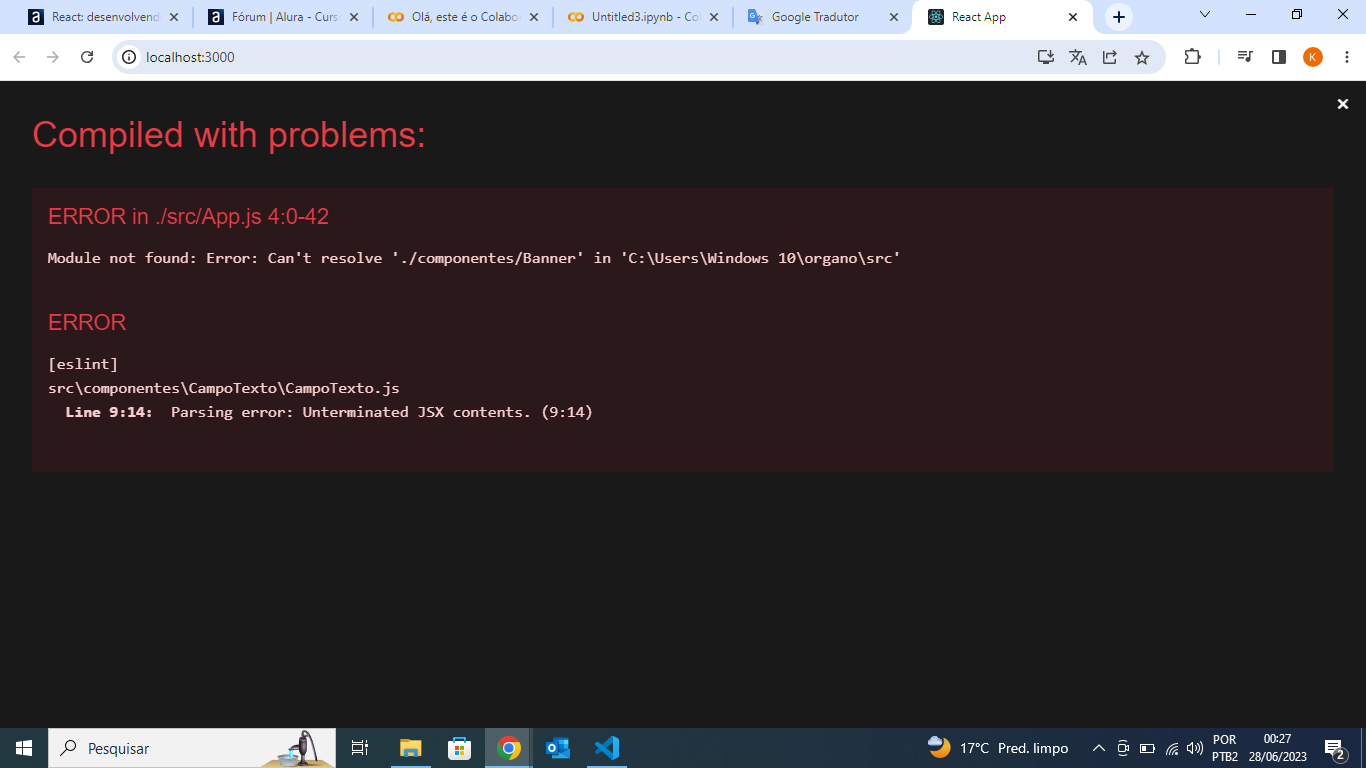
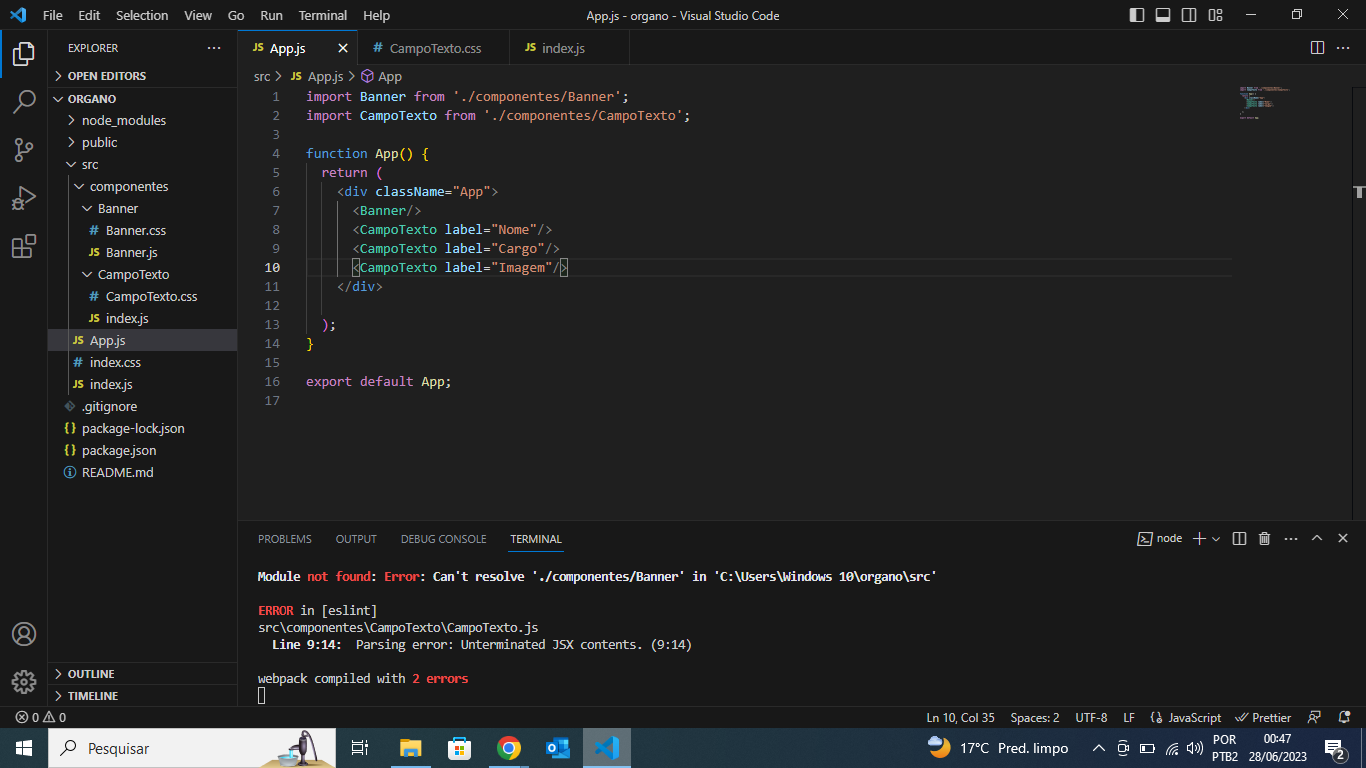
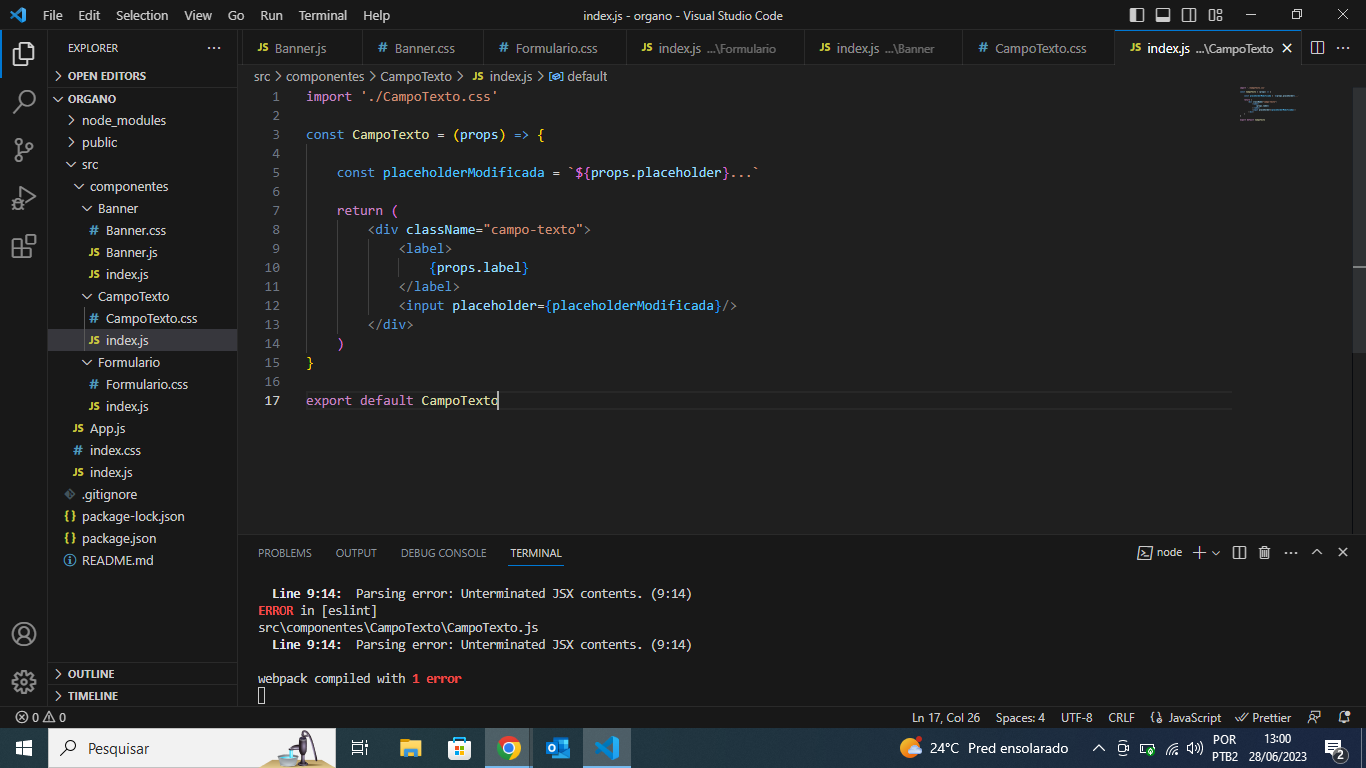
O professor renomeou a parte CampoTexto.js para index.js a partir desse momento nao prestou mais, por que que ele ja nao colocou index.js desde o inicio como todos fazem??? acho melhor um professor apenas dois eles ficam tirando o raciocinio do professor e acaba perdendo, eu me perdi nessa parte e nao consigo achar o erro. Quero tambem reclamar que nao temos ajuda com as duvidas no caso dos erros ou bugs quando alguem responde ja se passou uma semana, e eu nao vou ficar parado esparando uma semana para sanar minha duvida, nos foruns quando nao tem um erro igual, so jesus para nos orientar, por exemplo eu terminei um curso com um erro e ainda nao fui respondido procurei e nao achei ai pra nao ficar sem estudar comecei outra fase .... colabora ai ne