Tentei fazer a lógica sozinha, mas ao executar no navegador, notei que eu havia invertido os sentidos para cima e para baixo. Para mim, o eixo x para direita seria positivo e esquerda negativo e o eixo y para cima positivo e para baixo negativo. Alguém pode explicar porque quando apertamos a "seta para baixo" devemos fazer "y + taxa"?
function leDoTeclado(evento) {
if(evento.keyCode == cima) {
y = y - taxa;
} else if (evento.keyCode == baixo) {
y = y + taxa;
} else if (evento.keyCode == esquerda) {
x = x - taxa;
} else if (evento.keyCode == direita) {
x = x + taxa;
}
}
document.onkeydown = leDoTeclado;Obrigada!




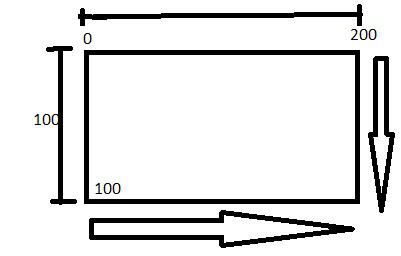
 Essa imagem é para explicar + ou - em que sentido aumenta o valor
Essa imagem é para explicar + ou - em que sentido aumenta o valor