Boa tarde.
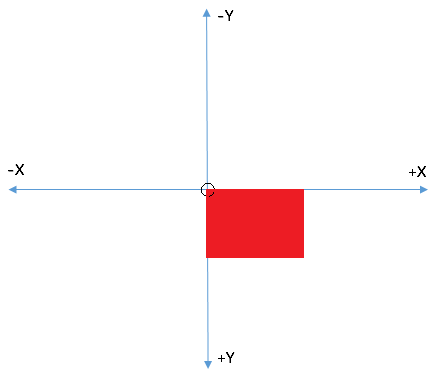
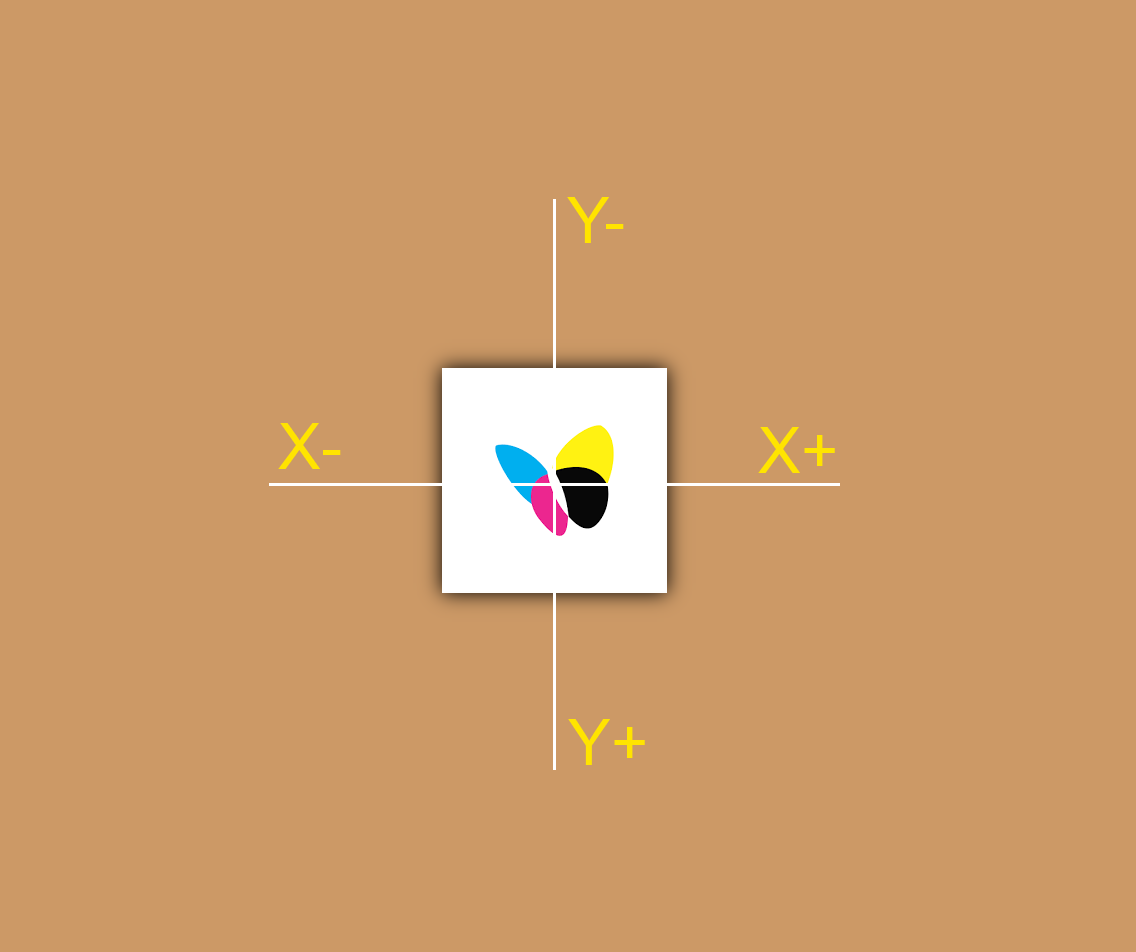
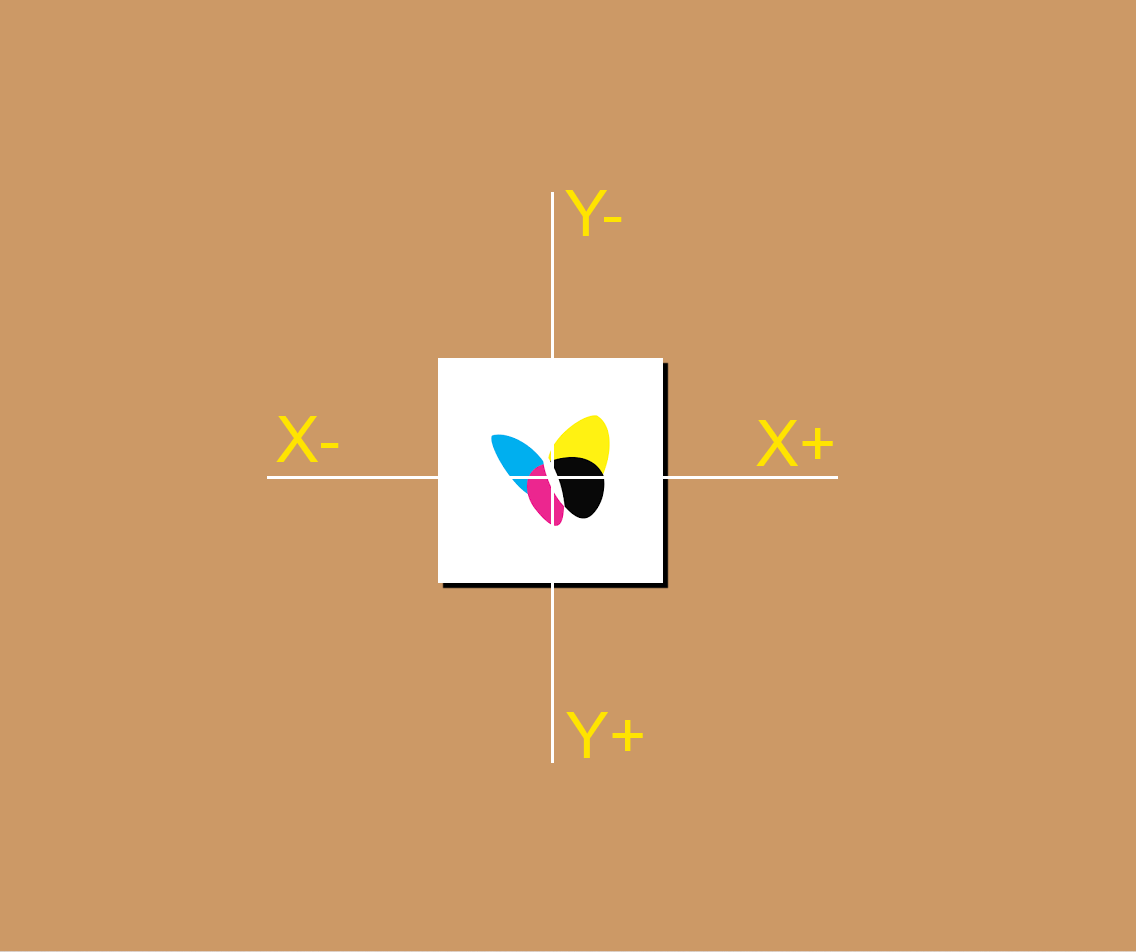
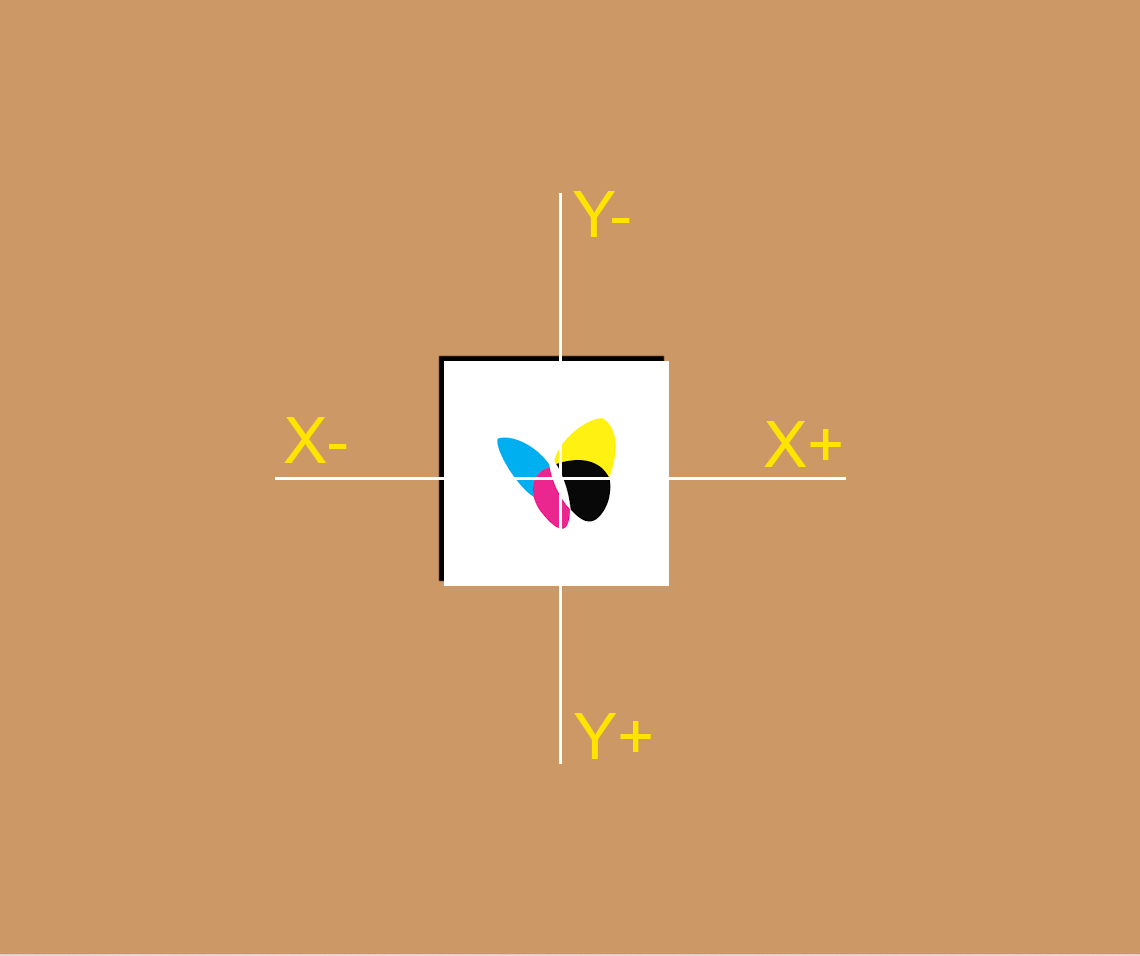
1) Eu fiquei confusa sobre as medidas do eixo x e y das sombras, principalmente quando você colocou valores negativos. Poderia explicar melhor como cálculo esse eixo para saber a posição que ficará a sombra? Quero entender para saber combinar sombras sem ficar torto ou maior que a outra.
2) Sobre o espalhamento da sombra fiquei confusa também. Você colocou uma sombra de 10x eixo x e 10px eixo y e depois colocou 5px de espalhamento e falou que a sombra se espalha do sólido para o transparente a partir do final. Entendi que fosse porque 5px é quase no final da sombra que tem 10px. Porém aí você colocou um espalhamento de 30px e aí realmente não entendi que espalhamento é esse, porque temos que colocar valor para ele e a partir de que ponto ele começa a contar.
3) Outra coisa é sobre a intensidade da sombra. De alguma forma achei que ela é igual a propriedade de espalhamento porque também aumenta a sombra. Qual a diferença?
4) Ao invés de criar sombra só em baixo tem como criar de uma vez só para todos os lados?
5) Sobre a sombra interna não entendi quando colocou o eixo x e y como zero. Vai ser sempre zero?