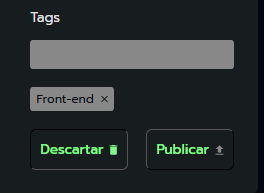
Olá! Os botões "descartar" e "publicar" estão apresentando um efeito que simula o abaixamento do botão quando é acionado. Está funcionando ok, mas eu não estou enxergando quais propriedades estão permitindo esse efeito:
 No caso, o botão "descartar" está pressionado e o botão "publicar" não está. A diferença está nas cores das bordas, correto? Ao pressionar, as bordas direita e inferior se tornam mais claras, alternando com as bordas superior e esquerda. Mas não estou enxergando onde isso se encontra nos estilos do botão. Alguém poderia me ajudar a entender?
No caso, o botão "descartar" está pressionado e o botão "publicar" não está. A diferença está nas cores das bordas, correto? Ao pressionar, as bordas direita e inferior se tornam mais claras, alternando com as bordas superior e esquerda. Mas não estou enxergando onde isso se encontra nos estilos do botão. Alguém poderia me ajudar a entender?
.container-botoes button {
width: 50%;
padding: 12px 32px 12px 12px;
text-align: center;
border-radius: 8px;
font-family: var(--font-family);
font-size: 18px;
font-weight: 500;
}
.botao-descartar {
background-color: var(--itens-background);
color: var(--primary-color);
border: 1px solid var (--primary-color);
position: relative;
}
.botao-descartar::after {
content: "";
background-image: url("./img/trash.svg");
background-size: contain;
background-repeat: no-repeat;
width: 15px;
height: 15px;
display: inline-block;
position: absolute;
top: 50%;
transform: translateY(-50%);
margin-left: 8px;
}
.botao-publicar {
background-color: var(--itens-background);
color: var(--primary-color);
border: 1px solid var (--primary-color);
position: relative;
}
.botao-publicar::after {
content: "";
background-image: url("./img/upload.svg");
background-size: contain;
background-repeat: no-repeat;
width: 15px;
height: 15px;
display: inline-block;
position: absolute;
top: 50%;
transform: translateY(-50%);
margin-left: 8px;
}





